Warning: Use of undefined constant SB_ALERT_SUBTYPE_MISSING - assumed 'SB_ALERT_SUBTYPE_MISSING' (this will throw an Error in a future version of PHP) in /home/yattoko/yattokoo.com/public_html/wp/wp-content/plugins/speech-bubble/classes/SnbSpeechBubble.php on line 180
Warning: Use of undefined constant SB_ALERT_SUBTYPE_MISSING - assumed 'SB_ALERT_SUBTYPE_MISSING' (this will throw an Error in a future version of PHP) in /home/yattoko/yattokoo.com/public_html/wp/wp-content/plugins/speech-bubble/classes/SnbSpeechBubble.php on line 180
Warning: Use of undefined constant SB_ALERT_SUBTYPE_MISSING - assumed 'SB_ALERT_SUBTYPE_MISSING' (this will throw an Error in a future version of PHP) in /home/yattoko/yattokoo.com/public_html/wp/wp-content/plugins/speech-bubble/classes/SnbSpeechBubble.php on line 180
Warning: Use of undefined constant SB_ALERT_SUBTYPE_MISSING - assumed 'SB_ALERT_SUBTYPE_MISSING' (this will throw an Error in a future version of PHP) in /home/yattoko/yattokoo.com/public_html/wp/wp-content/plugins/speech-bubble/classes/SnbSpeechBubble.php on line 180
WordPressでブログを書いていて、吹き出しの会話風に表示したい場合、プラグインの「Speech bubble(スピーチバブル)」を使用することで、LINEやFaceBookのような見慣れた会話風のデザインで表示することができます。
文章ばかりのブログは見ていて疲れてしまいますよね。WordPressのプラグイン「Speech bubble」で会話風の表示にしてしまえば、デザイン的にも見やすいブログになりますし、訪れてくれたユーザーにも分かりやすく伝えることができます。
ぜひ「Speech bubble」をインストールして使いこなして、会話風のデザインを取り入れましょう。
1.「Speech bubble」の利点
文章ばっかりの記事は読む気しませんよね?普通は「文章+画像」で見やすくわかりやすく書くものだと思うんですが、ここに吹き出し会話風で説明を載せることでさらに伝わりやすい「デザイン」「内容」になります。
「Speech bubble」の利点は
- 会話の部分がテキスト表示
- シンプルでわかりやすい、伝わりやすい
- 使ってて楽しい
上記のような感じでしょうか。順に説明していきます。
1-1.会話の部分がテキスト表示
吹き出しの会話部分で使用されている文章がテキスト表示されます。人が見る分にはテキスト表示でも画像表示でも見た目は変わりませんが、Googleとユーザー(人)が同様に認識できるわけではありません。
例えば下図は今回の記事トップにある会話部分を画像表示にしたものです。見た目はそんな変わらないですよね?
でもこの画像に書いてある文章をgoogleは理解できません。でもテキスト表示の場合、googleはこのテキストの内容も理解してくれます。
また、画像がリンクミス等で表示されない場合、普通は「代替テキスト」を設定して、代わりにテキストを表示させるのですが、会話の内容をいちいち記載するのも非常に手間です。
あと画像だと文章をコピペできません。これが地味にイライラします。気になることがあったらコピーして検索、この流れって結構ありますよね?テキストだともちろんコピペできます。
以上のことから考えても「Speech bubble」がテキスト表示なのは、googleも文章内容を理解してくれるのでSEO的にもプラスです。見ているユーザーにもストレスを感じさせませんので、大きな利点となります。
1-2.シンプルでわかりやすい、伝わりやすい
「Speech bubble」を使用して吹き出し会話風に表示することで、見る側のユーザーに分かりやすく伝えることが可能です。「普通に文章にした場合」と「Speech bubbleを使用した場合」で見比べてみましょう。
普通に文章にした場合
「普通に文章にした場合」は下記のようになります。
会話風のプラグインを探して「Speech bubble」にたどり着いたS君。初めてで分からない事だらけなので、詳しいB君に相談することにしました。
S君「会話風プラグインをやっと見つけたんだけど、どうやって使うの?」B君「まずはプラグインをインストールして有効化、そのあと文章内に特定のコードを打ち込むんだよ」S君「特定のコード?難しそう」B君「大丈夫、基本的な型は決まってるし、少し変更するだけでいろんなデザインを使えるんだ」S君「すごい!早速やってみよう!」
Speech bubbleを使用した場合
「Speech bubbleを使用した場合」場合は下記のようになります。見比べてみましょう。
会話風のプラグインを探して「Speech bubble」にたどり着いたS君。初めてで分からない事だらけなので、詳しいB君に相談することにしました。
明らかに「Speech bubble」を使用した方が分かりやすいですよね?これなら訪れてくれたユーザも、ブログを読んでくれる可能性が上がるのではないでしょうか。
1-3.使ってて楽しい
これは完全に個人的意見ですが、「Speech bubble」で吹き出しの会話を作成しているととても楽しいです。楽しいのでいろいろ内容を考えていると、結構な時間が経っていたりします。
でもブログ書く側からしたら、モチベーションって大事ですから。重要な利点!だと思いますよ。
2.「Speech bubble」のインストール
「Speech bubble」はとても便利ですので、さっそくインストールしてみましょう。
まずはWrodPressにログインして、「プラグイン → 新規追加」をクリックします。
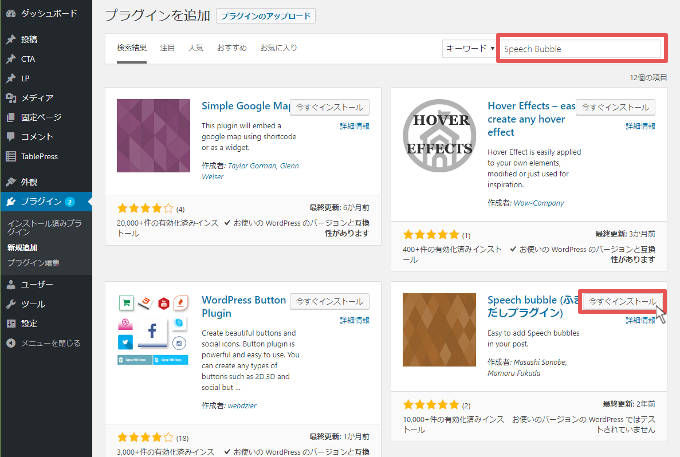
続いて右上にある検索部分に「Speech bubble」と入力すると、下に検索結果として「Speech bubble」が表示されますので、「インストール」をクリックします。
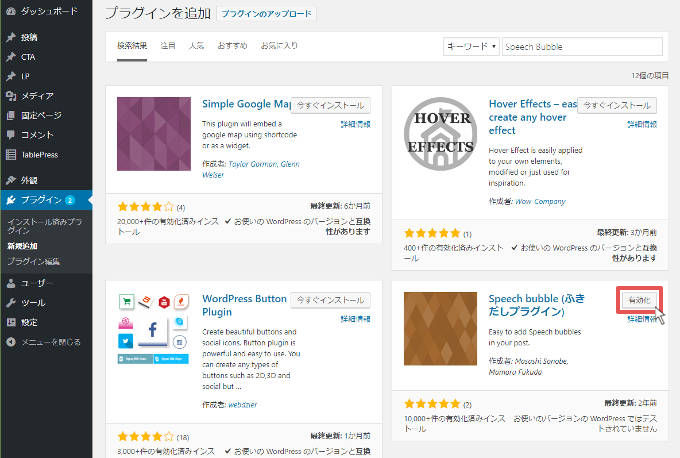
インストールしたらそのまま下図の赤枠で囲ってある部分の「有効化」をクリックしましょう。
有効化したら準備は完了です。あとは文章内に特定のコードを打ち込めば吹き出し会話風に表示することが可能です。
スピーチバブルには様々な見た目の会話パターンがありますので、自分のサイトにあったデザインに設定しましょう。
3.吹き出し会話のデザイン種類
「Speech bubble」で吹き出し会話デザインを使用するには、文章の中に特定のコードを入力する必要があります。下記が基本コードです。
このコードの「type=”○○”」の○○部分を変更することでデザインを変更します。デザインは全部で9種類あります。
- drop
- std
- fb
- fb-flat
- ln
- ln-flat
- pink
- rtail
- think
それぞれのデザインを確認してみましょう。
3-1.drop
3-2.std
3-3.fb
3-4.fb-flat
3-5.ln
3-6.ln-flat
3-7.pink
3-8.rtail
3-9.think
現段階では以上の9種類です。自分のサイトにあったデザインを使用してみましょう。
※上記デザインの一部は「Speech bubbleの吹き出しの色を変更する方法」の記事で色を変更しています。
4.アイコンの位置
「Speech bubble」では吹き出しの横にあるアイコンの位置も設定可能です。
上記基本コードの「subtype=”○○”」の○○部分に「L1」か「R1」のどちらかを入力します。
- L1 → 左寄り
- R1 → 右寄り
ちなみに数字の部分を変更(「L1」を「L2」、「R1」を「R2」)することで、吹き出しのデザインが変化します。
4-1.右寄り
4-2.左寄り
4-3.吹き出しのデザイン変化
5.アイコン画像の変更
「Speech bubble」ではアイコン画像もオリジナル画像に変更することが可能です。画像をサーバーにアップロードしなければいけないので少し面倒ですが、一度設定してしまえばすぐ慣れるはずです。
今回はやっとこブログでも使用しているエックスサーバーでの説明になります。
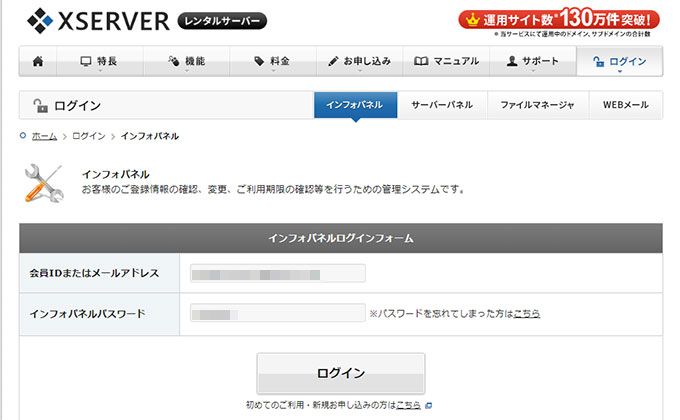
まずはレンタルサーバーを借りている会社ののHPから「ログイン → インフォパネル」の順にクリックします。
ログイン画面が表示されるので、「会員IDまたはメールアドレス」「インフォパネルパスワード」を入力してログインしましょう。
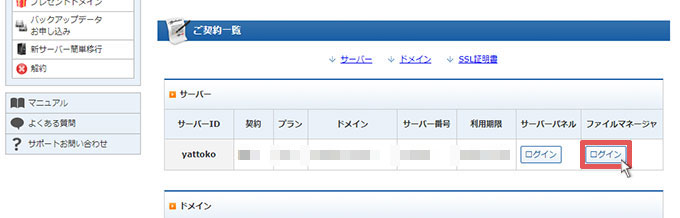
ログインした画面の下のほうに「ご契約一覧」という部分があります。今回「Speech bubble」を使用するサーバー部分の「ファイルマネージャ」の下にある「ログイン」をクリックします。
下図の画面に切り替わるので、該当するブログのファイル名をクリックします。
続いて「public_html」をクリックします。
「wp」をクリックします。
「wp-content」をクリックします。
「plugins」をクリックします。
ようやく出てきました。「speech-bubble」をクリックします。
「img」をクリックします。
最後に下図の画面に切り替わりますので、「ファイルを選択」をクリックして、アイコンに使用するファイルを選択します。
選択したら右下の「アップロード」をクリックすると、左側にファイルが増えるはずです。(最初は「1.jpg」「2.jpg」の2つしかありません。)
アップロードしたら、下記の「Speech bubble」基本コードを変更します。
上記コードの「icon=”○○.jpg”」の○○部分に、アップロードしたファイル名を入れれば、アイコン画像が切り替わります。
以前書いた「iphone6のバッテリー交換を正規店で行った体験談」の記事で変更したアイコン画像を使用して「Speech bubble」を使用しています。アイコンを変更するだけで印象が良くなり、オリジナリティのあるデザインになります。
6.アイコン画像下の名前変更
アイコン画像下の名前を変更する場合は、
上記コードの「name=”○○”」の○○部分に、使用したい名前を入れることで変更可能です。
7.まとめ
以上でWordPressで吹き出し会話風のデザインを表示するプラグイン「Speech bubble(スピーチバブル)」のインストール、設定の完了です。
吹き出し会話デザインを使用することで、ユーザーに分かりやすく伝わりやすい記事を作成することが可能となります。デザインも豊富で、アイコン画像を変更することでオリジナルティのある吹き出し会話デザインになります。
ぜひ一度インストールして使用してみてください。
その他のWordPressカスタマイズは、
【hタグ】 【ヘッダー・メニュー】- WordPressでヘッダーとメニューに背景色を付ける方法(テーマ:Xeory)
- WordPressでヘッダーにキャラクター画像を挿入する方法(テーマ:Xeory)
- WordPressでヘッダーに背景画像を設定する方法(テーマ:Xeory)
- WordPressでヘッダーの高さをカスタマイズする方法(テーマ:Xeory)
- WordPressでメニューの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでカテゴリー階層表示のカスタマイズ方法(テーマ:Xeory)
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- WordPressでサイドバーのタイトルをカスタマイズする方法(テーマ:xeory)
- WordPressブログでコードを強調表示するプラグイン「SyntaxHighlighter Evolved」
- 写真のExif情報・位置情報を削除する方法(PC/iPhone/WordPress)
- Table of Contents Plus(toc)で目次を設定する方法
- WordPressで投稿に表を挿入する2種類の方法(テーマ:Xeory)
- 会話風プラグイン「Speech bubble」のインストール・設定方法
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- ブログに定型文挿入するプラグインPost Snippetsの使用方法
- 使えるWordPressプラグイン7選【実際ブログで使用中】
- WordPressでトップに戻るボタンをカスタマイズする方法(テーマ:Xeory)
- WordPressでリストの表示位置を変更する方法
- WordPressでリストの背景に色を付ける方法
- WordPressで引用デザインをカスタマイズする方法(テーマ:Xeory)
- WordPressで行間と改行幅をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンサイズをカスタマイズする方法(テーマ:Xeory)
- WordPressで表をカスタマイズする方法(テーマ:Xeory)
上記の記事を参考にしてください。