WordPressで人気のある無料で使用できるテーマ「Xeory」は、シンプルでとても格好良いのですが、人によっては「少し寂しい」と感じてしまうのではないでしょうか?
今回はそんなWordPressのテーマ「Xeory」のサイドバーのタイトルをカスタマイズする方法をご紹介します。
細かい部分の設定ですが、うまくカスタマイズすれば、サイドバーも見やすくなりますし、自分のブログにあったデザインやカラーにすることも可能ですので、頑張っていきましょう。
1.サイドバーのタイトル変化イメージ
サイドバーをカスタマイズするとブログのイメージも変わりますがサイドバーの見やすさもアップします。どれだけ変わるかイメージ画像で見てみましょう。
1-1.初期設定のタイトル
初期設定のタイトルです。下図の右側の「カテゴリー」「アーカイブ」ってところですね。
太字になることもなく、色がついているわけでもなく、枠が付いているわけでもなく、シンプルイズベストとはこのことか、といったデザインになっています。
シンプルでかっこよいんですが、もうちょっとタイトルとして分かりやすく目立たせたいな、と個人的に思ったので、今回カスタマイズしようと決意しました。
1-2.変更後のタイトル
こちらが変更後のサイドバーのタイトルです。右側の「カテゴリー」「アーカイブ」ってところです。
今回は吹き出し風にして色を付けてみました。パッとみてタイトルだと分かりますね?どこからどこまでが「カテゴリー」でどこからどこまでが「アーカイブ」で~と、すぐわかると思います。
デザインは個人的な意見があると思いますが、同じように変更したいという方は、一緒に変更していきましょう。
線の太さや色等のカスタマイズは、cssの数値やカラーコードを変更すればよいので、自分好みのサイドバーのタイトルをデザインにすることも簡単です。
2.WordPressの設定画面に移動
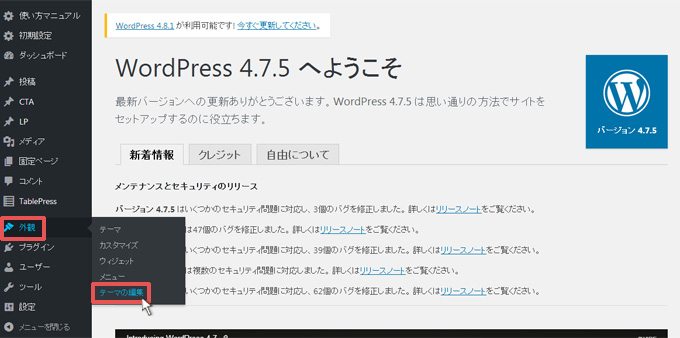
WordPressの設定画面の左のメニューから、「外観 → テーマの編集」をクリックします。
「テーマの編集」に移動したら、右の項目から「スタイルシート」を選択しましょう。
この部分のcssを変更していきます。
3.タイトルのカスタマイズ
タイトルをカスタマイズするために、タイトル部分のCSSを「変更・追記」する必要があります。先ほど開いたスタイルシートから、変更する箇所を検索して、CSSを「変更・追記」していきましょう。
結構長いcssになりますが、面倒くさいかたはコピペして張り付けて、色や線の太さなどを変更してください。でもコピペする場所間違えたりすると大変なので、慎重にお願いします。
3-1.変更場所の検索
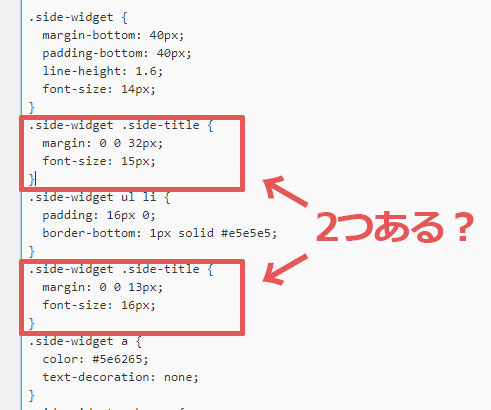
キーボードの「ctrlキー」を押しながら「Fキー」を押して、検索バーを表示させてから、「side-title」で検索すると、下図の赤枠で囲ってある部分が表示されるはずです。やっとこブログの場合なぜか2つ同じものが出てきました。
他の方も2つ出てしまうか分かりませんが、2つ出た場合は、CSSはより後から読み込まれたCSSが優先されるので、下側を変更しましょう。
3-2.cssの変更
今回変更するcssは、初期段階では下記のようになっています。
.side-widget .side-title {
margin: 0 0 13px;
font-size: 16px;
}
これを下記のように変更・追記します。
.side-widget .side-title {
margin: 0 0 13px;
font-size: 16px;
color: #666;
padding:10px;
font-weight: bold;
text-align:center;
position: relative;
background-color: #fff7e5;
border:solid 4px #f9cf68;
}
.side-widget .side-title::before {
content: '';
position: absolute;
display: block;
width: 0;
height: 0;
left: 0;
right: 0;
bottom: -10px;
margin: 0 auto;
border-top: 10px solid #f9cf68;
border-right: 10px solid transparent;
border-left: 10px solid transparent;
}
線の色や太さ・背景色・文字の太さ等は変更することができます。変更する場合は下記を参考にして、自分のブログに合わせて変更してください。
- font-size 文字の大きさ
- color 文字の色
- padding 吹き出し内の余白
- font-weight 文字の太さ
- text-align 文字の位置
- background-color 吹き出し背景色
- border 吹き出し枠線の種類・太さ・色
- border-top 吹き出し三角部分の色(サイズも変更できますがright、leftのサイズも同時に変更しましょう。)
3-3.角を丸める
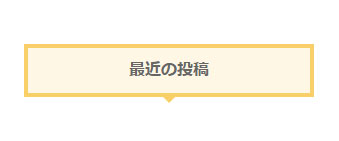
無事にサイドバーのタイトルをカスタマイズすることができたのですが、このままだと角がカクカクしたタイトルデザインです。こんな感じ
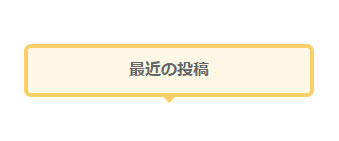
なんか固い感じしますよね?やっとこブログ的にはもう少し柔らかいデザインにしたかったので、角を丸めていきます。こんな感じ
微妙な変化ですが、実際にブログに表示されると結構イメージ変わりますよ。角丸の大きさは下記で紹介するcssの数値「7px」部分の数値を変更すれば変わります。自由にカスタマイズしてください。
それでは先ほどのcssに下記のcssを追記していきましょう。
.side-widget .side-title {
border-radius: 7px;
}
追記する場所は「.side-title」の方です。「.side-title::before」の方ではないので注意してください。角を丸めるcssも追記した場合、cssは下記のようになります。
.side-widget .side-title {
margin: 0 0 13px;
font-size: 16px;
color: #666;
padding:10px;
font-weight: bold;
text-align:center;
position: relative;
background-color: #fff7e5;
border:solid 4px #f9cf68;
border-radius: 7px;
}
.side-widget .side-title::before {
content: '';
position: absolute;
display: block;
width: 0;
height: 0;
left: 0;
right: 0;
bottom: -10px;
margin: 0 auto;
border-top: 10px solid #f9cf68;
border-right: 10px solid transparent;
border-left: 10px solid transparent;
}
もとのcssより長くてなんだか面倒くさいって人はコピーして貼り付けてください。そのあと自分の好みにカスタマイズしちゃってください。
張り付けるとこ間違えたりすると大変なので、バックアップをとってから、慎重に自己責任でお願いします。
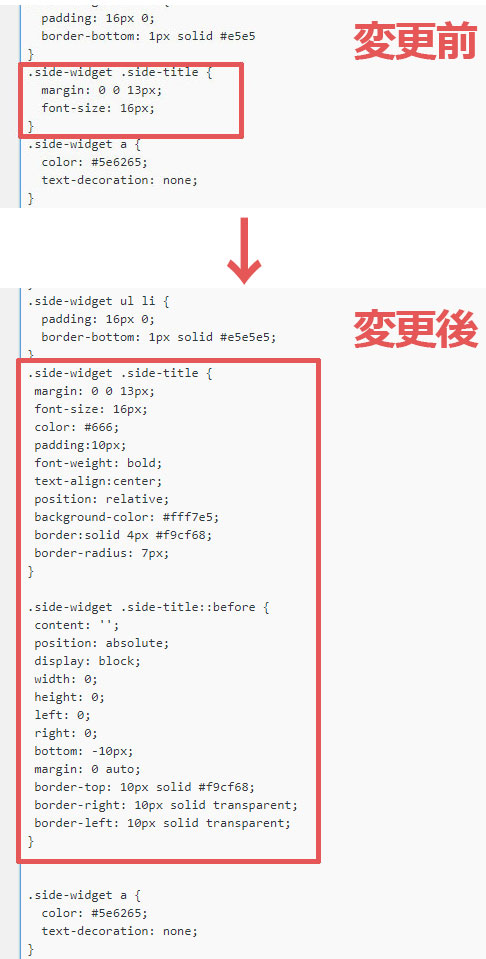
ちなみに実際にWordPressのテーマ「Xeory」のスタイルシート画面での「変更前」と「変更後」は下図になります。
4.まとめ
以上で「WordPressでサイドバーのタイトルをカスタマイズする方法(テーマ:xeory)」の説明は完了です。
今回ご説明したサイドバーのタイトルはもちろんですが、「見出し」や「ヘッダー」部分のカスタマイズもすると、ブログのデザインも随分変わります。
その他のWordPressカスタマイズは、
【hタグ】 【ヘッダー・メニュー】- WordPressでヘッダーとメニューに背景色を付ける方法(テーマ:Xeory)
- WordPressでヘッダーにキャラクター画像を挿入する方法(テーマ:Xeory)
- WordPressでヘッダーに背景画像を設定する方法(テーマ:Xeory)
- WordPressでヘッダーの高さをカスタマイズする方法(テーマ:Xeory)
- WordPressでメニューの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでカテゴリー階層表示のカスタマイズ方法(テーマ:Xeory)
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- WordPressでサイドバーのタイトルをカスタマイズする方法(テーマ:xeory)
- WordPressブログでコードを強調表示するプラグイン「SyntaxHighlighter Evolved」
- 写真のExif情報・位置情報を削除する方法(PC/iPhone/WordPress)
- Table of Contents Plus(toc)で目次を設定する方法
- WordPressで投稿に表を挿入する2種類の方法(テーマ:Xeory)
- 会話風プラグイン「Speech bubble」のインストール・設定方法
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- ブログに定型文挿入するプラグインPost Snippetsの使用方法
- 使えるWordPressプラグイン7選【実際ブログで使用中】
- WordPressでトップに戻るボタンをカスタマイズする方法(テーマ:Xeory)
- WordPressでリストの表示位置を変更する方法
- WordPressでリストの背景に色を付ける方法
- WordPressで引用デザインをカスタマイズする方法(テーマ:Xeory)
- WordPressで行間と改行幅をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンサイズをカスタマイズする方法(テーマ:Xeory)
- WordPressで表をカスタマイズする方法(テーマ:Xeory)
上記の記事を参考にしてください。