WordPressのテーマ「Xeory」はシンプルでとても素敵なテーマなのですが、ブログ等を訪れたユーザーがすぐ目にするヘッダー部分に、キャラクター画像等を設置したいなぁ・・と思ったことありませんか?
自分もキャラクター画像を挿入してブログを少しにぎやかにしたいなと思っていたので、キャラクター画像を作成して挿入してみました。
名付けて「やっとコアラ」・・!駄洒落かよって感じですが、絵心がないのにそこそこ良く描けたなと自画自賛しております。
えっ・・?ヘタクソ?・・結構可愛くないですか??
まあそれは置いておいて、下記の画像を挿入していきます。
今回はやっとこブログを見直していて、ふとヘッダーにキャラクター画像を挿入したいな・・と考え、思いついた方法で挿入しているので、他にも方法はあると思いますが、今回自分がやった方法をご紹介します。
1.画像作成・追加
まずは使用するキャラクター画像を作成していきましょう。またはフリー素材を使用してもよいですが、画像の高さには注意が必要です。
cssで画像の高さを指定することもできますが、サイズが大きい画像をわざわざ指定して小さくするのも手間が増えますし、サイズが大きい画像は容量も大きいです。
容量が大きい画像が増えるとブログを表示するときの読み込みも時間がかかってしまうのでマイナス要因です。webサイトを開くときに時間がかかってなかなか表示されないとイライラしますよね?
せっかく見栄えをよくする作業をするんですから、少しでも良いwebサイトになるように、なるべくサイズを合わせてキャラクター画像を用意しましょう。
1-1.画像作成
キャラクター画像を作成する場合は、サイズに気を付けましょう。WordPressはレスポンシブデザイン対応ですので、当然テーマ「Xeory」もレスポンシブデザイン対応です。ウィンドウの幅を狭めると、サイズが変動していきます。
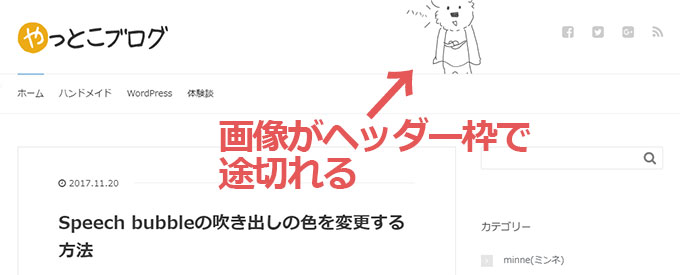
「Xeory」の場合は、幅によってヘッダーの高さが変わることはありませんが、ヘッダーの高さを超えるサイズの画像を使用すると下図のように画像が途切れるので注意です。
ヘッダーの高さ
WordPressのテーマ「Xeory」でのヘッダーの高さは、初期設定の「トップページのロゴ設定」を「テキストロゴ」「画像ロゴ」のどちらにするかで変動しますが、
- テキストロゴ → 111px
- 画像ロゴ → 画像の高さ + 68px
上記の高さになると思います。例えばやっとこブログの場合、高さ「50px」の画像ロゴを使用しているので、「50px + 68px = 118px」となります。
初期設定のヘッダーの高さ
ちなみに「画像ロゴ」の「68px」という数字はどこから出たの?と思いますよね。「Xeory」のcssでは、ヘッダーの余白が
- 上部分 36px
- 下部分 32px
に設定されています。「36px + 32px = 68px」というわけです。自分のブログの設定に合わせて、作成する画像のサイズを変更しましょう。
ヘッダーの高さを変更したい場合は「WordPressでヘッダーの高さをカスタマイズする方法(テーマ:Xeory)」の記事で紹介していますので参考にしてください。
初期設定の「トップページのロゴ設定」は、ブログに表示されるタイトルですし「Xeory」を使い始めたときに設定していると思いますが、もし設定していない場合は設定しておきましょう。
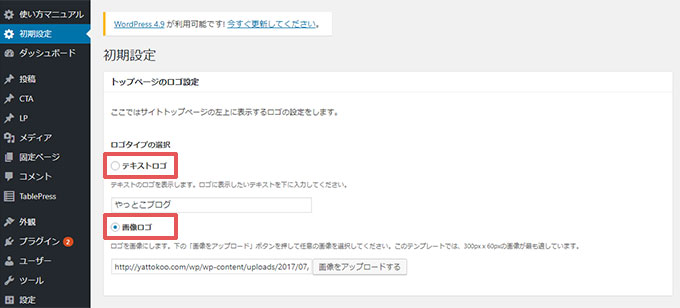
WordPressのトップページの「初期設定」をクリックして、下図の赤枠で囲ってある「テキストロゴ」「画像ロゴ」のどちらかを選択すると設定することが可能です。
1-2.画像をWordPressに追加
WordPressのトップから、「メディア → 新規追加」を選択しましょう。
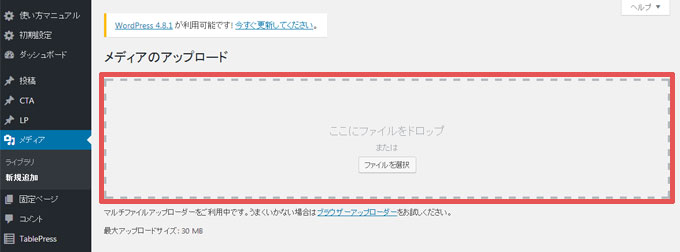
下図のページに移動したら、赤枠で囲ってある部分にドロップするか、「ファイルを選択」をクリックしてキャラクター画像を追加しましょう。
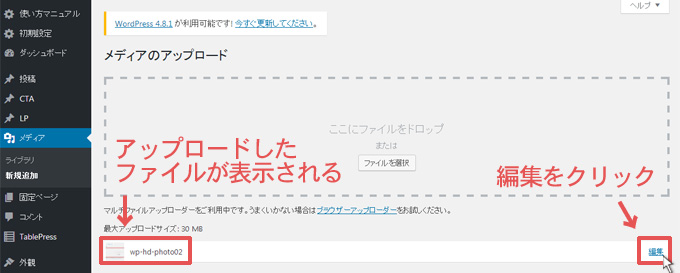
キャラクター画像を追加したら、下図のようにアップロードしたファイルが表示されるので、右側の「編集」をクリックしましょう。
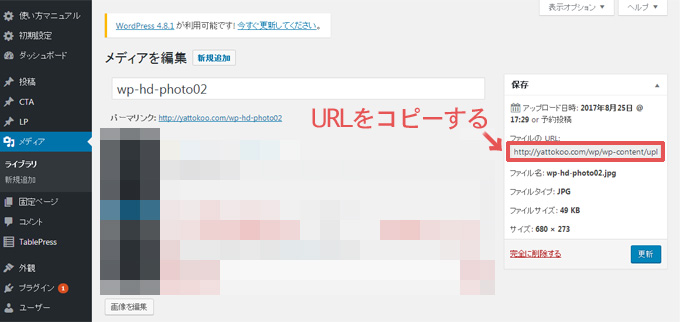
「編集」をクリックすると下図の画面が表示されます。右側の赤枠で囲ってある部分に、画像のURLが表示されています。このURLを使用するので、コピーして他の場所に貼っておくかメモしておきましょう。
2.cssの追加
キャラクター画像のアップロードが完了したら、画像をヘッダーに表示するために、cssを追記していきましょう。先ほども記載しましたが「Xeory」はレスポンシブデザイン対応なので、ウィンドウの幅が一定の幅以下になった場合のcssも追記する必要があります。
今回は、
- 画像をヘッダーに表示するためのcss
- レスポンシブ対応のため、ウィンドウの幅が767px以下になった場合、画像の位置を変更するcss
大きく分けて上記2点を追記していきます。
ちなみに「767px以下」のサイズは、スマホを横にした時のサイズを想定しています。なのでスマホで見た場合は縦でも横でも今回レスポンシブ対応のため設定した位置にキャラクター画像が表示されるはずです。(※やっとこブログ管理人のiphone6の場合)
2-1.追記ページに移動
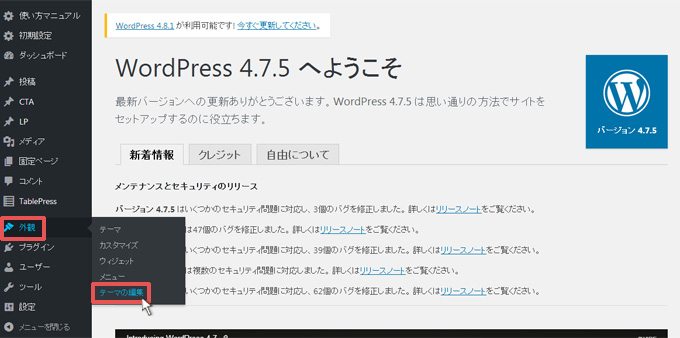
まずはcssを追記するページに移動しましょう。WordPressのトップから「外観 → テーマの編集」の順にクリックしましょう。
次に右側の「スタイルシート」を選択しましょう。
この部分にcssを追記していきます。
2-2.追記場所の検索
次にcssを追記する場所を検索します。まずキーボードの「Fキー」を押しながら「Ctrlキー」を押して、検索バーを表示させます。
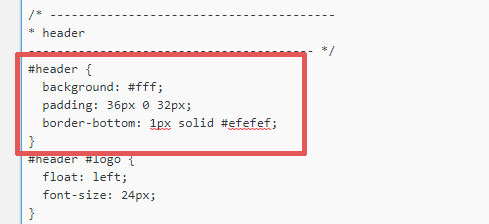
表示させた検索バーに「#header」と入力して検索すると、下図の場所が検索されるはずです。
この部分に追記していきます。
2-3.cssの追記
今回はすでにヘッダー部分の指示として記載されている「#header」に、背景画像としてキャラクター画像を追加して位置を指定するという方法で画像をうまく表示したいと思います。
初期段階のcssは下記のようになっています。
#header {
background: #fff;
padding: 36px 0 32px;
border-bottom: 1px solid #efefef;
}
これを下記のように追記していきます。
#header {
background: #fff;
padding: 36px 0 32px;
border-bottom: 1px solid #efefef;
background-image: url(○○);
background-repeat: no-repeat;
background-position:67% ;
}
backgroud-image: url(○○);の「○○」部分に、画像を追加した際にコピーかメモしておいた画像のurlを入力します。
今回追記したcssは
- backgroud-image 背景画像を指定する
- backgroud-repaet 背景画像のリピートの仕方を指定する
- backgroud-position 背景画像の表示開始位置を指定する
上記3点です。
「backgroud-repaet」は初期設定では画像を繰り返し表示する設定になっています。「no-repeat」を設定することで繰り返しを行わなくなります。
「 background-position」では画面左から「67%」の位置に表示させる設定をしています。
3.レスポンシブ対応可
WordPressのテーマ「Xeory」はレスポンシブデザインに対応しています。そのため、ウィンドウの幅を狭めていくと、デザインが変化していきます。
今回の画像もウィンドウの幅によって位置を変更しないと、スマホ等で見たときにブログタイトルにかぶって見えにくくなってしまいます。
せっかく設定したのに見えないなんて悲しいですから、ここで「767px以下」のウィンドウ幅の場合にキャラクター画像を設定する位置を変更するcssを追記していきましょう。
レスポンシブデザインは幅に合わせてこちらで設定する必要があるので、正直少し手間はかかります。
でも設定してしまえば、パソコンでもタブレットでもスマホでも、最適なデザインを表示できるのは非常に便利ですよ。スマホやタブレットは今後どんどん増えていくでしょうから、頑張って設定していきましょう。
3-1.追記場所の検索
先ほどcssを追記した「スタイルシート」で同じように、キーボードの「Fキー」を押しながら「Ctrlキー」を押して、検索バーを表示させます。
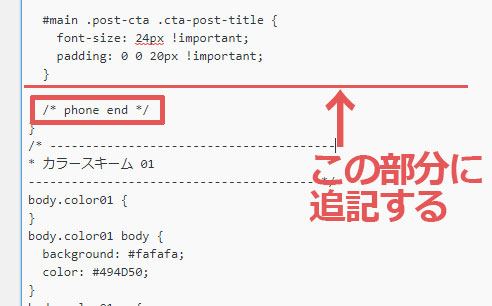
表示させた検索バーに「phone end」と入力して検索すると、下図の場所が検索されるはずです。(※2箇所検索されるはずなので、上から2番目の箇所です。)
この「phone end」の上部分にcssを追記していきます。
3-2.cssの追記
検索した「phone end」の上部分に下記のcssを追記しましょう。
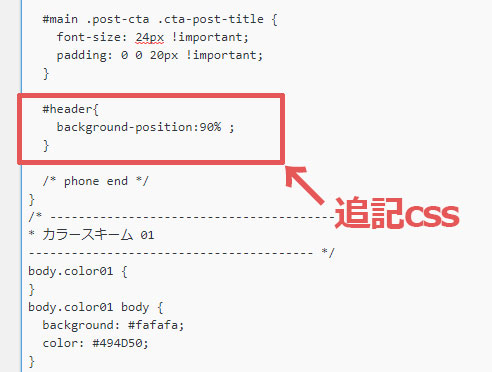
#header{
background-position:90% ;
}
実際の場所に追記したイメージです。下図のように追記していきましょう。
これで、「767px以下」のウィンドウ幅になったときに、キャラクター画像の位置が変化します。今回は左から90%の位置に表示する設定にしていますが、%の部分は自分のブログに合わせて変更してみてください。
4.まとめ
以上で「WordPressでヘッダーに画像を挿入する方法(テーマ:Xeory)」の説明は完了です。
ヘッダーに画像をひとつ追加するだけでも、ブログのイメージは随分と変わりますので、ぜひ自分のブログにあったキャラクター画像やデザインを追加してみてください。
その他のWordPressカスタマイズは、
【hタグ】 【ヘッダー・メニュー】- WordPressでヘッダーとメニューに背景色を付ける方法(テーマ:Xeory)
- WordPressでヘッダーにキャラクター画像を挿入する方法(テーマ:Xeory)
- WordPressでヘッダーに背景画像を設定する方法(テーマ:Xeory)
- WordPressでヘッダーの高さをカスタマイズする方法(テーマ:Xeory)
- WordPressでメニューの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでカテゴリー階層表示のカスタマイズ方法(テーマ:Xeory)
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- WordPressでサイドバーのタイトルをカスタマイズする方法(テーマ:xeory)
- WordPressブログでコードを強調表示するプラグイン「SyntaxHighlighter Evolved」
- 写真のExif情報・位置情報を削除する方法(PC/iPhone/WordPress)
- Table of Contents Plus(toc)で目次を設定する方法
- WordPressで投稿に表を挿入する2種類の方法(テーマ:Xeory)
- 会話風プラグイン「Speech bubble」のインストール・設定方法
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- ブログに定型文挿入するプラグインPost Snippetsの使用方法
- 使えるWordPressプラグイン7選【実際ブログで使用中】
- WordPressでトップに戻るボタンをカスタマイズする方法(テーマ:Xeory)
- WordPressでリストの表示位置を変更する方法
- WordPressでリストの背景に色を付ける方法
- WordPressで引用デザインをカスタマイズする方法(テーマ:Xeory)
- WordPressで行間と改行幅をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンサイズをカスタマイズする方法(テーマ:Xeory)
- WordPressで表をカスタマイズする方法(テーマ:Xeory)
上記の記事を参考にしてください。