今回はWordPressの無料テーマ「Xeory」でサイドバーの「最近の投稿」に画像を設定する方法を説明します。「自分で打ち込んで設定」する方法「プラグインをインストールして設定」する方法をご紹介します。
インストールするプラグインは色々と調べた結果、使いやすそうな「Recent Posts Widget With Thumbnails」を使用しています。
正直自分で打ち込むよりプラグインをインストールして設定したほうがかなり楽です。他のテーマでもそんなにやり方は変わらないと思いますので、参考にしてください。
1.変更箇所のイメージ画像
「Xeory」でサイドバーには「最近の投稿」「カテゴリー」「アーカイブ」等が表示されています。シンプルでかっこいいのですが、画像は表示されていないので少し寂しい感じです。
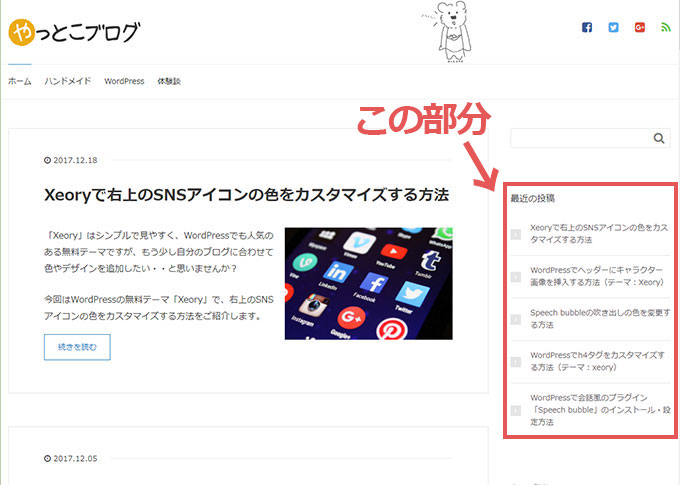
1-1.初期設定の「最近の投稿」
初期設定のサイドバーです。少し寂しい感じしますよね?画像を入れてクリックしやすくしたいです。
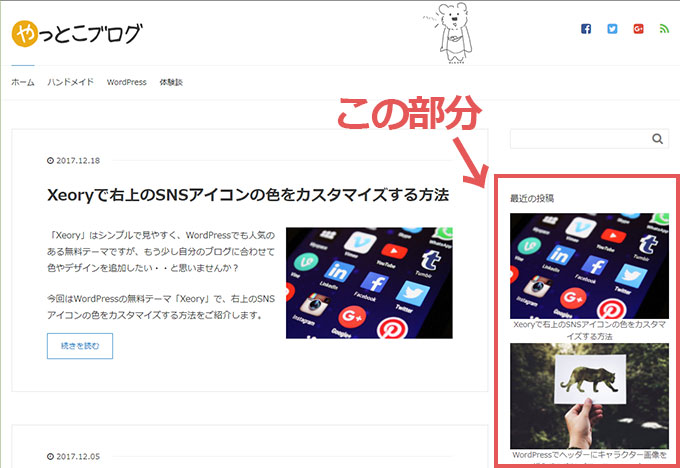
1-2.自分で打ち込んで設定した場合の「最近の投稿」
自分で打ち込んで設定した場合の最近の投稿です。「最近の投稿」を画像入りにして、サイドバーの幅いっぱいに画像を表示しています。
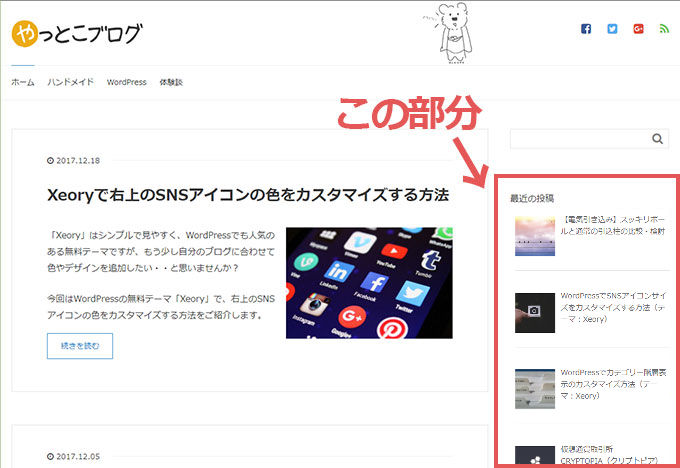
1-3.プラグインをインストールして変更した場合の「最近の投稿」
プラグイン「Recent Posts Widget With Thumbnails」を使用して設定した場合の最近の投稿です。これは初期設定の場合のイメージです。画像をサイドバーの幅いっぱいに表示することも可能ですし、色々とカスタマイズできます。
やっぱり画像があった方が分かりやすいですよね??次項から「自分で打ち込んで設定」する場合と「プラグイン(Recent Posts Widget With Thumbnails)をインストールして設定」する場合をご紹介します。
2.自分で打ち込んで設定する場合
自分で打ち込んで最近の投稿に画像を設定する場合は、「ウィジェットにテキスト追加 → HTML追記(画像とタイトル)」が基本的な流れです。
これだけ見ると簡単そうですが、画像のサイズをサイドバーに合わせて加工したり、HTMLを入力して画像とテキストにリンクを張ったりと、結構面倒くさい部分が多いです。
その分自分で自由にカスタマイズができますが「手打ち?この便利な時代に何を言ってるんだい?」という方は3.プラグインをインストールして設定する場合を参考にしてください。
2-1.サイドバー「最近の投稿」の画像サイズ
自分で打ち込んで設定する場合は、まず画像のサイズを検討する必要があります。WordPressの無料テーマ「Xeory」では、サイドバー「最近の投稿」の横幅は「290px」です。サイズを変更しなくても自動でサイドバー用の画像サイズに変換されて表示されます。例えば、
- 「1920 ×1280px」の画像
- 「290 ×193px」の画像
どちらでも表示される画像サイズは視覚的には変わりません。
変わりませんが、WordPressのテーマ「Xeory」はレスポンシブ対応ですので、ウィンドウ画面を狭めていくと、991px付近でサイドバーはサイトの下側に移動してしまいます。
下側に移動すると、
- 「1920 × 1280px」の画像 → ウィンドウ幅いっぱい
- 「290 × 193px」の画像 → 290pxのまま
画像は表示のされ方が変わります。
このままだと画像の表示のされ方がなんだかおかしくなるので、画像サイズを設定してしまいましょう。
ウィンドウ画面を狭めた時の表示のされ方
ウィンドウ画面を狭めてサイドバーが下側に表示されたとき、どのように表示されるのでしょうか。下図はウィンドウサイズを990pxにした時の、各画像サイズのイメージです。
なんというか、どちらのサイズもなんとも言えませんね。
スマホで見ればどちらも良い感じになりますが、タブレットで見ると「290px」だと小さすぎる、「1920px」だと大きすぎる、といった感じでしょうか。
どっちも嫌だったので今回はバランスをみて画像サイズを「500px」で設定することにしました。
画像サイズの変更の方法
アイキャッチ画像で使用している画像は「1920 × 1280px」サイズを主に使用しています。この画像を「500 × 333px」サイズに変更する方法ですが、
- HTMLやcssで指定する
- 画像そのもののサイズを加工する
この二つの方法があると思います。どちらでも画像は「500 × 333px」サイズで表示されます。視覚的には変わりませんが、画像のファイルサイズが全然違ってきます。「1920 × 1280px」サイズの画像をHTMLでサイズ指定しても、ファイルサイズは大きいままです。
無駄にファイルサイズが大きい画像ばかり使用していると、webサイトが表示される速度が遅くなるので注意です。
当然webサイトは表示される速度が早い方が良いです。開くの遅いとイライラしますよね。画像を加工できるのであれば、「500×333px」の画像を用意しましょう。
2-2.画像サイズによる読み込み速度の違い
画像サイズによる表示速度がどのくらい違うのか測定してみましょう。今回は主に使用されているであろう「アイキャッチ画像」と「アイキャッチ画像の縦横比をそのままで幅500pxに縮小した画像」で比較します。
サイズ的には下記の画像です。
- 「1920×1280px」の画像
- 「500×333px」の画像
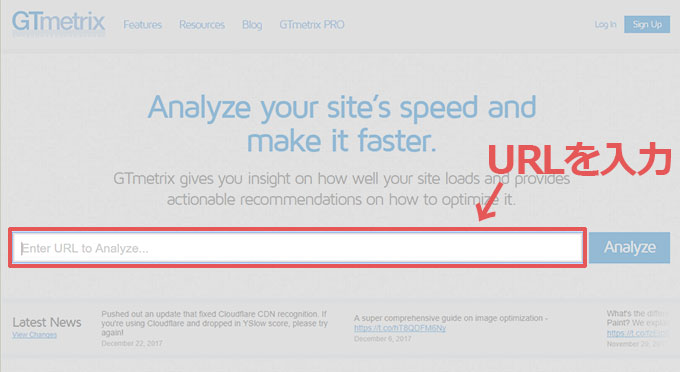
使用したサイトはGTmetrixというサイトです。調べたいサイトのURLを入力するだけで簡単に速度を計測できます。
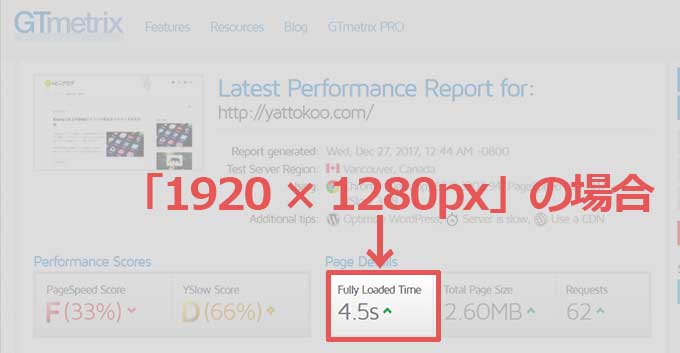
「1920×1280px」の場合
まずは「1920×1280px」を計測してみると、結果は「4.5s」でした。
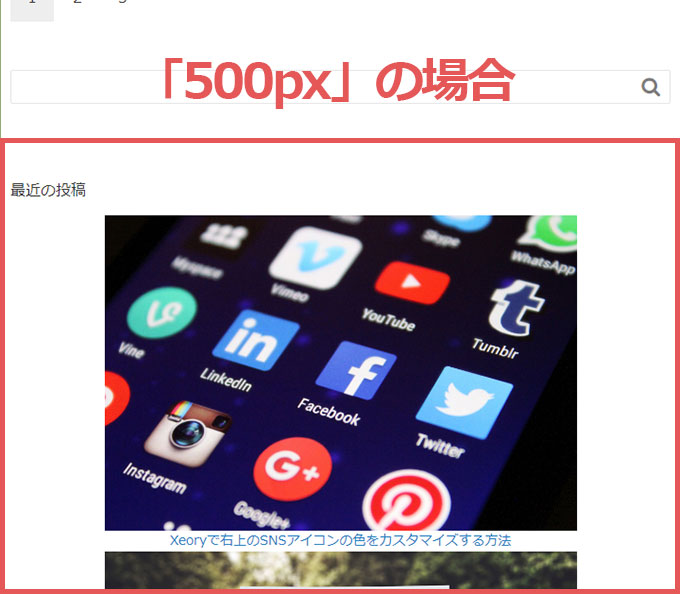
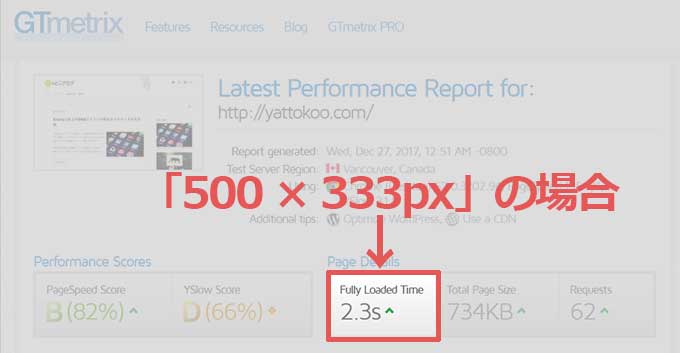
「500×333px」の場合
続いて「500×333px」を計測してみると、結果は「2.3s」でした。
結構変わりますね。一応キャッシュを消して何度かやってみたんですが、多少のずれはあっても大体同じ結果でした。
サイドバーの「最近の投稿」はトップページだけではなく、各記事ページにも表示されますので、この違いは無視できませんね。やはり画像は加工しましょう。
2-3.「最近の投稿」に画像を追加
画像のサイズも決まったので、サイドバーの「最近の投稿」に画像を追加していきましょう。何度も言いますが簡単に追加したい場合は3.プラグインをインストールして設定する場合を参考にしてください。
設定画面に移動
まずはサイドバーの「最近の投稿」を設定しているページに移動しましょう。WordPressトップページから「外観 → ウィジェット」の順にクリックしていきます。
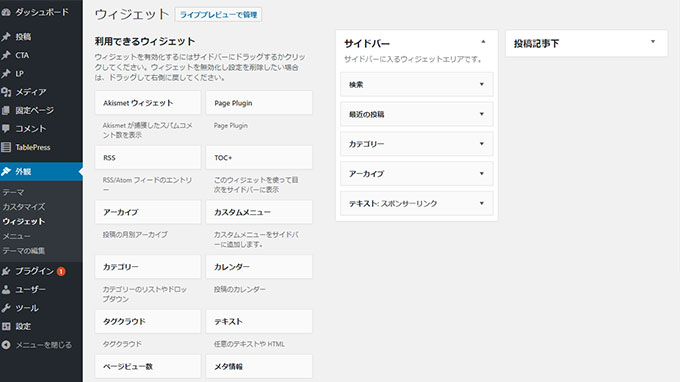
「ウィジェット」をクリックすると下図のページが表示されます。
このページで「最近の投稿」に画像を追加していきます。
ウィジェットを追加
「ウィジェット」ページに移動出来たら、ここでサイドバーに新しく「ウィジェット」を追加していきます。
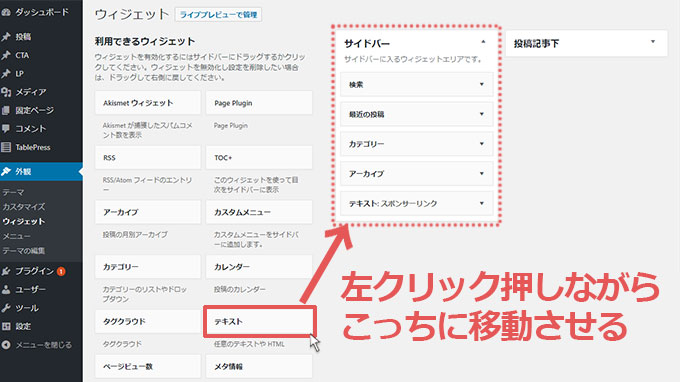
今回使用するのは「テキスト」です。左側の「利用できるウィジェット」から「テキスト」を探して、マウスでドラッグ(左クリックしながらマウスを移動)して、右側の「サイドバー」の枠内に移動させます。
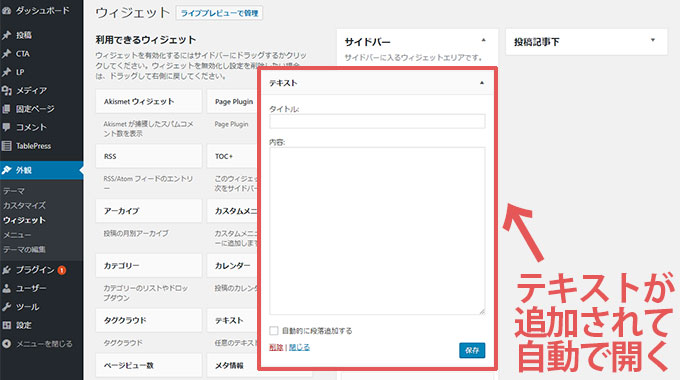
無事に移動させることができたら、下図のようにテキストが追加されて自動で開いた状態になります。
この部分にタイトルと画像を表示さえるためのCSSを追加していきます。
タイトルの入力
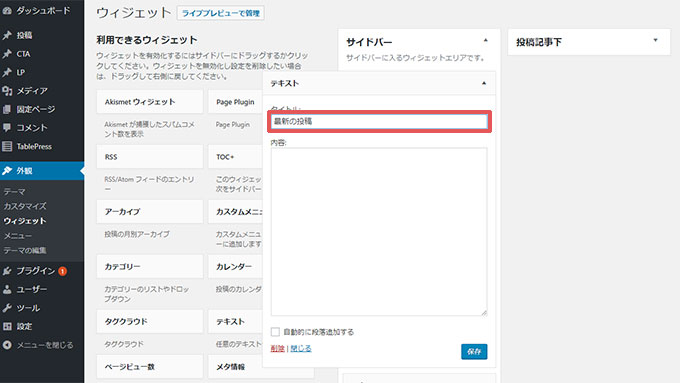
まずは今回追加するサイドバーのタイトルを決めましょう。今回は「最近の投稿」を画像付きにカスタマイズするので、タイトルも「最近の投稿」にしちゃいましょう。
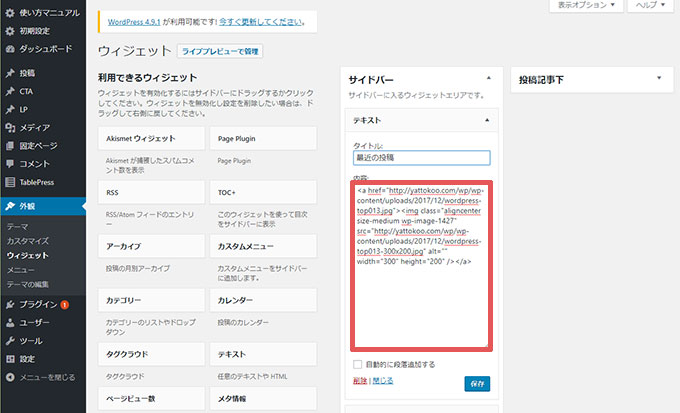
下図の赤枠部分にタイトルを入力します。
HTMLの追加
続いて画像とタイトルを表示させるためのHTMLを入力していきます。基本は下記のHTMLになります。
<p style="text-align: center;"> <a href="○○"> <img src="△△" alt="□□" width="500" height="333" /></a> </p> <p style="text-align: center;"> <a href="○○">記事のタイトル</a></p>
○○の部分
この部分にはリンク先のURLを入力します。
△△の部分
この部分には写真のURLを入力します。
□□の部分
この部分には写真の説明を入力します。空欄でも表示的には変わりませんが、SEOの観点からも入力しておいた方が良いです。
入力内容に間違いがなければ、サイドバーに画像が表示されているはずです。確認してみてください。
2-4.HTMLの入力が面倒な人
HTMLの入力が面倒だなぁという人は、手っ取り早い方法があります。普通にWordPressで記事を書くときのように画像を追加して、そこのHTMLコードをコピーする方法です。
正直HTMLに慣れてない人はこっちのほうが早いかもしれません。
HTMLコピー用の投稿ページを作成
通常の投稿から探していると大変なので、新しく投稿ページを作成します。WordPressのトップページから「投稿 → 新規追加」をクリックします。
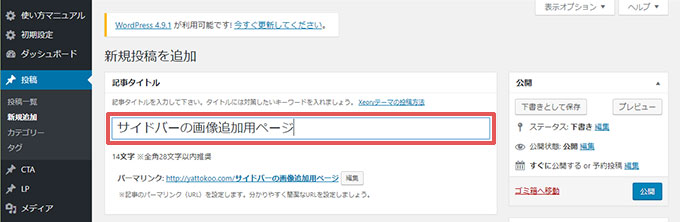
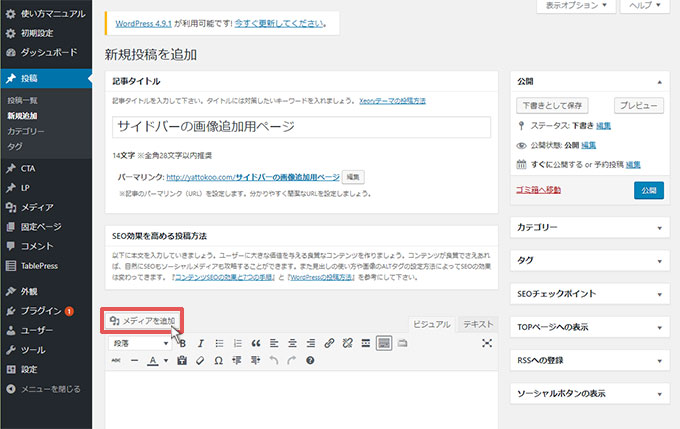
「新規投稿の追加」ページが開きますので、「記事タイトル」を入力します。「記事タイトル」は今後編集する際にすぐに分かるタイトルにしておきましょう。
今回は「サイドバーの画像追加用ページ」としておきます。
画像を追加する
続いて本文の箇所に画像を追加していきましょう。本文入力箇所の上部にある「メディアを追加」をクリックします。
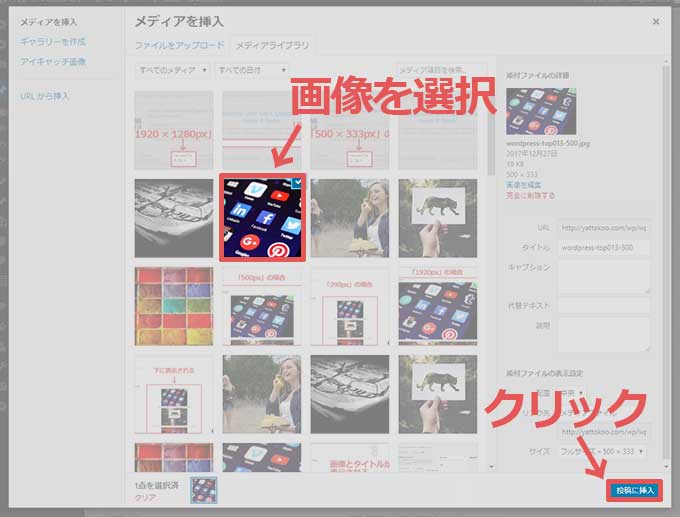
サイドバーに表示させたい画像を探してクリックして、右下の「投稿に挿入」をクリックします。
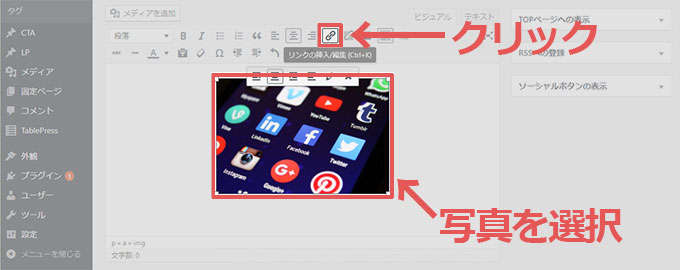
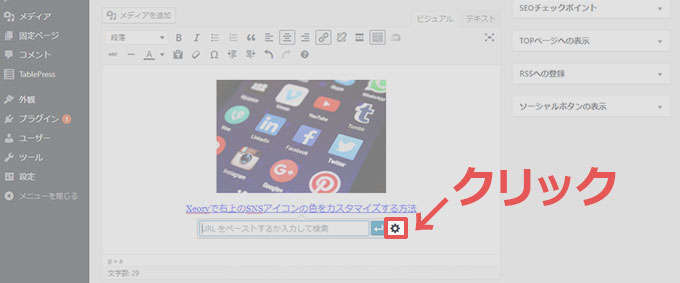
無事画像が表示されましたね。続いて写真のリンクを変更します。写真を選択して、上部のツールバーから「リンクの挿入/編集」をクリックします。
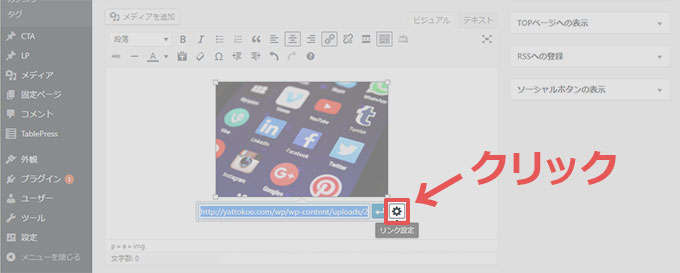
すると写真のすぐそばに「リンク設定」ボタンが表示されるはずなので、クリックします。
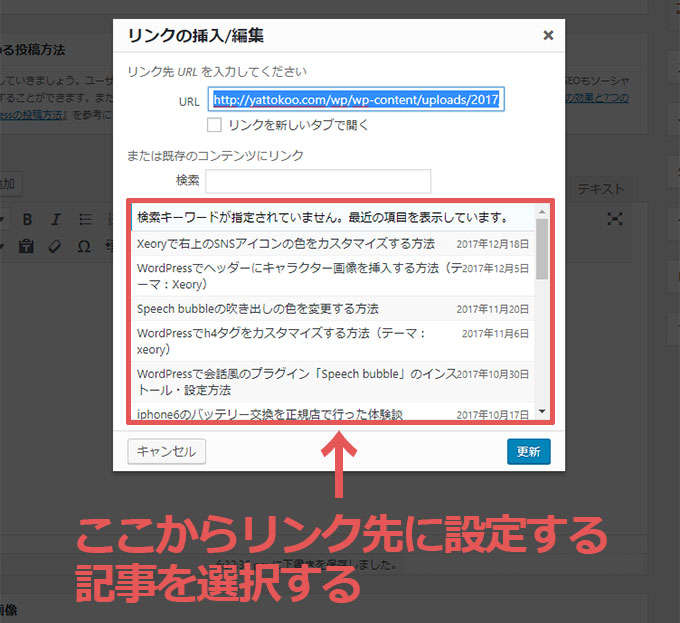
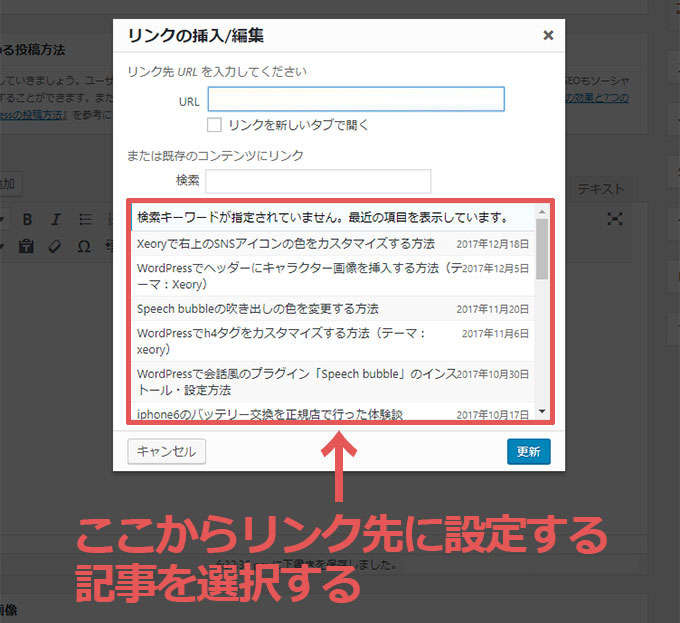
続いて下図の赤枠で囲ってある部分から、リンク先に指定する記事を選択します。
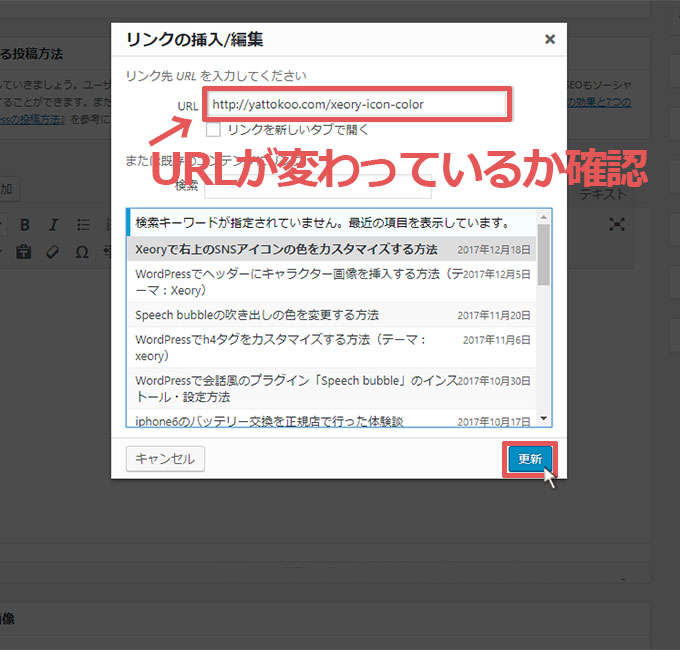
記事を選択すると「URL」の部分が変更されますので、確認して問題なければ「更新」をクリックします。
写真を張り付けただけでは、写真のリンク先は画像そのものです。そのままサイドバーに張り付けて写真をクリックしても、写真が表示されるだけな意味の分からないものになってしまうので、必ずリンクを変更しておきましょう。
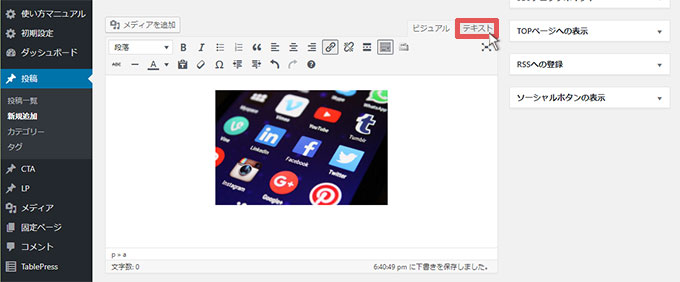
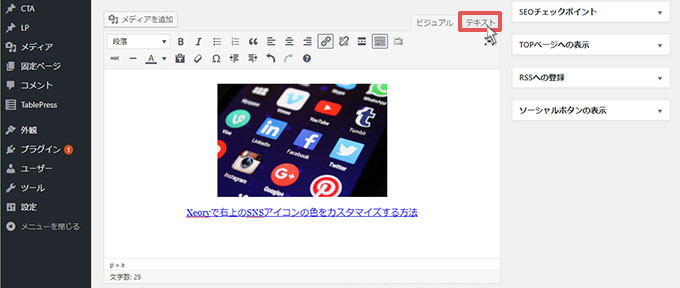
続いて右上の「テキスト」の部分をクリックします。
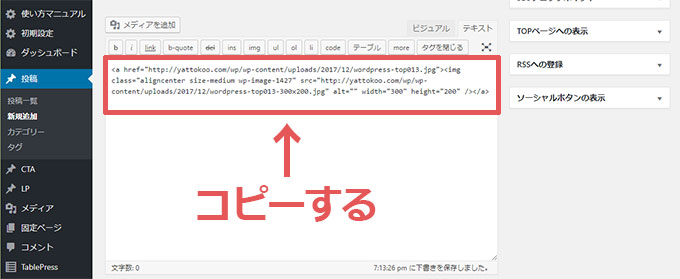
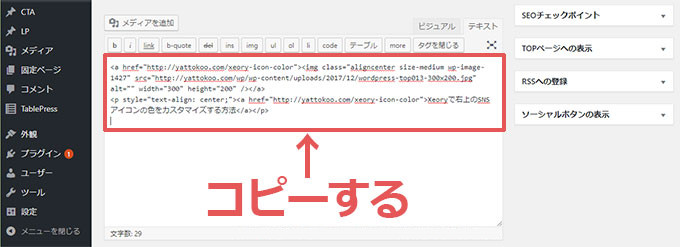
「テキスト」部分をクリックすると、画像のHTMLコードが表示されますので、これをコピーします。
※画像サイズを加工していない場合は、この部分に「width=”1920″ height=”1280″」と入力されていると思います。この数値を「width=”500″ height=”333″」に変更しておきましょう。(画像の比率が違う場合は使用する画像に合わせて変更してください)
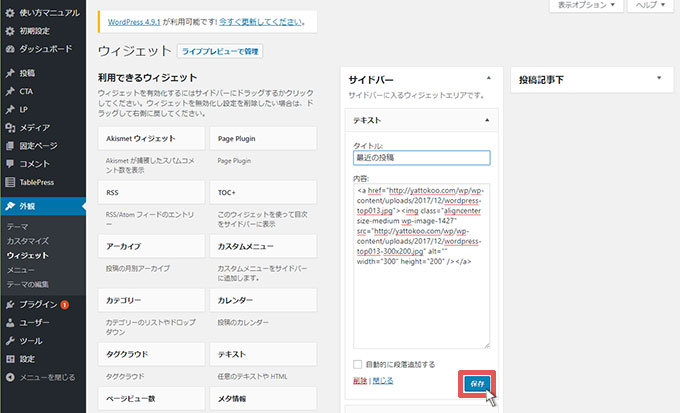
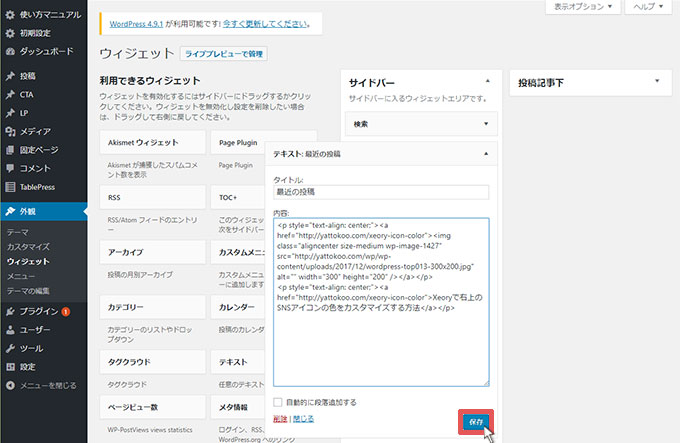
コピーした内容をウィジェット設定画面のテキスト部分に貼り付けます。
最後に「保存」をクリックします。
これで無事「最近の投稿」に画像が表示されました。
タイトルも入力する
写真を表示することができたら、次は記事のタイトルも入力していきましょう。先ほど作成した「サイドバーの画像追加用ページ」に追加で入力していきます。
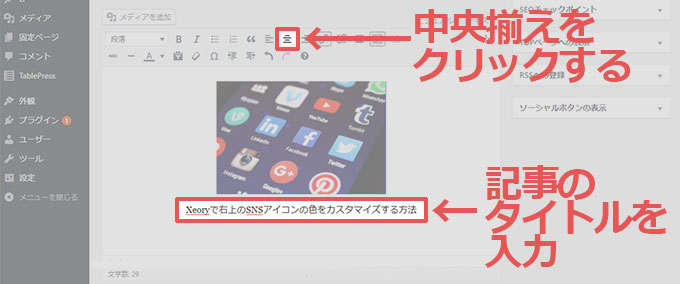
右上が「テキスト」になっている場合は「ビジュアル」に変更して、先ほど挿入した写真の下に記事のタイトルを入力します。そして入力したタイトルをセンター寄せにするため、上部のツールから「中央揃え」をクリックします。
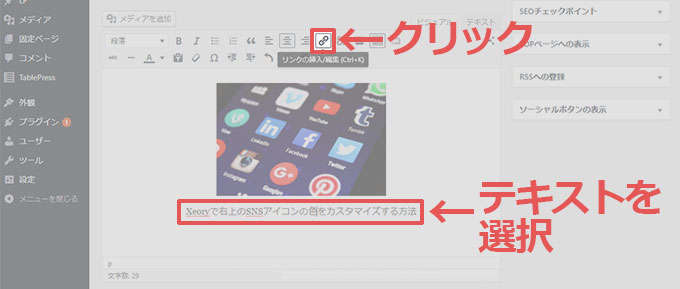
続いてリンクを張るために、入力したタイトルを選択して、上部のツールから「リンクの挿入/編集」をクリックします。
次にリンクの編集をクリックします。
下に表示されている過去の記事から、該当する記事を選択します。 
これでテキストにリンクが設定されました。次に右上の「テキスト」をクリックします。
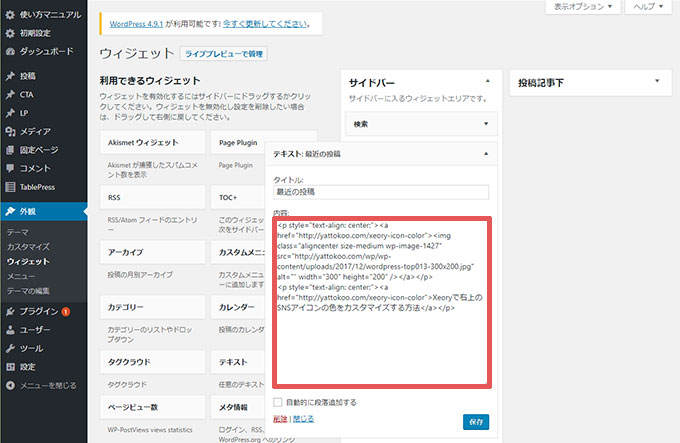
「テキスト」部分をクリックすると、画像とタイトル部分のHTMLコードが表示されますので、コピーします。
コピーした内容をウィジェット設定画面のテキスト部分に貼り付けます。
貼り付けたら右下の「保存」をクリックします。
これで無事「最近の投稿」に画像とタイトルが表示されました。
この「写真」と「タイトル」を繰り返し挿入すれば、「最近の投稿」に任意の数の記事を写真付きで掲載することができます。
3.プラグインをインストールして設定する場合
プラグイン「Recent Posts Widget With Thumbnails」を使用して、最近の投稿に画像を設定する方法です。基本的な流れは「Recent Posts Widget With Thumbnailsをインストール → ウィジェットに追加」です。
これだけ見ると簡単そうですが、実際に設定するのも簡単です。早速設定方法を見ていきましょう。
3-1.「Recent Posts Widget With Thumbnails」をインストール
まずはプラグイン「Recent Posts Widget With Thumbnails」をインストールする必要がありますので、WordPressのトップページから「プラグイン → 新規追加」をクリックしましょう。
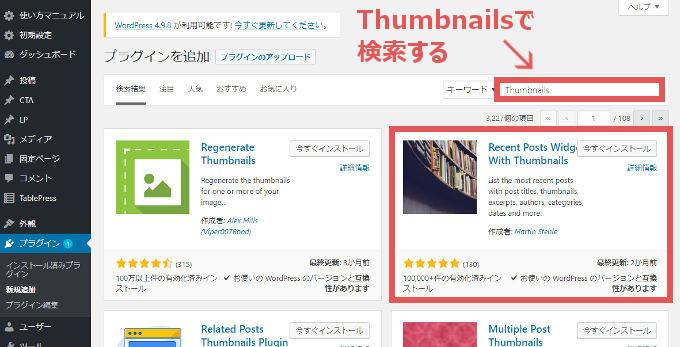
下記の画面が表示されますので、検索バーに「Thumbnails」と入力すると「Recent Posts Widget With Thumbnails」が表示されるはずですので、「今すぐインストール」をクリックしましょう。
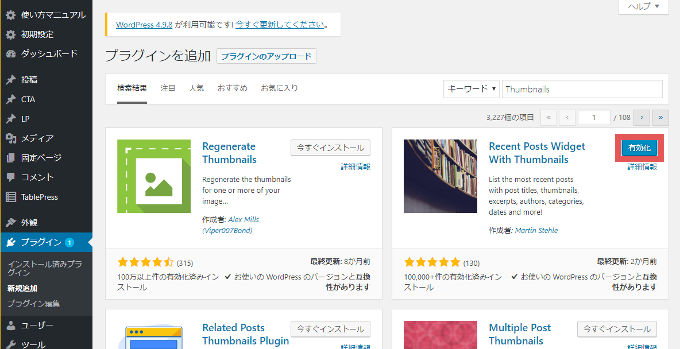
これでインストールの部分が有効化となればインストールが完了です。有効化をクリックしておきましょう。
次はウィジェットに追加していきましょう。
3-2.ウィジェットに追加
インストールした「Recent Posts Widget With Thumbnails」をウィジェットに追加していきます。まずはWordPressのトップページから「外環 → ウィジェット」をクリックしましょう。
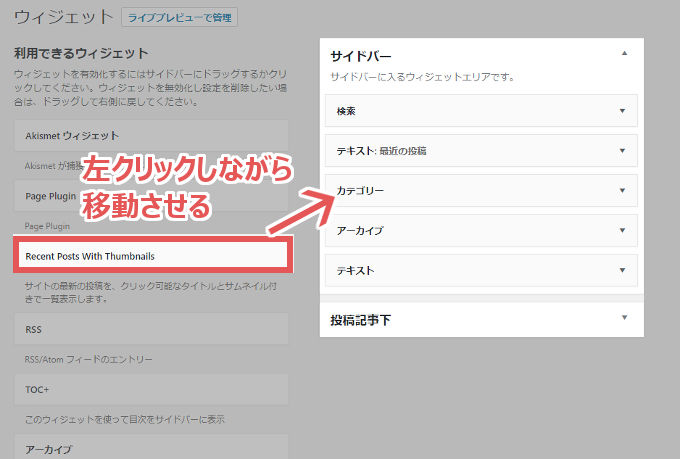
ウィジェット画面にある「Recent Posts Widget With Thumbnails」を左クリックしながら、右のサイドバーのボックスに移動させて追加します。
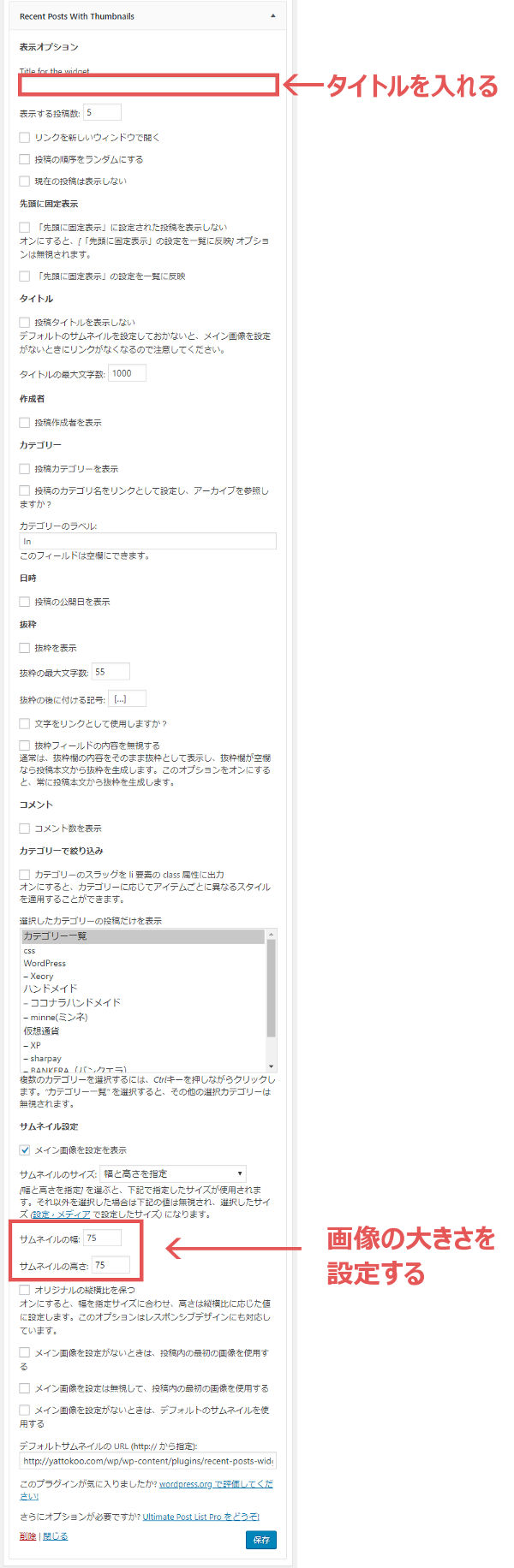
追加すると下記のような縦に長い設定画面が表示されるはずです。長いので戸惑いますが最近の投稿に画像を表示するだけなら、下記の赤枠の「 」にタイトルを入力して、右下の「保存」をクリックすればOKです。
サイドバーに画像を幅いっぱい表示させたい場合は上記赤枠部分の「サムネイル設定」の幅と高さを設定すれば表示されます。
参考までにアイキャッチ画像でよく使用されている「1920px × 1280px」の画像比率で、やっとこブログで使用しているWordPressテーマ「Xeory」の場合は、
- サムネイルの幅 290px
- サムネイルの高さ 193px
上記設定になります。「Xeory」のサイドバーの幅は290pxですので、それに合わせています。
4.まとめ
以上が「最近の投稿を誰でも簡単に画像付き表示にする方法」です。記事を投稿するたびに手動でサイドバーも更新しなければいけませんが、やはり画像があった方が見やすいしユーザーの目にもとまると思います。
ぜひみなさんもサイドバーの最近の投稿を変更してみてください。
その他のWordPressカスタマイズは、
【hタグ】 【ヘッダー・メニュー】- WordPressでヘッダーとメニューに背景色を付ける方法(テーマ:Xeory)
- WordPressでヘッダーにキャラクター画像を挿入する方法(テーマ:Xeory)
- WordPressでヘッダーに背景画像を設定する方法(テーマ:Xeory)
- WordPressでヘッダーの高さをカスタマイズする方法(テーマ:Xeory)
- WordPressでメニューの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでカテゴリー階層表示のカスタマイズ方法(テーマ:Xeory)
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- WordPressでサイドバーのタイトルをカスタマイズする方法(テーマ:xeory)
- WordPressブログでコードを強調表示するプラグイン「SyntaxHighlighter Evolved」
- 写真のExif情報・位置情報を削除する方法(PC/iPhone/WordPress)
- Table of Contents Plus(toc)で目次を設定する方法
- WordPressで投稿に表を挿入する2種類の方法(テーマ:Xeory)
- 会話風プラグイン「Speech bubble」のインストール・設定方法
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- ブログに定型文挿入するプラグインPost Snippetsの使用方法
- 使えるWordPressプラグイン7選【実際ブログで使用中】
- WordPressでトップに戻るボタンをカスタマイズする方法(テーマ:Xeory)
- WordPressでリストの表示位置を変更する方法
- WordPressでリストの背景に色を付ける方法
- WordPressで引用デザインをカスタマイズする方法(テーマ:Xeory)
- WordPressで行間と改行幅をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンサイズをカスタマイズする方法(テーマ:Xeory)
- WordPressで表をカスタマイズする方法(テーマ:Xeory)
上記の記事を参考にしてください。