WordPressでヘッダーとメニューの部分に背景色をつける方法です。WordPressのテーマは「Xeory」を使用しています。
既存の場合は「白」になっていてスッキリとしているのですが、「少しさみしいぁ・・」という方は、ヘッダーとメニューの部分を好みの背景色に変更可能です。
「ヘッダー」と「メニュー」の部分は、CSSで別々に色を指定されているため、全ての背景色を変更する場合は3箇所のCSSを変更する必要があります。全て同じ色にするのも、「ヘッダー」と「メニュー」を別々の色に分けることも可能です。
他のテーマを使用している方は、CSSの変更箇所などが異なると思いますので、参考程度にしてください。
1.テーマの編集に移動
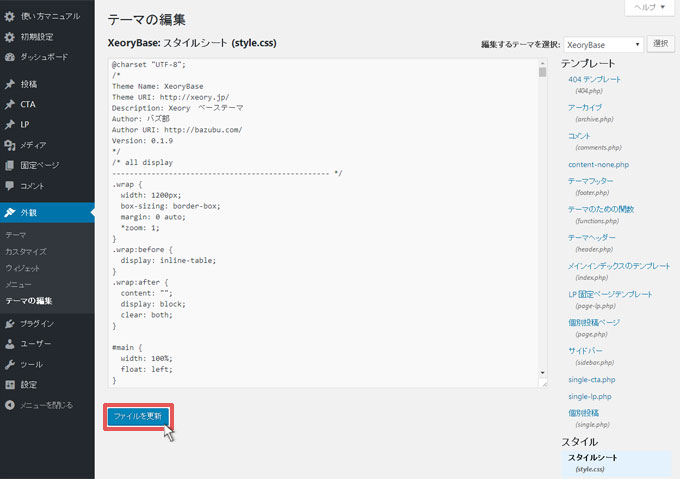
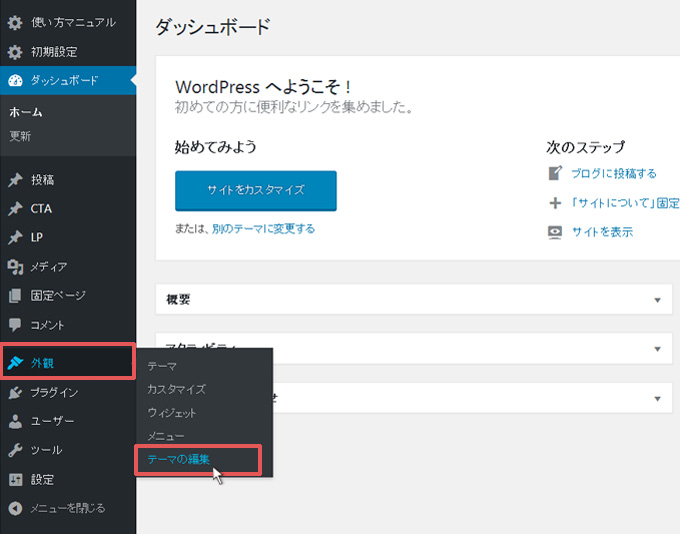
WordPressの左側のメニューから「外観 → テーマの編集」をクリックます。

2.スタイルシートを選択
最初から選択されているかもしれませんが、右側のスタイルシート(style.css)をクリックします。

3.ヘッダーの背景色を変更する場合
ヘッダー部分の背景色を指定している箇所のカラーコードを検索して、使用したい色のカラーコードに変更していきます。
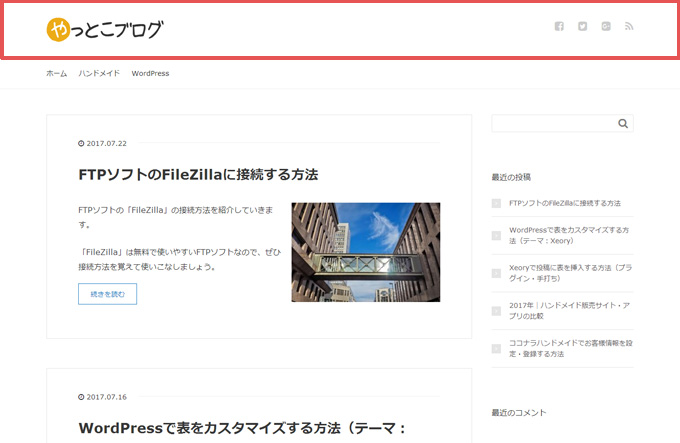
WordPressのテーマ「Xeory」では、下図の赤枠で囲っている部分がヘッダーになります。この部分の色を変更してカスタマイズしていきます。
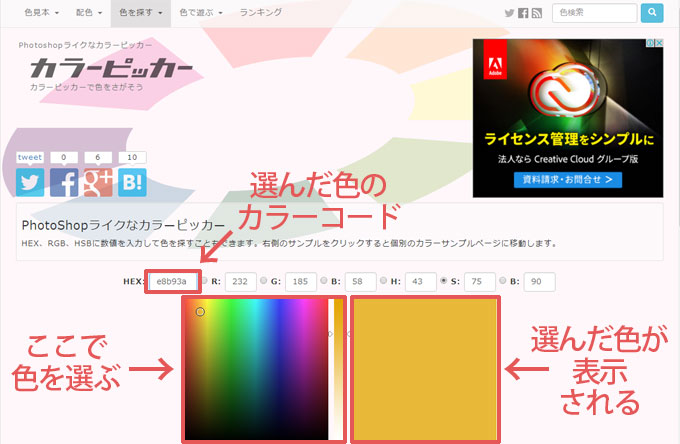
カラーコードが分からない方は、カラーピッカー等で好きな色のカラーコードを探してみてください。
3-1.変更箇所の検索
キーボードの「ctrlキー」と「Fキー」を同時に押すと、検索バーが表示されるので「#header」と入力して検索します。
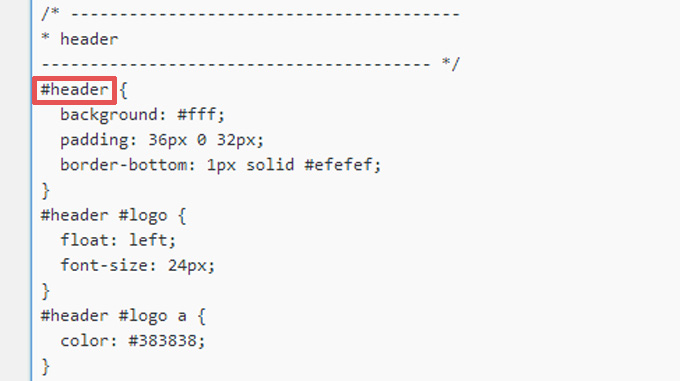
検索すると下図の場所が検索結果として出るはずです。この部分を変更していきます。
※Xeoryの初期設定で、「ベースとなるカラー設定」を変更している場合は、検索する「#header」の先頭に下記のコードが記入されてる場所を探します。
- ベースとなるカラーが「緑」の場合 body.color01
- ベースとなるカラーが「赤」の場合 body.color02
- ベースとなるカラーが「オレンジ」の場合 body.color03
- ベースとなるカラーが「ピンク」の場合 body.color04
「ベースとなるカラー設定」を変更していると、上記のコード(body.color01~body.color04)が先頭に記載された部分が表示されるはずです。
この部分を変更しないと、せっかくのカスタマイズも意味がなくなってしまうので、自分のブログのベースとなるカラーに合わせて、カスタマイズする場所を間違えないようにしましょう。
3-2.色の変更
下図の赤枠で囲ってある部分の「background:#fff」となっている部分を変更します。
色の指定はカラーコードの「#fff」の部分なので、ここを変更していきます。「#fff」の部分のカラーコードを、今回使用する色のカラーコードに変更します。
カラーコードが3桁なのはwebセーフカラーと言って、どのプラウザでも同じ色で表示されると言われているコードです。webセーフカラーは216色あり、カラーコードを3桁に省略することが可能です。
- #ffffffの場合 #fff
- #00ff66の場合 #0f6
- #ffccccの場合 #fcc
webセーフカラーではないカラーコードを使用したとしても、赤が緑になったりと、全く違う色が表示されることはありません。OSやパソコンの環境によって色が少しずれるのだけです。なのでそこまで気にしなくても良いと思います。
3-3.ファイルを更新
カラーコードを変更したら、「ファイルを更新」をクリックして、ヘッダーの色の変更は完了です。
入力した内容が正しければ、ヘッダー部分の背景色が変更されているはずです。実際にサイトを確認して色が表示されているか確認してみましょう。
4.メニューの背景色を変更する場合
メニューの場合は「メニューが設置されている場所」に加えて、「メニュー各項目」の背景色も変更が必要です。順に説明していきます。
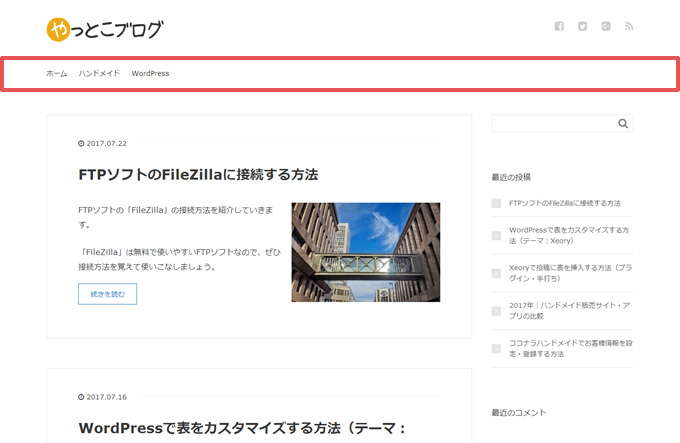
まずは「メニューが設置されている場所」の背景色を変更していきます。WordPressのテーマ「Xeory」では、「メニューが設置されている場所」は下図の赤枠で囲ってある部分になります。この部分の色を変更してカスタマイズしていきます。
4-1.変更箇所の検索
キーボードの「ctrlキー」と「Fキー」を同時に押して、検索バーを表示させて「#gnav」と入力して検索します。
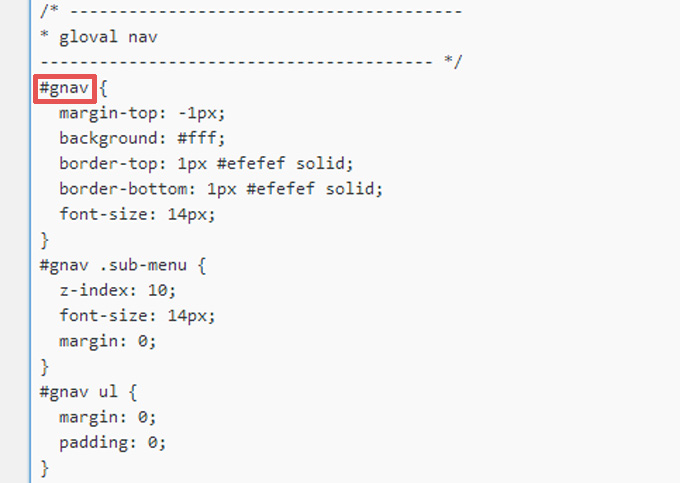
検索すると下図の赤枠で囲ってある部分が表示されるはずです。この部分を変更していきます。
4-2.色の変更
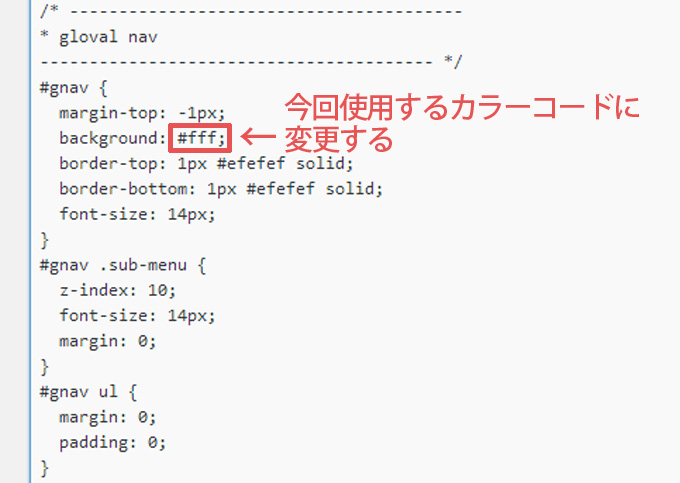
下図の赤枠で囲ってある部分の「background:#fff」となっている部分のカラーコード「#fff」を変更します。
「#fff」のカラーコードを、今回使用する色のカラーコードに変更しましょう。
4-3.ファイルを更新
カラーコードを変更したら「ファイルを更新」をクリックして、完了です。
実際にメニュー部分の色がカスタマイズされているか、確認してみましょう。
5メニュー項目の背景色の変更
メニューの項目にはそれぞれ背景色が「白」で設定されているため、この部分の色も変更しないと、下図のようにバランスがおかしくなってしまいます。とっても変ですね。この部分の色を変更してカスタマイズしていきましょう。
念の為、WordPressのテーマ「Xeory」では、メニュー項目は下図の赤枠で囲ってある部分です。
5-1.メニュー項目の変更箇所の検索
キーボードの「ctrlキー」と「Fキー」を同時に押して、検索バーを表示させて「#gnav li a」と入力して検索します。もしくはさきほどの「#gnav」より少し下にありますので、そのまま下に移動して探しましょう。
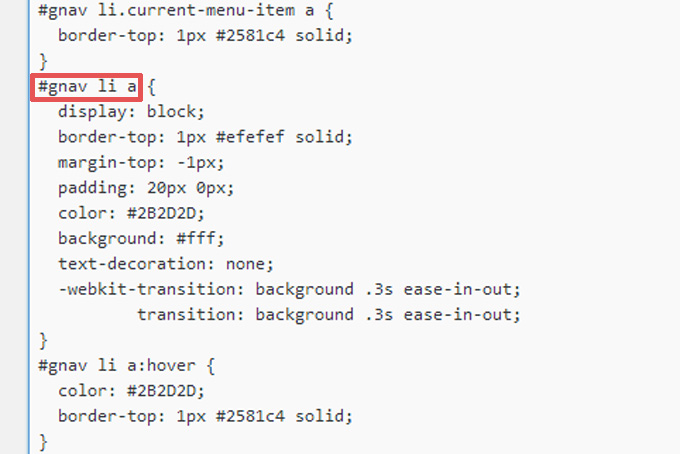
下図の場所を変更していきます。
5-2.カラーコードの変更(又は透明にする)
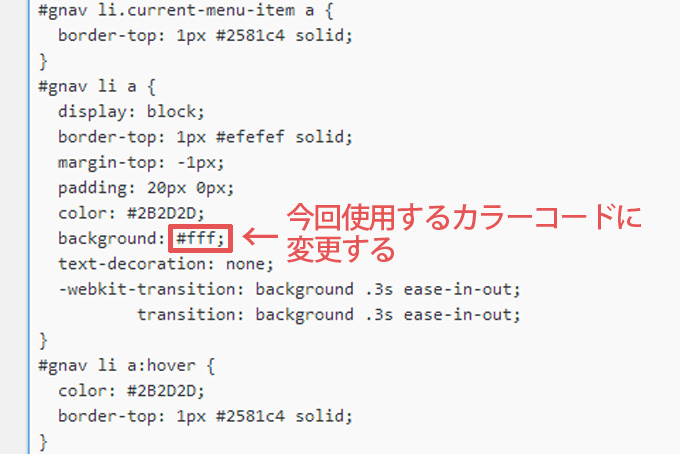
下図の赤枠で囲ってある部分の「background:#fff」となっている部分の「#fff」を、今回変更するカラーコードに変更します。
透明にする場合は、カラーコードの部分に「transparent」を入力します。「transparent」は背景色を透明に指定するものです。
下記のように「#fff」を「transparent」変更すると、色の指定が削除されて透明になりますので、必然的に「メニューが設置されている場所」と同じ色になります。
- background: #fff; → background: transparent;
5-3.ファイルを更新
カラーコードを変更したら「ファイルを更新」をクリックすると完了です。
実際にサイトを確認して色が表示されているか確認してみましょう。
6.文字色の変更
メニュー項目の背景色を変更した場合、使用した色によっては文字が見えづらくなってしまい、せっかく訪れたユーザーに不快感を与えてしまいます。
文字の色も変更して、バランス良く見やすくしましょう。
6-1.メニュー項目の変更箇所の検索
変更場所は「メニュー項目の色の変更」の時と同じ「#gnav li a」です。再度検索するか、そのまま変更してしまいましょう。
6-2.カラーコードの変更
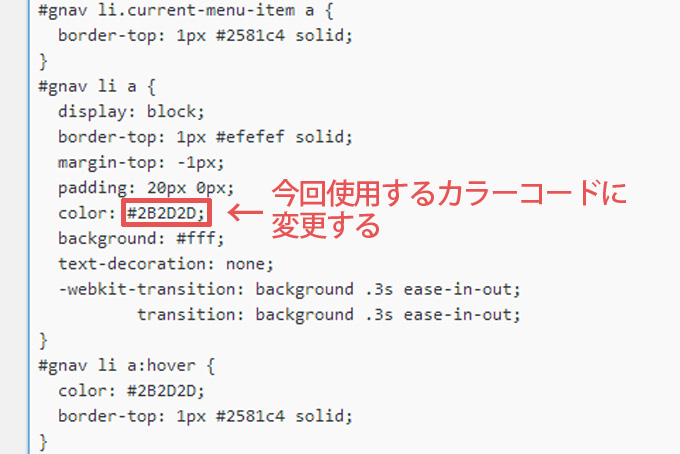
下図の赤枠で囲ってある部分の「color: #2B2D2D;」となっている部分の「#2B2D2D」を、今回変更するカラーコードに変更します。
6-3.ファイルを更新
カラーコードを変更したら「ファイルを更新」をクリックすると完了です。
実際にサイトを確認して色が表示されているか確認してみましょう。
7.まとめ
上記でヘッダーとメニューに背景色を付ける方法の完了です。
最初は少し面倒くさいですが、一度カスタマイズして慣れてしまえば、再度他の色にカスタマイズするのも簡単です。
自身のサイトに合わせて色を変えてみましょう。
その他のWordPressカスタマイズは、
【hタグ】 【ヘッダー・メニュー】- WordPressでヘッダーとメニューに背景色を付ける方法(テーマ:Xeory)
- WordPressでヘッダーにキャラクター画像を挿入する方法(テーマ:Xeory)
- WordPressでヘッダーに背景画像を設定する方法(テーマ:Xeory)
- WordPressでヘッダーの高さをカスタマイズする方法(テーマ:Xeory)
- WordPressでメニューの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでカテゴリー階層表示のカスタマイズ方法(テーマ:Xeory)
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- WordPressでサイドバーのタイトルをカスタマイズする方法(テーマ:xeory)
- WordPressブログでコードを強調表示するプラグイン「SyntaxHighlighter Evolved」
- 写真のExif情報・位置情報を削除する方法(PC/iPhone/WordPress)
- Table of Contents Plus(toc)で目次を設定する方法
- WordPressで投稿に表を挿入する2種類の方法(テーマ:Xeory)
- 会話風プラグイン「Speech bubble」のインストール・設定方法
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- ブログに定型文挿入するプラグインPost Snippetsの使用方法
- 使えるWordPressプラグイン7選【実際ブログで使用中】
- WordPressでトップに戻るボタンをカスタマイズする方法(テーマ:Xeory)
- WordPressでリストの表示位置を変更する方法
- WordPressでリストの背景に色を付ける方法
- WordPressで引用デザインをカスタマイズする方法(テーマ:Xeory)
- WordPressで行間と改行幅をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンサイズをカスタマイズする方法(テーマ:Xeory)
- WordPressで表をカスタマイズする方法(テーマ:Xeory)
上記の記事を参考にしてください。