調べ物をするときに目次を見て目的の場所までたどり着く人は多いのではないでしょうか?「Table of Contents Plus」はそんな目次をWordPressで自動的に作成してくれるプラグインです。
インストールして有効化することで、記事の中の<h2>や<h3>タグを自動的に拾い出して表示してくれるので、非常に便利です。
ぜひインストールして使いこなしましょう。
1.目次の必要性
目次は何のために必要なのでしょうか?
本を読むときでも、インターネットで情報を探すときでも、目次がないと膨大な記事の中から欲しい情報を探すのは手間ですよね。
でも目次があれば、自分が気になっている部分にすぐに移動することが可能です。
サイトに訪れる人は
- 調べたいことや分からないことがある
- 調べたいことや分からないことを検索する
- 解決してくれそうなサイトを見つける
- サイトを開く
- 求めている情報を探す
- 求めている情報を閲覧する
という流れで検索・閲覧してると思うので、目次があることで検索ユーザーが求めている情報を分かりやすく表示することができます。そして目的の情報まで余計な情報を見ることなくたどり着くことができます。
目次を表示することでサイトのユーザビリティも向上しますので、サイトのコンテンツとしての質があがります。
目次を1記事ずつ自分で作成するのは大変ですが、「Table of Contents Plus」をインストールすれば、記事を書いていれば自動で目次を作成してくれます。実際に使ってみると便利すぎて個人的には必須のプラグインです。
ぜひ「Table of Contents Plus」をインストールして、目次を作成・表示してみてください。
2.Table of Contents Plusをインストール
まずはWordPressに「Table of Contents Plus」をインストールする必要があります。WordPressにログインして、下記の手順でインストールしましょう。
2-1.プラグインの新規追加
WordPressにログインしたら、左の項目から「プラグイン → 新規追加」の順にクリックします。
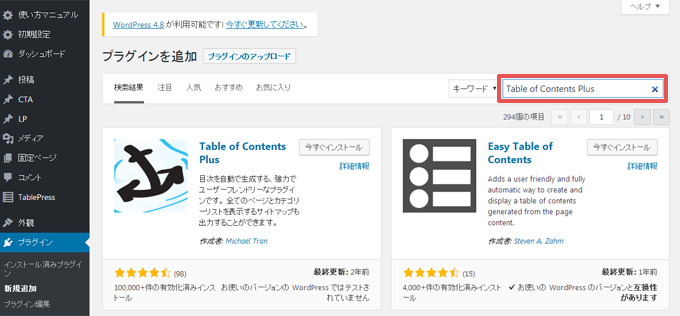
2-2.Table of Contents Plusを検索
プラグインの新規追加画面が表示されたら、下図の赤枠で囲ってある部分に「Table of Contents Plus」と入力して、検索をします。
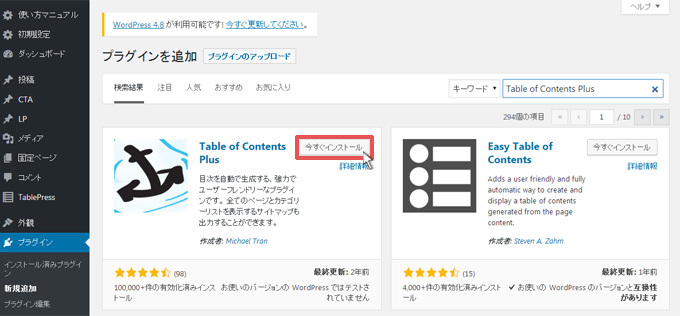
2-3.Table of Contents Plusをインストール
検索すると検索バーの下側に「Table of Contents Plus」が表示されるはずですので、「今すぐインストール」をクリックしましょう。
すぐにインストールが開始されて完了するはずです。
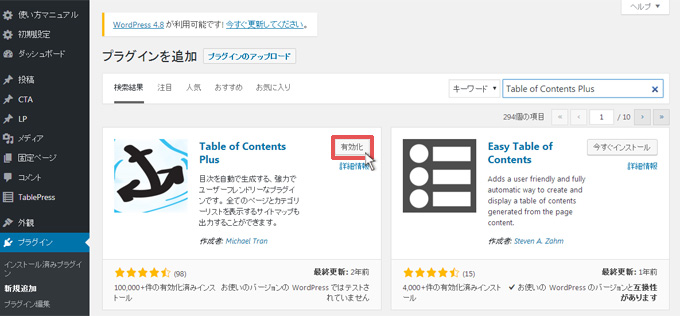
2-4.Table of Contents Plusを有効化
インストールが完了したら、そのまますぐに「有効化」をクリックしましょう。
「有効化」が完了したら、「Table of Contents Plus」の設定をしていきましょう。
3.Table of Contents Plusの基本設定
「Table of Contents Plus」は有効化していれば、自動的に項目を拾い出して目次を作成してくれますが、設定をすることで更に便利に使用することが可能です。
設定方法を下記で紹介しますので、自分のサイトに合わせて設定していきましょう。
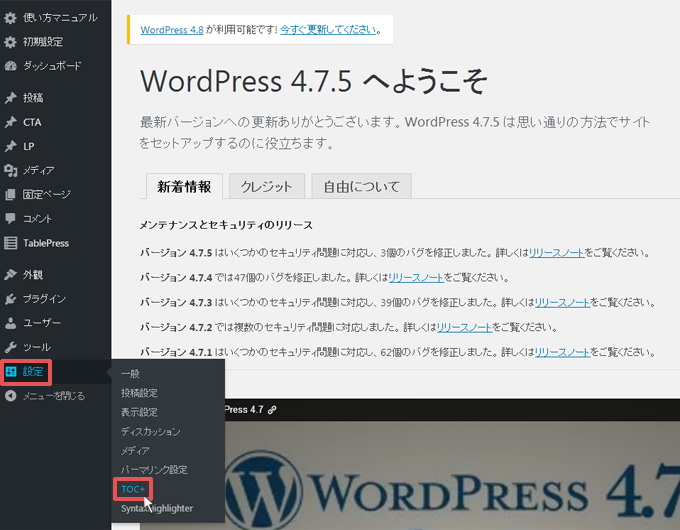
「Table of Contents Plus」の設定画面を開くには、WordPressにログインして左側の項目から「設定 → TOC+」の順にクリックしましょう。
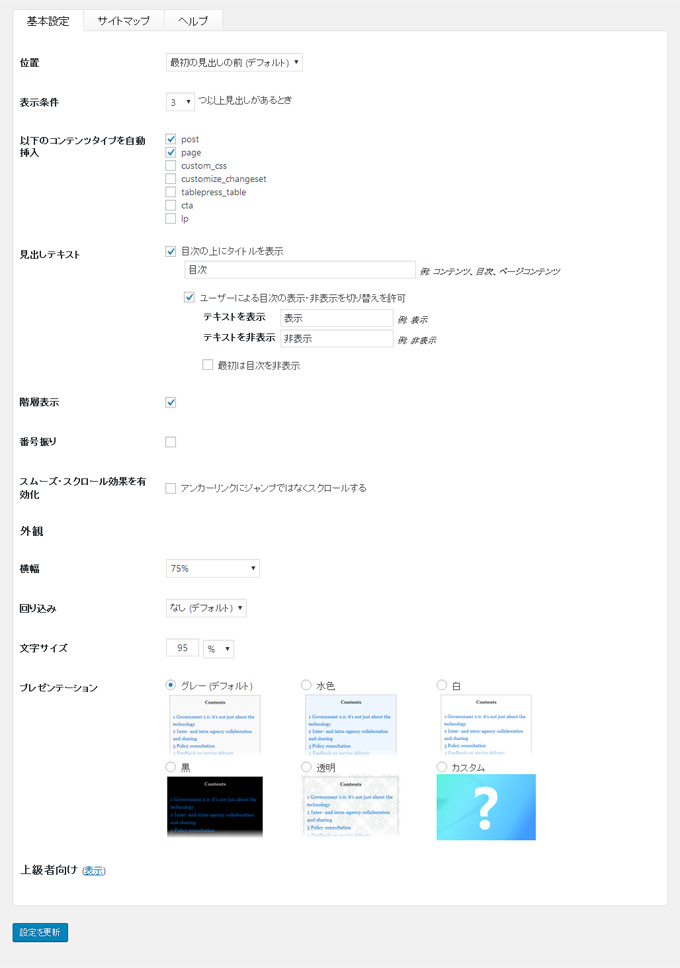
クリックすると下図のような「Table of Contents Plus」の設定画面が表示されるはずです。
各項目の設定を下記で紹介していきます。
3-1.位置
目次の表示される場所の設定を行います。下図の赤枠で囲ってある部分をクリックするとリストが表示されるので、その中から選択します。
目次の表示を設定可能な場所は
- 最初の見出しの前(デフォルト)
- 最初の見出しの後
- 上
- 下
上記4箇所です。
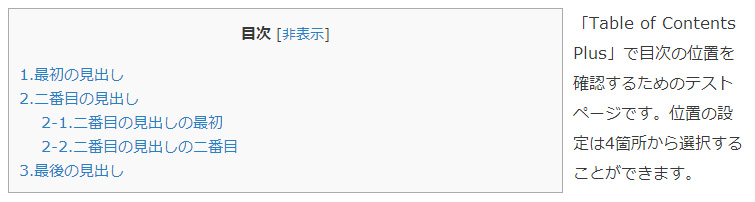
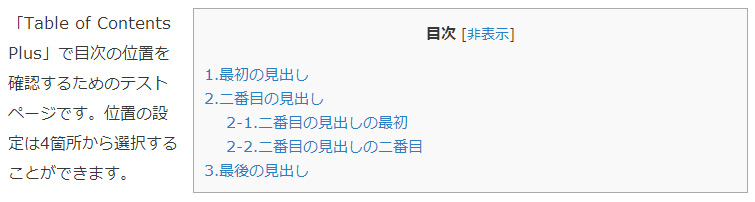
実際に表示される箇所は下記の通りです。(画像を加工してますので4つ目次が表示されていますが、実際は指定した場所にひとつ目次が表示されます。)
書き出しで問題点や解決策を書いていることが多いと思いますので、その部分を読んでから目次を見るはずです。なので一番見やすいのは「最初の見出しの前(デフォルト)」ではないでしょうか。
3-2.表示条件
見出しの数が〇〇以上で目次を表示するかを設定します。初期設定では「4つ以上見出しがあるとき」に設定されていますが、「2~3つ」でも目次があった方が分かりやすいので「2~3つ」に設定することをオススメします。
「Table of Contents Plus」で見出しと認識してくれるのは
- <h1>
- <h2>
- <h3>
- <h4>
- <h5>
- <h6>
上記の6つです。<h1>~<h6>のどれを見出しとするかは、後に紹介する上級者向け設定の「見出しレベル」で選択することができます。
3-3.コンテンツタイプの自動挿入
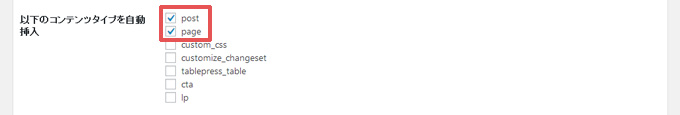
「コンテンツタイプの自動挿入」では、どのタイプのページに目次を表示させるかを設定できます。初期設定では「page(固定ページ)」にチェックが入っています。
ブログの場合初期設定のままでは目次は表示されないので、「post(投稿記事)」にもチェックを入れておきましょう。
3-4.見出しテキスト
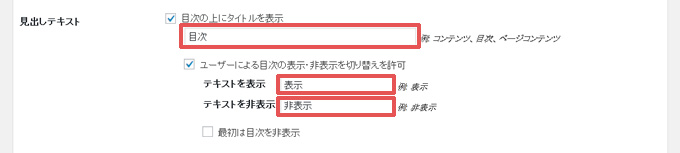
「目次のタイトル」と「目次の表示・非表示の切り替え」の部分に表示されるテキストを、任意の文字に変更することが可能です。
上記の設定の場合は、下図の様な表示のされ方になります。
目次の上にタイトルを表示
目次のタイトルを「表示する」か「表示しない」かを選ぶことができます。「表示する」場合は、表示するテキストを任意に変更することができます。
ユーザーによる目次の表示・非表示を切り替えを許可
自分のブログやwebページに訪れてくれた人が、目次の「表示・非表示」をクリックで切り替えることができるようになります。
両方とも必要な項目だと思いますし、ユーザーが「表示・非表示」を選べるのも、ユーザー目線の良い機能だと思います。
両方チェックを入れて、表示するテキストをサイトに合わせて入力しましょう。
3-5.階層表示
目次の表示の仕方を、階層的に表示するか表示しないかを設定します。
下図の「2.二番目の見出し」の部分のように、階層的に表示してくれます。
上図の場合は、
- 「2.二番目の見出し」には<h2>タグ
- 「2-1.二番目の見出しの最初」は<h3>タグ
- 「2-2.二番目の見出しの二番目」は<h3>タグ
を使用しています。
もし仮に<h4>タグを使用していた場合は、さらにもう一段、階層表示されることになります。
階層的な方が見やすいので、チェックを入れて階層表示にしておきましょう。
3-6.番号振り
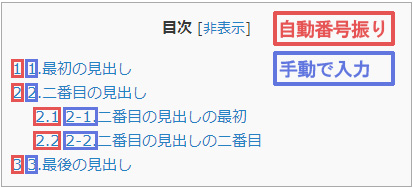
目次の頭部分に自動的に番号を振ってくれます。
やっとこブログの場合もそうですが、自分で番号を入力して見出しを作成している場合、下図のように番号の前に更に番号が重なって表示されてしまいます。
番号を入力して見出しを作成している場合は、チェックを外しておきましょう。
番号を入力せずに見出しを作成している場合は、チェックを入れておきましょう。
3-7.スムーズ・スクロール効果を有効化
名前の通り、目次をクリックして、目次の場所まで移動するのに、スススーッと滑るようにスクロールするようになります。
チェックを入れない場合は、目次をクリックして、目次の場所で移動するのに、スクロールせずに一瞬で移動します。
好みに合わせてチェックを入れましょう。
3-8.横幅
目次を表示する幅を設定します。
「固定幅」「相対」「ユーザー指定」から選ぶことが可能で、下記の種類が選択可能です。
「固定幅」
- 200px
- 225px
- 250px
- 275px
- 300px
- 375px
- 400px
「相対」
- 自動(デフォルト)
- 25%
- 33%
- 50%
- 66%
- 75%
- 100%
「その他」
- ユーザー指定
小さすぎると無駄に改行してしまい見づらくなりますし、大きすぎると記事との差別化がパッと見て分かりづらいので「自動(デフォルト)」か「75%」がオススメです。
自動(デフォルト)
目次の各見出しの文字数に応じて、一番長い見出しに自動で横幅を合わせてくれます。スマホで見た場合も見やすいです。
75%
ユーザーの画面に合わせて、画面の75%の幅で表示してくれます。パソコンの場合は見栄えが良いですが、スマホの場合もスマホ画面の75%の幅で目次が表示されてしまうので、少し狭く感じます。
好みに合わせて選択してください。
3-9.廻り込み
目次の横に文章を回り込ませるかを設定します。
下記の3つから選択ができます。
- なし(デフォルト)
- 左
- 右
「なし(デフォルト)」は、左右どちらにも文章は廻り込みません。
左
下図のように目次が左側に表示され、右側に文章が廻り込みます。
右
下図のように目次が右側に表示され、左側に文章が廻り込みます。
廻り込ませると見づらいので、「なし(デフォルト)」のままで良いと思います。また、目次の位置設定によっては文章は廻り込みません。
3-10.文字サイズ
目次の文字のサイズを設定します。
初期設定は「95%」になっています。単位は下記の3種類から選択可能です。
- pt
- %
- em
パソコンでもスマホでも見やすくするために、単位は「%」にして、数値の部分は好みに合わせて設定しましょう。
3-11.プレゼンテーション
目次の表示される文字色や背景色を設定します。
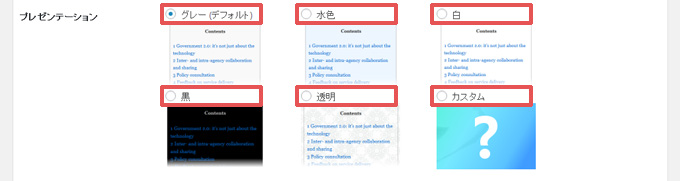
下記の6種類から選択可能です。
- グレー(デフォルト)
- 水色
- 白
- 黒
- 透明
- カスタム
それぞれ下図の様なイメージの目次になります。
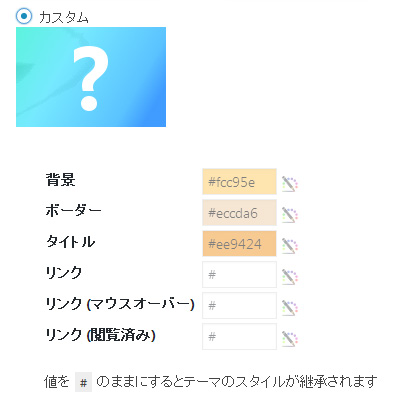
カスタムは下図のように、場所に応じて色を変更することが可能です。
自分のサイトのカラーや雰囲気に合わせて選んでください。
4.Table of Contents Plusの上級者向け設定
基本設定は主に目次の見た目を設定しましたが、上級者向け設定では、特定の見出しを除外したり、特定のページのみで目次を表示したり、少し複雑な設定が可能です。
設定しなくても支障がないものが多いですが、「見出しレベル」は目次の見やすさに影響するので、「見出しレベル」は設定しておきましょう。
基本設定画面の一番下に進むと、「上級者向け(表示)」部分が出てくると思いますので、下図の赤枠で囲ってある「表示」をクリックしましょう。
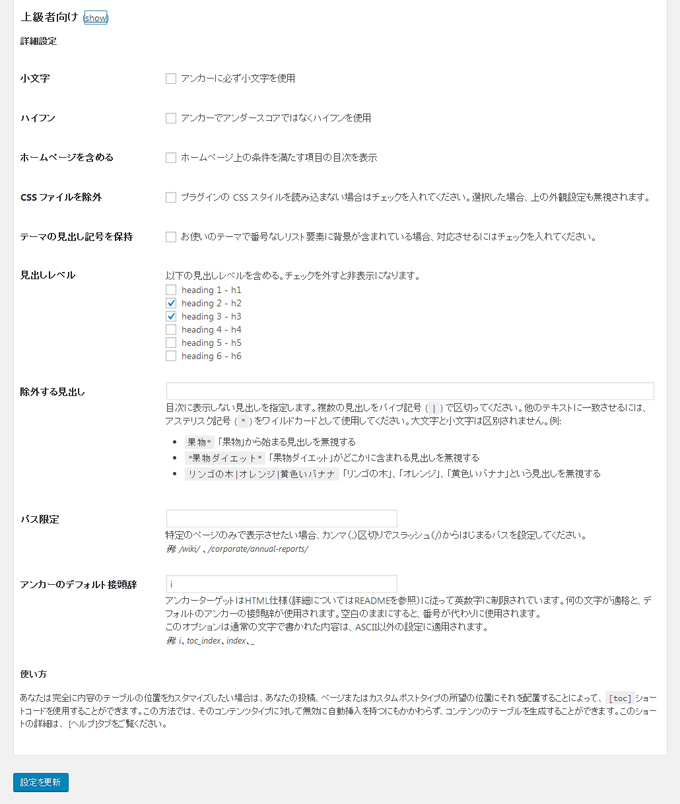
「表示」をクリックすると、下図の様な設定画面が表示されるはずです。
下記で各項目の説明をしていきます。
4-1.小文字
目次に設定されるページ内リンクのアンカーが全て小文字になります。
内部の設定ですので、目次の見た目が変わるわけではありません。基本的にチェックを外したままで大丈夫です。
4-2.ハイフン
目次に設定されるページ内リンクのアンカーで、アンダースコア(_)ではなくてハイフン(-)が使用されます。
こちらも内部の設定ですので、目次の見た目が変わるわけではありません。基本的にチェックを外したままで大丈夫です。
4-3.ホームページを含める
固定ページをトップページにしている場合、トップページにも目次を入れることができます。
特に設定していない場合は、チェックを外したままで大丈夫です。
4-4.CSSファイルを除外
基本設定の「プレゼンテーション」で設定したスタイルを使用しない場合にチェックを入れます。
基本設定で見やすい目次スタイルは作成可能なので、独自にCSSで目次のスタイルを作成しない限りは、チェックは外したままで大丈夫です。
4-5.テーマの見出し記号を保持
リスト要素にcssで背景を設定している場合は、チェックを入れることでスタイルが適用されます。
設定していない場合は、チェックを外したままで大丈夫です。
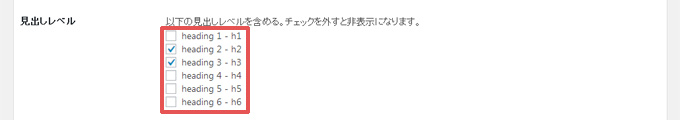
4-6.見出しレベル
「見出しレベル」は、<h1>から<h6>のどれを見出しとして目次に表示させるかを設定します。基本設定の「表示条件」と合わせて設定しましょう。
<h1>はおそらく記事のタイトルで使用されているはずですし、<h4>から<h6>は頻繁に使用することも少ないと思いますので、<h2>と<h3>にチェックを入れるのがオススメです。
もし細かい目次にしたい場合は、<h4>から<h6>も状況に合わせてチェックを入れてください。
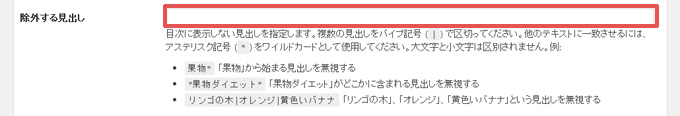
4-7.除外する見出し
「除外する見出し」は、設定した文字を含む目次が表示されなくなります。
アスタリスク記号(*)を使用することで、除外対象の範囲を設定することが可能です。入力方法や効果は下記の表を参考にしてください。
| アスタリスク記号(*)位置 | 入力例 | 効果 |
|---|---|---|
| 文字の末尾 | ワードプレス* | 指定した文字で「はじまる」見出しを除外 |
| 文字の両端 | *ワードプレス* | 指定した文字を「含む」見出しを除外 |
| なし | ワードプレス | 指定した文字に「一致する」見出しを除外 |
下図の目次で漢数字の「二」を含む見出しを除外する設定をする場合、除外する見出しの設定に「*二*」と入力します。
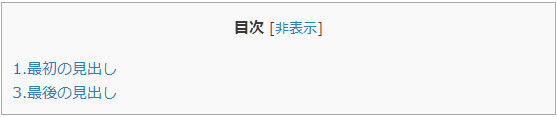
「*二*」と入力した後に「設定を更新」すると、下図のように「二」を含む目次が除外されています。
除外設定をする時には、目次の数に注意してください。上図の例では「二」を含む目次を除外することで、目次の数が「5つ」から「2つ」に変化しています。
この状態で基本設定の「表示条件」を、「3つ以上の見出しがあるとき」に設定していると、目次が表示されなくなってしまいます。
「除外する見出し」を設定する場合は、基本設定の「表示条件」も考慮しながら設定しましょう。
4-8.スムーズ・スクロール上部余白
基本設定で「スムーズ・スクロール効果を有効化」にチェックを入れている場合に設定可能な項目です。
ページ内リンクで指定の場所に移動した際に、上部にどれだけ余白をつくるかを設定します。
サイトの上部にスクロールしても表示される固定メニューやヘッダーがある時などに、そのメニューやヘッダー分の余白を設定することで、ページ内リンクで指定した位置にちゃんと移動することが可能です。
初期では「30px」が入力されています。上部の固定メニューやヘッダーが「30px」以上の場合は、ページ内リンクで移動しても、固定メニューやヘッダーに隠れてしまったり、一部が見切れてしまいますので、サイトに合わせて設定してください。
4-9.パス限定
「パス限定」は、設定することで設定したページのみに目次が表示されます。
例えばパス限定の設定に「/wordpress」と入力すると、「WordPressのURLを変更して/wpを消す方法」には目次が表示されますが、「Xeoryで投稿に表を挿入する方法(プラグイン・手打ち)」には目次が表示されなくなります。
※現在は全ページ目次を表示する設定にしていますので、リンク先のURLを参考にするだけにしてください。
4-10.アンカーのデフォルト接頭辞
「Table of Contents Plus」で自動的につくられた目次のページ内リンクには、自動で数字が使用されています。もしページリンクを独自に使用していて数字を使用している場合、数字が被ってしまいページ内リンクが正しく作動しなくなってしまいます。
被らないように数字の前に文字を付け加える時に設定をします。
自分でページ内リンクを独自に使用していない場合は、そのままで大丈夫です。
5.まとめ
以上が「Table of Contents Plus」の設定方法です。設定項目が多くて迷ってしまうかもしれませんが、基本的には
- 基本設定の「全項目」
- 上級者設定の「見出しレベル」
上記を設定すれば、希望の目次が設置できるはずです。しっかりと設定をして「Table of Contents Plus」を使いこなしましょう。
設定しても目次が表示されない場合は「Table of Contents Plusで目次が表示されない時にチェックする項目」の記事を参考にしてみてください。
その他のWordPressカスタマイズは、
【hタグ】 【ヘッダー・メニュー】- WordPressでヘッダーとメニューに背景色を付ける方法(テーマ:Xeory)
- WordPressでヘッダーにキャラクター画像を挿入する方法(テーマ:Xeory)
- WordPressでヘッダーに背景画像を設定する方法(テーマ:Xeory)
- WordPressでヘッダーの高さをカスタマイズする方法(テーマ:Xeory)
- WordPressでメニューの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでカテゴリー階層表示のカスタマイズ方法(テーマ:Xeory)
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- WordPressでサイドバーのタイトルをカスタマイズする方法(テーマ:xeory)
- WordPressブログでコードを強調表示するプラグイン「SyntaxHighlighter Evolved」
- 写真のExif情報・位置情報を削除する方法(PC/iPhone/WordPress)
- Table of Contents Plus(toc)で目次を設定する方法
- WordPressで投稿に表を挿入する2種類の方法(テーマ:Xeory)
- 会話風プラグイン「Speech bubble」のインストール・設定方法
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- ブログに定型文挿入するプラグインPost Snippetsの使用方法
- 使えるWordPressプラグイン7選【実際ブログで使用中】
- WordPressでトップに戻るボタンをカスタマイズする方法(テーマ:Xeory)
- WordPressでリストの表示位置を変更する方法
- WordPressでリストの背景に色を付ける方法
- WordPressで引用デザインをカスタマイズする方法(テーマ:Xeory)
- WordPressで行間と改行幅をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンサイズをカスタマイズする方法(テーマ:Xeory)
- WordPressで表をカスタマイズする方法(テーマ:Xeory)
上記の記事を参考にしてください。