WordPressのテーマである「Xeory」で表を作成した場合、現段階では表の幅は自動で変動して、入力した文字によって幅が変動したり、表のデータとして入力された文字も、左寄せとなっていたりと、変更したい箇所が数点あります。今回は
- 幅を均等にする
- 文字を中央寄せにする
- 表題である<th>部分の背景色を変更する
- 表題である<th>部分の文字色を変更する
上記のカスタマイズをしていきたいと思います。
WordPressに表を挿入する方法は「Xeoryで投稿に表を挿入する方法(プラグイン・手打ち)」の記事で紹介していますので、参考にしてください。
1.幅を均等にする
WordPressのテーマ「Xeory」では、表を作成しても幅が均等になっていないはずです。個人的には「幅が均等」の方が見やすいので、カスタマイズしていきます。
1-1.テーマの編集に移動
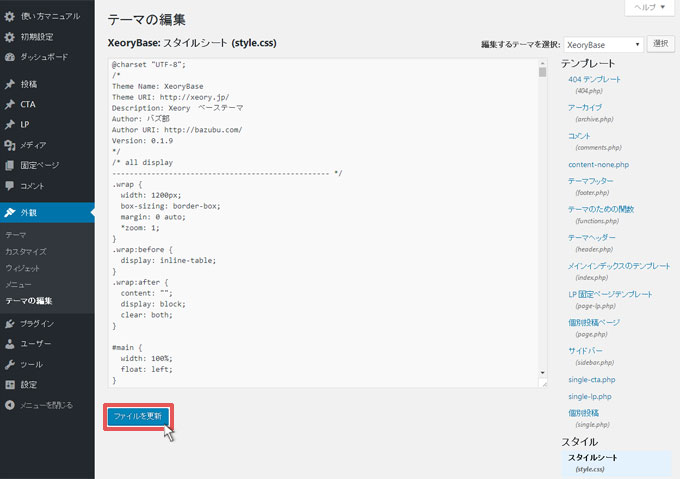
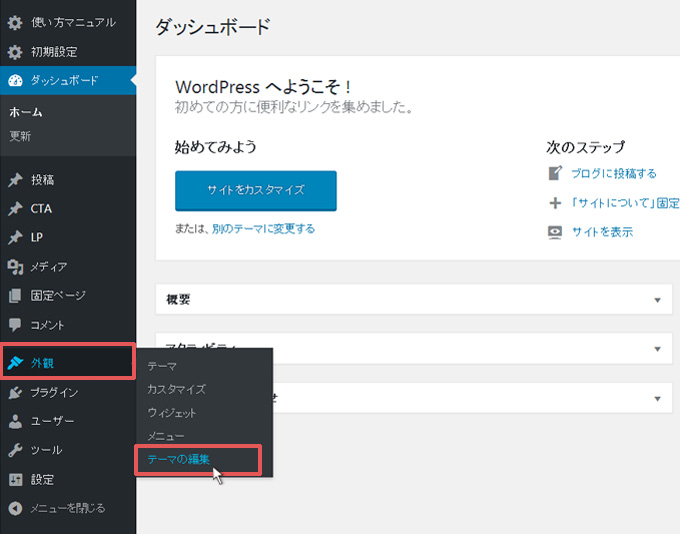
WordPressの左側のメニューから「外観 → テーマの編集」をクリックます。

1-2.スタイルシートを選択
既に自動で選択されているかもしれませんが、選択されていない場合は、右側の「スタイルシート(style.css)」をクリックします。

1-3.変更場所の検索
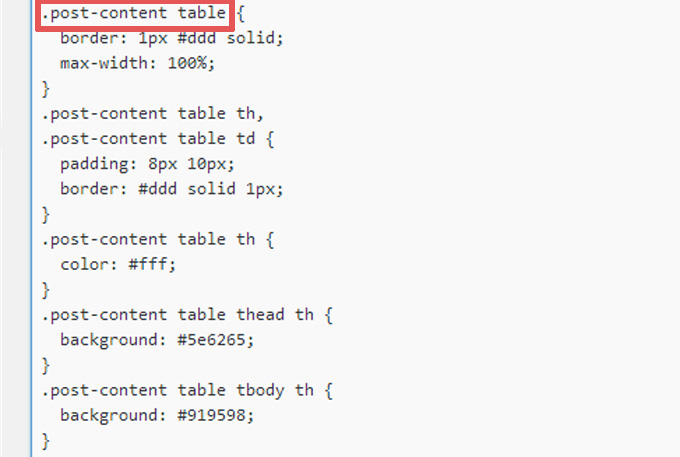
今回は表のレイアウトを変更するので、キーボードの「ctrlキー」と「Fキー」を同時に押して、検索バーを表示させ、「post-content table」で検索します。検索すると下記の場所が結果として出てくるはずです。

※Xeoryの初期設定で、「ベースとなるカラー設定」を変更している場合は、検索する「post-content table」の先頭に下記のコードが記入されてる場所を探します。
- ベースとなるカラーが「緑」の場合 body.color01
- ベースとなるカラーが「赤」の場合 body.color02
- ベースとなるカラーが「オレンジ」の場合 body.color03
- ベースとなるカラーが「ピンク」の場合 body.color04
「post-content table」で検索して、下の方まで検索していくと、上記のコード(body.color01~body.color04)が先頭に記載された部分が出てくるはずです。
自分のブログのベースとなるカラーに合わせて、カスタマイズする場所を間違えないようにしましょう。
今回はベースとなるカラー「デフォルト」の場合で説明していきます。
1-4.CSSの追記
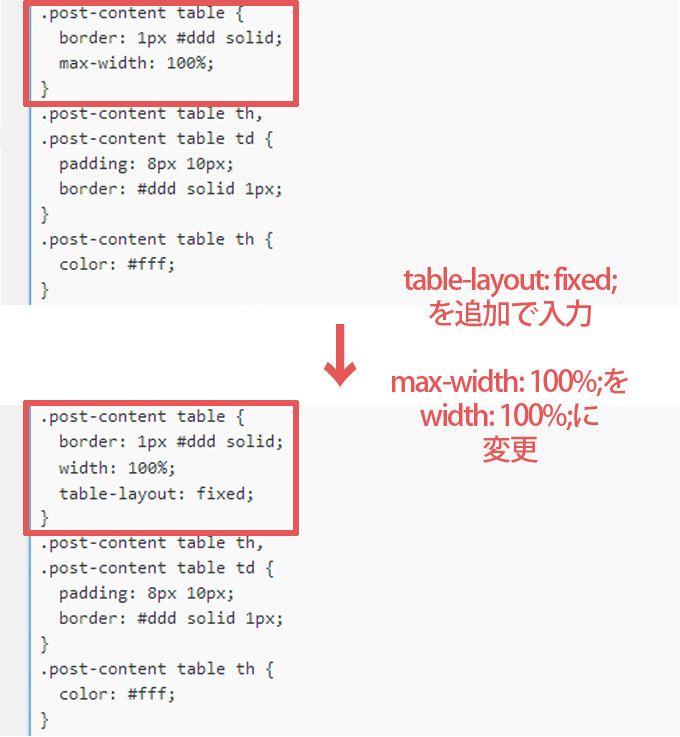
先ほど検索した「post-content table」の部分に1行改行をして「table-layout: fixed;」を追加で入力します。
そして「max-width: 100%;」の部分を「width: 100%;」に変更します。

1-5.ファイルを更新
変更が完了したら、下にある「ファイルを更新」クリックします。
1-6.表を確認
ファイルを更新したら表を確認してみましょう。CSSの変更が間違いなければ、表の幅が下図のように均等になっているはずです。
| 表の幅 | 表の文字 | 表題の背景色 | 表題の文字色 |
|---|---|---|---|
| 均等 | 左寄せ | グレー | 白 |
2.表の文字を中央寄せにする
WordPressのテーマ「Xeory」では、表の文字は左寄せになっているはずです。個人的には中央寄せの方が見やすいので、中央寄せにカスタマイズしていきましょう。
2-1.スタイルシートを選択
「幅を均等」にする時と同じ様に「外観 → テーマの編集」から、右側の「スタイルシート(style.css)」をクリックします。

2-2.変更場所の検索
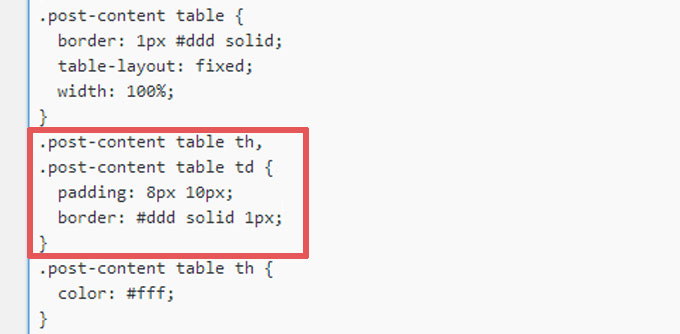
先ほど検索した「post-content table」で検索して、すぐ下にある「post-content table th,post-content table td」の部分を変更していきます。
検索する場合は、キーボードの「ctrlキー」と「Fキー」を同時に押して、検索バーを表示させ、「post-content table th」で検索すると表示されるはずです。
2-3.CSSの追記
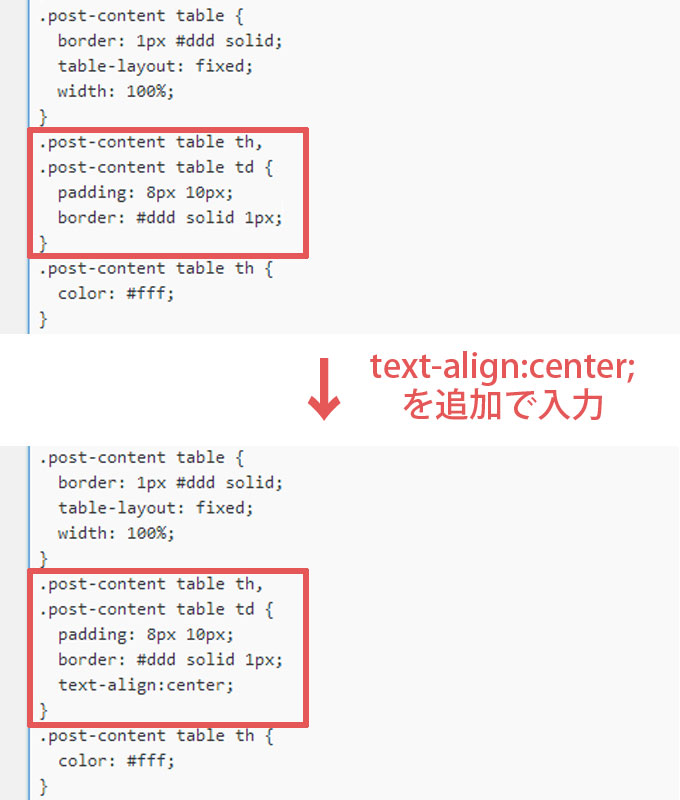
下図の赤枠で囲った箇所のように「post-content table th,post-content table td」の部分に追記で「text-align:center;」を入力します。
2-4.ファイルを更新
変更が完了したら、下にある「ファイルを更新」クリックします。
2-5.表を確認
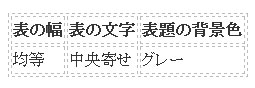
ファイルを更新したら表を確認してみましょう。CSSの変更が間違いなければ、表の幅が下図のように「幅が均等」「文字が中央寄せ」になっているはずです。
| 表の幅 | 表の文字 | 表題の背景色 | 表題の文字色 |
|---|---|---|---|
| 均等 | 中央寄せ | グレー | 白 |
2-6.補足
基本は左寄せで、たまに中央寄せにしたいという方は、手動でも簡単に中央寄せにすることができます。
Xeoryで表を入力すると、ブログ執筆画面では、下図の様に表示されます。
この表の中央寄せしたい部分を選択して、上部のツールバーの「中央揃え」を選択します。
これで選択した部分のみ中央寄せになります。
3.表題の背景色を変更する
WordPressのテーマ「Xeory」では、表の色はデフォルトでグレー色になっています。これを好きな色にカスタマイズしていきましょう。
3-1.スタイルシートを選択
「幅を均等」や「文字を中央寄せ」にする時と同じ様に「外観 → テーマの編集」から、右側の「スタイルシート(style.css)」をクリックします。

3-2.変更場所の検索
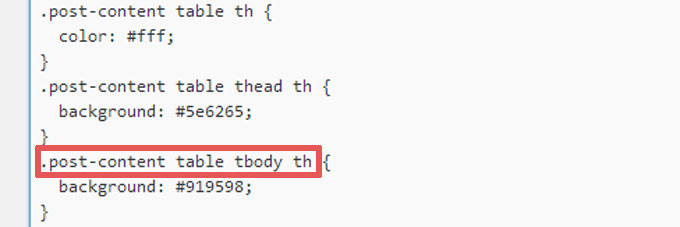
キーボードの「ctrlキー」と「Fキー」を同時に押して、検索バーを表示させ、「post-content table tbody th」で検索します。検索すると下図の箇所が表示されるはずです。
3-3.変更する背景色を決める
検索した「post-content table tbody th」の下に入力されている「background: #919598;」が、<th>部分の背景色を指定している部分です。
この部分の「#919598」が色の種類(カラーコード)ですので、この部分を好きな色のカラーコードに変更します。
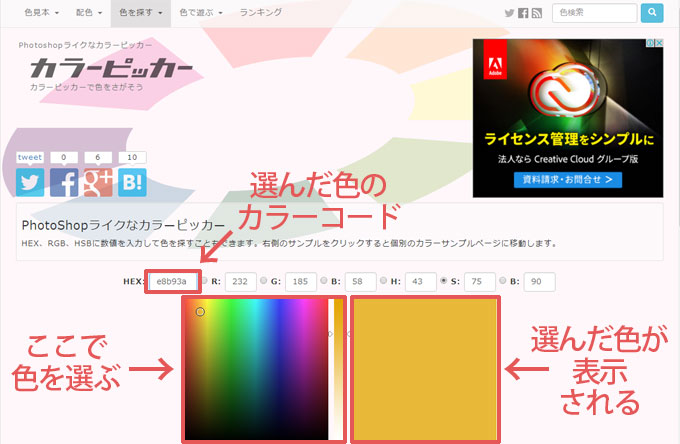
と言ってもどの色がどのカラーコードになるか、全て覚えている人はさすがにいないと思いますので(いたらごめんなさい)、カラーピッカーで好きな色のカラーコードを探してみてください。
3-4.カラーコードの変更
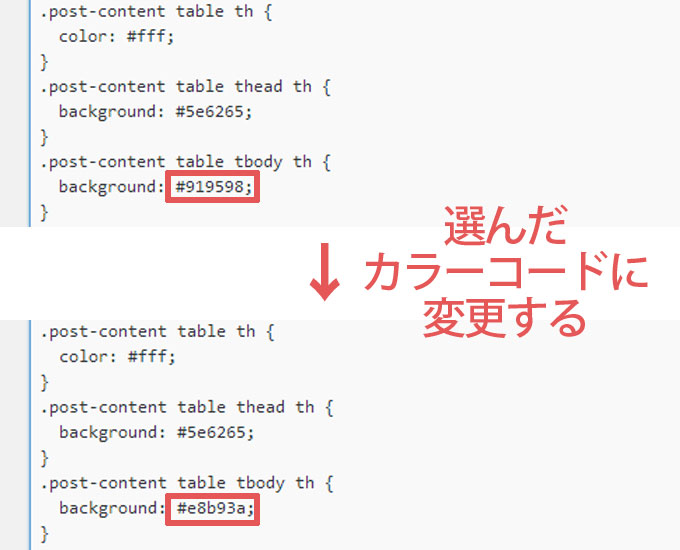
変更する色が決まったら、下図のようにカラーコードの部分を変更していきましょう。
3-5.ファイルを更新
変更が完了したら、下にある「ファイルを更新」クリックします。
3-6.表を確認
カラーコードを変更したら、実際に表を確認してみましょう。表題の背景色が変更されているはずです。
今回やっとこブログでは背景色のカラーコードを「#e8b93a」に変更しました。
| 表の幅 | 表の文字 | 表題の背景色 | 表題の文字色 |
|---|---|---|---|
| 均等 | 中央寄せ | #e8b93a | 白 |
4.表題の文字色を変更する
WordPressのテーマ「Xeory」では、表題の文字色はデフォルトで白色になっています。背景色を薄い色にしてしまうと文字が見づらくなってしまいます。好きな色にカスタマイズしていきましょう。
4-1.スタイルシートを選択
「幅を均等」や「文字を中央寄せ」「表題の背景色」を変更する時と同じ様に「外観 → テーマの編集」から、右側の「スタイルシート(style.css)」をクリックします。

4-2.変更場所の検索
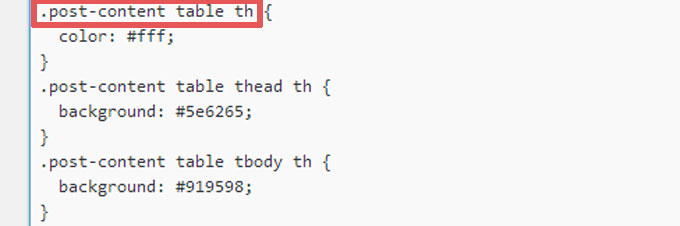
キーボードの「ctrlキー」と「Fキー」を同時に押して、検索バーを表示させ、「post-content table th」で検索します。検索すると下図の箇所が表示されるはずです。
先程「表題の背景色」を変更した部分の二つ上のCSSコードです。
4-3.変更する文字色を決める
検索した「post-content table th」の下に入力されている「color: #fff;」が、<th>部分の文字色を指定している部分です。
この部分の「#fff」がを好きな色のカラーコードに変更します。こちらもカラーピッカーで好きな色のカラーコードを探してみてください。
カラーコードが3桁なのはwebセーフカラーと言って、どのプラウザでも同じ色で表示されると言われているコードです。webセーフカラーは216色あり、カラーコードを3桁に省略することが可能です。
- #ffffffの場合 #fff
- #ccff00の場合 #cf0
- #ff0000の場合 #ff0
webセーフカラーではないカラーコードを使用したとしても、OSやパソコンの環境によって色が少しずれるのだけです。まったく違う色が表示されるわけではないので、そこまで気にしなくても良いと思います。
4-4.カラーコードの変更
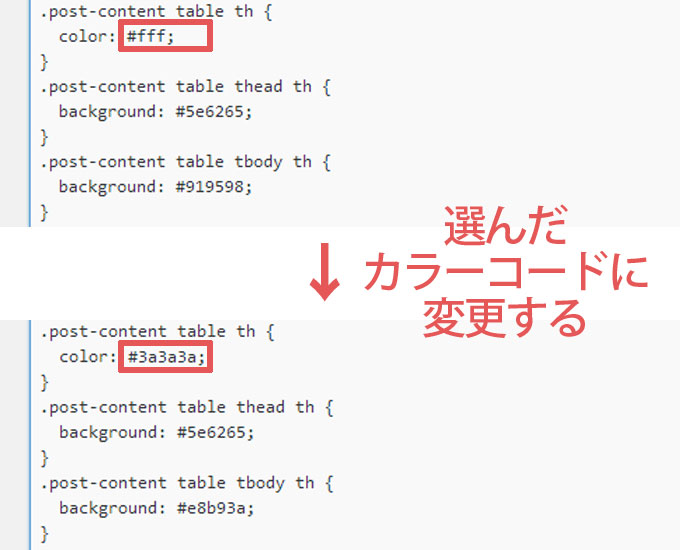
変更する色が決まったら、下図のようにカラーコードの部分を変更していきましょう。
4-5.ファイルを更新
変更が完了したら、下にある「ファイルを更新」クリックします。
4-6.表を確認
カラーコードを変更したら、実際に表を確認してみましょう。表題の文字色が変更されているはずです。
今回やっとこブログでは文字色のカラーコードを「#3a3a3a」に変更しました。
| 表の幅 | 表の文字 | 表題の背景色 | 表題の文字色 |
|---|---|---|---|
| 均等 | 中央寄せ | #e8b93a | #3a3a3a |
5.まとめ
以上が、WordPressのテーマ「Xeory」で表をカスタマイズする方法です。
プラグインをインストールして表を挿入している場合は、カスタマイズが適用されないこともありますので、使用しているプラグインに合わせて、CSSを追加してください。
その他のWordPressカスタマイズは、
【hタグ】 【ヘッダー・メニュー】- WordPressでヘッダーとメニューに背景色を付ける方法(テーマ:Xeory)
- WordPressでヘッダーにキャラクター画像を挿入する方法(テーマ:Xeory)
- WordPressでヘッダーに背景画像を設定する方法(テーマ:Xeory)
- WordPressでヘッダーの高さをカスタマイズする方法(テーマ:Xeory)
- WordPressでメニューの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでカテゴリー階層表示のカスタマイズ方法(テーマ:Xeory)
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- WordPressでサイドバーのタイトルをカスタマイズする方法(テーマ:xeory)
- WordPressブログでコードを強調表示するプラグイン「SyntaxHighlighter Evolved」
- 写真のExif情報・位置情報を削除する方法(PC/iPhone/WordPress)
- Table of Contents Plus(toc)で目次を設定する方法
- WordPressで投稿に表を挿入する2種類の方法(テーマ:Xeory)
- 会話風プラグイン「Speech bubble」のインストール・設定方法
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- ブログに定型文挿入するプラグインPost Snippetsの使用方法
- 使えるWordPressプラグイン7選【実際ブログで使用中】
- WordPressでトップに戻るボタンをカスタマイズする方法(テーマ:Xeory)
- WordPressでリストの表示位置を変更する方法
- WordPressでリストの背景に色を付ける方法
- WordPressで引用デザインをカスタマイズする方法(テーマ:Xeory)
- WordPressで行間と改行幅をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンサイズをカスタマイズする方法(テーマ:Xeory)
- WordPressで表をカスタマイズする方法(テーマ:Xeory)
上記の記事を参考にしてください。