WordPressで文章を書いているときに「引用」を使う機会は多いんじゃないでしょうか?個人的には結構使うんですが、WordPressの無料テーマ「Xeory」では色もグレーであまり目立たないデザインになっています。
もちろんシンプルでかっこ良いのですが、パッと見た瞬間にこの部分は「引用」してますよ、と分かるようにしたいなと思ってきたので、少し「引用」のデザインとカラーをカスタマイズしていきます。
次項でも記載しますが「引用」しないで勝手にブログに使用してしまうと著作権法で罰せられます。「引用」は正しく使用しましょう。
1.引用とは
「引用」って何だ?と思う方もいるかもしれません。まずは下記に「引用」の意味を「引用」してみましょう。
(自分の論を説明・証明するために)他の文章や事例を引くこと。
こんな感じです。
簡単にいうと、自分のブログに他の場所(他人のブログ・HPやwiki等)から文章を持ってきて「引用」して書く。といった感じでしょうか。
そのまま文章として書いてしまうと、まるで自分の知識のような感じになってしまうので、ちゃんと他の場所から借りてきた文章や知識なんだよと「引用」して書かないといけません。
厳密にいうと「著作権法」という法律があり、著作権を所持していないのに勝手に使用してしまうと罰せられてしまいます。ですが「引用」をすれば、自分が著作権を所持していない他人の著作物を利用しても大丈夫なようです。
文化庁のHP(著作物が自由に使える場合)では「引用」を利用する際に下記事項に注意点をするよう記載されています。
他人の著作物を自分の著作物の中に取り込む場合,すなわち引用を行う場合,一般的には,以下の事項に注意しなければなりません。
- (1)他人の著作物を引用する必然性があること。
- (2)かぎ括弧をつけるなど,自分の著作物と引用部分とが区別されていること。
- (3)自分の著作物と引用する著作物との主従関係が明確であること(自分の著作物が主体)。
- (4)出所の明示がなされていること。(第48条)
嘘ついて自分の知識ということにしても、その部分の質問とかされても答えられないですから、困るのは自分です。なんでも知っている人なんていないですし、法律的にもアウトですから「引用」はしっかりとやりましょう。
個人的にはやっとこブログでも「引用」は結構使うので、デザインをカスタマイズしていきたいと思います。
2.引用デザインのイメージ
今回やっとこブログでカスタマイズした引用デザインのイメージです。もともとWordPressテーマの「Xeory」はシンプルで素敵なので、そのシンプルさをあまり崩さないようなデザインにしました。
デザインは何種類かサンプルを作ってあります。コピペで引用デザインをカスタマイズできるので、良ければ参考にしてください。
2-1.変更前の引用デザイン
変更前の引用デザインは背景色より少し濃いグレーの「引用符(ダブルクォーテーション)」が使用されています。
2-2.変更後の引用デザイン
変更後の引用デザインです。濃い円で囲み、「引用符」は白色を使用しました。
これならパッと見てすぐ「引用」している文章だな、と分かりますね。カラーやサイズは変更可能です。他のデザインもあとで紹介しますので、自分のブログに合ったデザインに変更していきましょう。
3.WordPressの設定画面に移動
早速カスタマイズしていきましょう。まずは「引用」の色を設定しているCSSを変更する必要がありますので、WordPressにログインしてCSSのページまで移動しましょう。
3-1.通常の場合
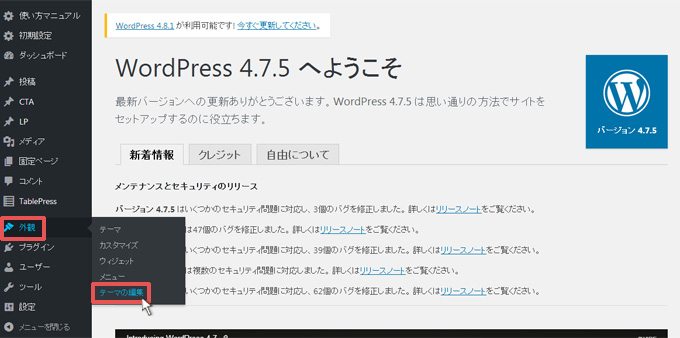
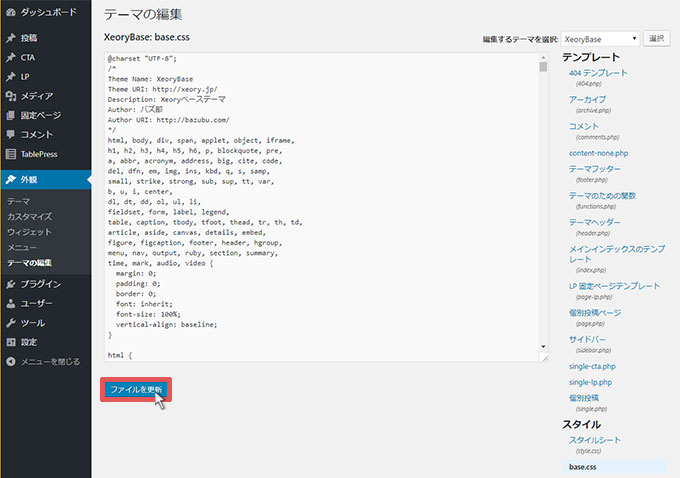
WordPressの設定画面の左のメニューから、「外観 → テーマの編集」をクリックします。
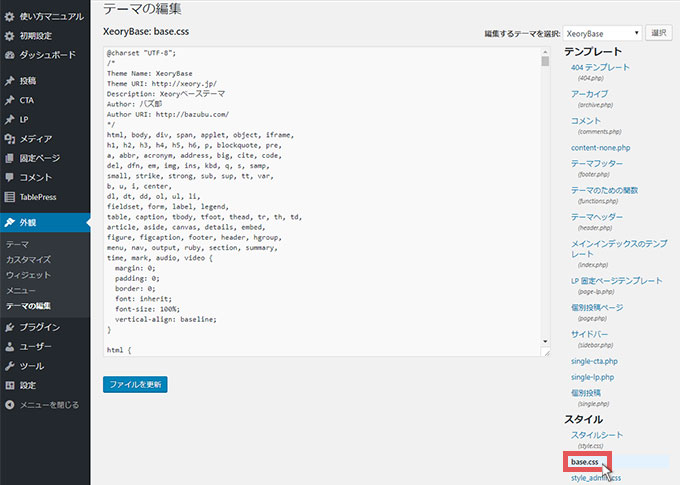
「テーマの編集」に移動したら、右の項目から「base.css」を選択しましょう。
この部分のcssを変更していきます。
3-2.サイトのカラー設定を変更している場合
WordPressのテーマ「Xeory」で、「初期設定」の中の「その他の設定」で「カラー設定」を変更している場合は、引用マークの色の設定を「スタイルシート(style.css)」で行う必要があります。
色だけでも良いのですが、次項で紹介するcssを、「スタイルシート(style.css)」に全て記載してもOKです。よくわからない場合は、「5.その他デザイン(コピペでOK)」に飛んでコピペで済ませてしまいましょう。
4.cssの変更
早速cssを変更していきましょう。ここではテーマ編集の「base.css」を直接変更しますが、コピペで簡単に変更したい人は次項目「5.その他デザイン(コピペでOK)」に飛んで、そちらを参考にしてください。
むしろコピペでやったほうが、後でコピペしたcss消せば初期設定に戻せるし、初期設定のcssもいじらないので残せるし、といった感じで、コピペのほうが良い気がしてきました。
一応どちらの変更方法も記載しますが「引用のデザインがカスタマイズされる」という結果は同じなので、簡単な方が良い方は「5.その他デザイン(コピペでOK)」に飛んでコピペしてください。
4-1.変更箇所の検索
まずは変更箇所を検索していきましょう。キーボードの「Ctrlキー」を押しながら「Fキー」を押して検索バーを出して「post-content blockquote:before」で検索します。
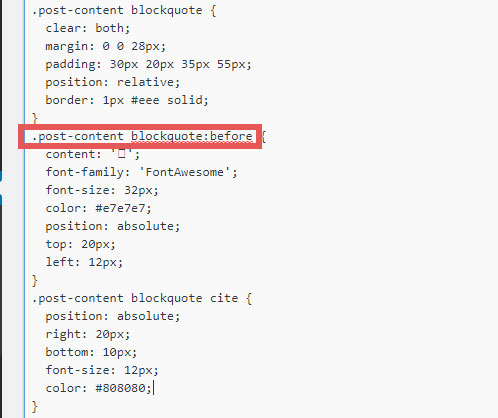
検索すると下記の場所が表示されるはずです。
この部分を変更していきましょう。
※「初期設定」の中の「その他の設定」で「カラー設定」をしている場合は「base.css」ではなく「スタイルシート(style.css)」で「post-content blockquote:before」と検索すると出てきます。
そしてカラー設定によって「post-content blockquote:before」の前に下記のように「body.color○○」が付きます。
- カラー設定が「緑」の場合 body.color01
- カラー設定が「赤」の場合 body.color02
- カラー設定が「オレンジ」の場合 body.color03
- カラー設定が「ピンク」の場合 body.color04
自分のサイトの設定によってはコチラも変更してください。
4-2.cssの追記・変更
続いてcssの追記・変更をしていきます。変更前のcssは下記の通りです。
.post-content blockquote:before {
content: '';
font-family: 'FontAwesome';
font-size: 32px;
color: #e7e7e7;
position: absolute;
top: 20px;
left: 12px;
}
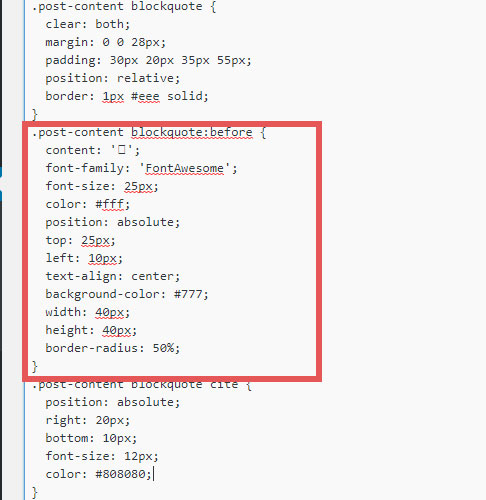
この部分のcssを下記のように変更します。
.post-content blockquote:before {
content: '';
font-family: 'FontAwesome';
font-size: 25px;
color: #fff;
position: absolute;
top: 25px;
left: 10px;
text-align: center;
background-color:#777;
width:40px;
height:40px;
border-radius: 50%;
}
追記・変更したcssは下記の通りです。
- color テキスト(引用マーク)の色の指定
- text-align テキストコンテンツの位置の指定
- background-color 引用マーク部分の背景色を指定
- width 背景色の幅を指定
- height 背景色の高さを指定
- border-radius 背景色部分の角を丸くしている
色やサイズを変更すると微調整が可能です。実際に変更した画面は下図の赤枠部分のようになります。
入力したcssを確認して問題なければ「ファイルを更新」をクリックしましょう。
これで「引用」のデザインがカスタマイズされているはずです。ちゃんと変更されているかブログを確認してみましょう。
5.その他デザイン(コピペでOK)
いちいちcssを変更するのが面倒くさい、という方はこの部分のcssをコピペしましょう。ただコピペする場所は「テーマの編集」のcssではありません。
「追加css」という場所にコピペします。WordPressのテーマ「Xeory」を使用してるのであれば、ここにコピペするだけで引用データがカスタマイズされます。
5-1コピペする場所
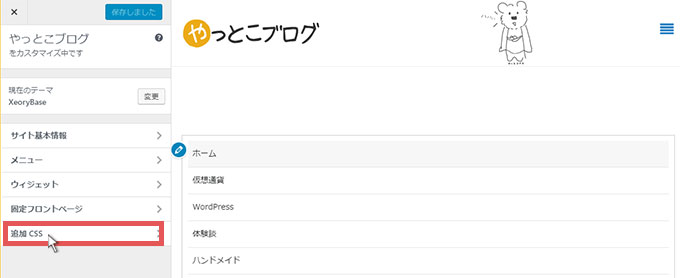
コピペする場所はカスタマイズの追記cssという場所です。まずはWordPressトップページから「外観 → カスタマイズ」を選択しましょう。
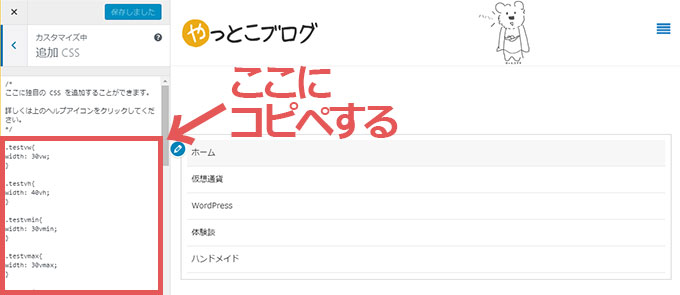
下図の画面が出たら「追記css」をクリックしましょう。
下図の赤枠部分にコピペすればOKです。
追加cssをまだ利用したことが無い場合は、この部分は空欄になっているはずです。上部のコメント「/*ここに~詳しくは~クリックしてください。*/」の下にコピペしましょう。
このコメントのように「/*」と「*/」に囲まれている部分はコメントアウトといって、cssを記載しても無効になります。「/*」と「*/」に囲まれている中にはcssはコピペしないでください。
コピペすると右側に自分のブログデザインのイメージが表示されます。普通にページ移動もできるので、引用をしているページを開いてから、cssをコピペすることで、リアルタイムでデザインを確認できます。
納得のいくデザインにちゃんとカスタマイズされているのを確認したら、上にある「保存して公開」をクリックしましょう。
5-2.引用デザイン
引用デザインいろいろです。とりあえず個人的に思いついたデザインですので、そんなに種類は多くありません。今後時間見て少しずつ増やしていきます。
コピペした後に、サイズやカラーを変更することも可能ですので、自分のブログに合わせてカスタマイズしてみてください。
引用符のカラーのみ変更
引用符カラーのみ変更したデザインです。下記cssコードの「color: #777;」のカラーコードを変更すると他の色にも変更可能です。
カラーのみ変更したよ
↓↓コピペ用cssコード↓↓
.post-content blockquote:before {
content: '';
font-family: 'FontAwesome';
font-size: 32px;
color: #777;
position: absolute;
top: 20px;
left: 12px;
}
引用符を丸で囲む
引用符を丸で囲んで、色を変更したデザインです。「color: #fff;」で引用符の色を変更できます。「background-color: #777;」で丸の色を変更できます。
今回紹介したデザインだよ
↓↓コピペ用cssコード↓↓
.post-content blockquote:before {
content: '';
font-family: 'FontAwesome';
font-size: 25px;
color: #fff;
position: absolute;
top: 25px;
left: 10px;
text-align: center;
background-color:#777;
width:40px;
height:40px;
border-radius: 50%;
}
引用符を丸で囲んで位置変更
先ほどの丸で囲んだデザインの位置を変更しています。「left: -20px;」の数値を変更することで、位置を調整可能です。
引用符の位置を左にしたよ
↓↓コピペ用cssコード↓↓
.post-content blockquote:before {
content: '';
font-family: 'FontAwesome';
font-size: 25px;
color: #fff;
position: absolute;
top: 25px;
left: -20px;
text-align: center;
background-color:#777;
width:40px;
height:40px;
border-radius: 50%;
}
囲い線を太くする
引用符のデザインはそのままで、全体の囲い線を太くしています。太さは「border: 3px #eee solod;」のpx部分で、色は#eeeのカラーコード部分で変更可能です。
囲い線を太くしたよ
↓↓コピペ用cssコード↓↓
.post-content blockquote{
clear: both;
margin: 0 0 28px;
padding: 30px 20px 35px 55px;
position: relative;
border: 3px #eee solid;
}
囲い線を上下のみにする(色も変更)
囲い線を上下のみにして、色を変更したデザインです。囲い線の色は「border: 3px #777;」の部分のカラーコードで変更可能です。
囲い線を上下のみにして色を変えたよ
↓↓コピペ用cssコード↓↓
.post-content blockquote {
clear: both;
margin: 0 0 28px;
padding: 30px 20px 35px 55px;
position: relative;
border: 3px #777;
border-style: solid none;
}
囲い線を左のみ太くする
囲い線を左のみ太くしたデザインです。コチラも線の色は「border-left: 3px #777 solid;」の部分のカラーコードで、太さもpx部分の数値で変更可能です。
囲い線を左のみ太くしてみたよ
↓↓コピペ用cssコード↓↓
.post-content blockquote {
clear: both;
margin: 0 0 28px;
padding: 30px 20px 35px 55px;
position: relative;
border-left: 3px #777 solid;
}
囲い線を丸くする
囲い線を丸くするデザインです。角の丸め具合は「border-radius: 20px;」の数値を変更するとカスタマイズ可能です。
囲い線を丸くしてみたよ
↓↓コピペ用cssコード↓↓
.post-content blockquote{
clear: both;
margin: 0 0 28px;
padding: 30px 20px 35px 55px;
position: relative;
border: 1px #eee solid;
border-radius: 20px;
}
背景を斜めストライプにする
引用の枠の背景を斜めストライプにしたデザインです。コチラのブログを参考にさせていただきました。https://mae.chab.in/archives/2269
背景を斜めストライプにしてみたよ
↓↓コピペ用cssコード↓↓
.post-content blockquote{
clear: both;
margin: 0 0 28px;
padding: 30px 20px 35px 55px;
position: relative;
border: 1px #eee solid;
background-image:linear-gradient(-45deg, #fff 25%,#eee 25%, #eee 50%,#fff 50%,#fff 75%, #eee 75%, #eee);
background-size: 5px 5px;
}
斜めストライプで引用マークも変更
背景を斜めストライプにして引用マークも合わせてデザインを変更しました。
背景斜めストライプにしてデザインも変更したよ
↓↓コピペ用cssコード↓↓
.post-content blockquote {
clear: both;
margin: 0 0 28px;
padding: 30px 20px 35px 55px;
position: relative;
border: 1px #ffe9ba solid;
background-image:linear-gradient(-45deg, #fff 25%,#fcf3e0 25%, #fcf3e0 50%,#fff 50%,#fff 75%, #fcf3e0 75%, #fcf3e0);
background-size: 5px 5px;
}
.post-content blockquote:before {
content: '';
font-family: 'FontAwesome';
font-size: 25px;
color: #fff;
position: absolute;
top: 25px;
left: 10px;
text-align: center;
background-color:#f2ab13;
border: 1px #f2ab13 solid;
width:40px;
height:40px;
border-radius: 50%;
}
6.まとめ
以上が「WordPressで引用デザインをカスタマイズする方法(テーマ:Xeory)」です。引用する時にしか使用しない部分ですが、普通にブログを書いていたら、引用すること結構ありますよね?
デザインも何種類か作成してみましたが、好みに合わせてカスタマイズして使用してください。
その他のWordPressカスタマイズは、
【hタグ】 【ヘッダー・メニュー】- WordPressでヘッダーとメニューに背景色を付ける方法(テーマ:Xeory)
- WordPressでヘッダーにキャラクター画像を挿入する方法(テーマ:Xeory)
- WordPressでヘッダーに背景画像を設定する方法(テーマ:Xeory)
- WordPressでヘッダーの高さをカスタマイズする方法(テーマ:Xeory)
- WordPressでメニューの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでカテゴリー階層表示のカスタマイズ方法(テーマ:Xeory)
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- WordPressでサイドバーのタイトルをカスタマイズする方法(テーマ:xeory)
- WordPressブログでコードを強調表示するプラグイン「SyntaxHighlighter Evolved」
- 写真のExif情報・位置情報を削除する方法(PC/iPhone/WordPress)
- Table of Contents Plus(toc)で目次を設定する方法
- WordPressで投稿に表を挿入する2種類の方法(テーマ:Xeory)
- 会話風プラグイン「Speech bubble」のインストール・設定方法
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- ブログに定型文挿入するプラグインPost Snippetsの使用方法
- 使えるWordPressプラグイン7選【実際ブログで使用中】
- WordPressでトップに戻るボタンをカスタマイズする方法(テーマ:Xeory)
- WordPressでリストの表示位置を変更する方法
- WordPressでリストの背景に色を付ける方法
- WordPressで引用デザインをカスタマイズする方法(テーマ:Xeory)
- WordPressで行間と改行幅をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンサイズをカスタマイズする方法(テーマ:Xeory)
- WordPressで表をカスタマイズする方法(テーマ:Xeory)
上記の記事を参考にしてください。