以前WordPressでh2・h3タグをカスタマイズする方法を「WordPressでh2・h3タグをカスタマイズする方法(テーマ:xeory)」の記事で紹介しました。
ブログを書いていると「h4タグ」も結構使用することがありますが、WordPressのテーマ「xeory」の「h4タグ」は初期段階のままだと太字になるだけで少し分かりづらいです。
ブログの見出しは「読み手」にとっても「書き手」にとっても「webサイト」にとっても、良いことがありますので、「h4」タグも分かりやすくカスタマイズしていきましょう。
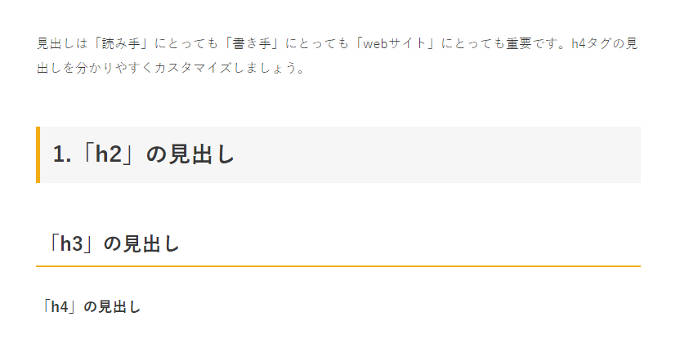
今回変更をするWordPressのテーマ「xeory」では、初期段階の「h4」タグの見出しは下図のようになっています。
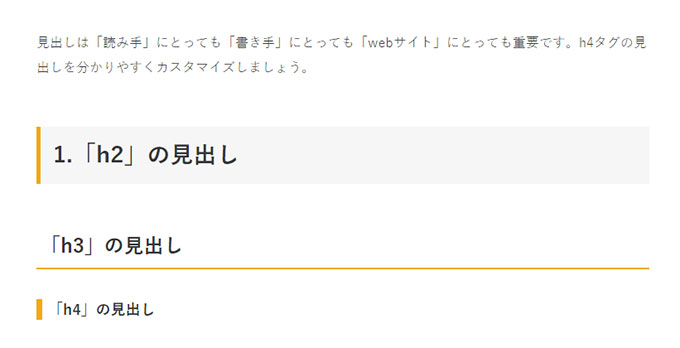
太字になっているだけです。シンプルなのですがこの見出しの後に文章が続くわけですから、「h4タグの見出し」が複数になると「h4タグの見出し」と「文章」の区別が、パッとみてすぐわからないですよね。これを下図のようにカスタマイズしていきます。
「h4」タグの見出しの左側に、少し太めの線を表示させるデザインです。これならパッと見出しだと分かると思います。早速カスタマイズしてみましょう。
1.WordPressの設定画面に移動
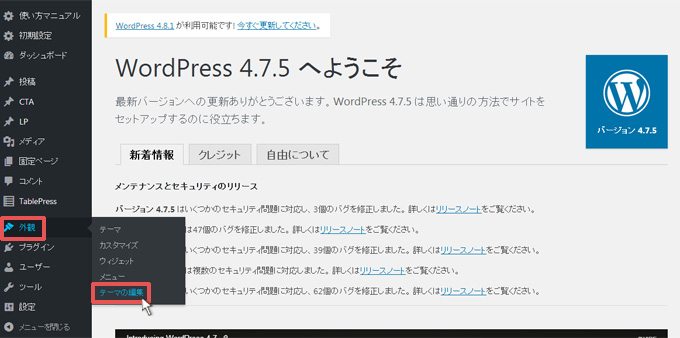
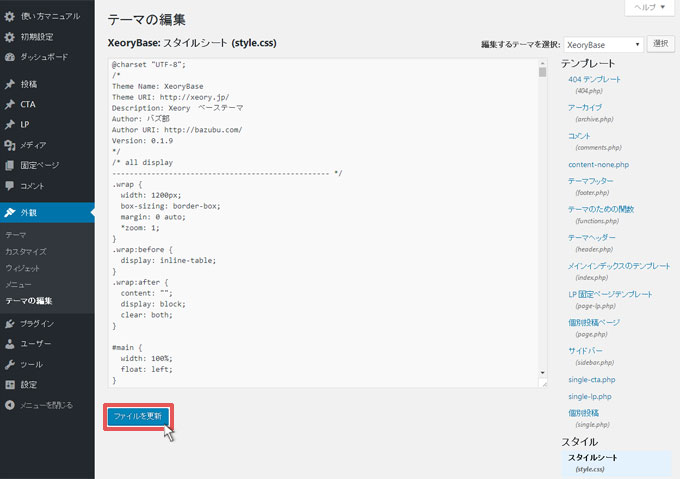
WordPressの設定画面の左のメニューから、「外観 → テーマの編集」をクリックします。
「テーマの編集」に移動したら、右の項目から「スタイルシート」を選択しましょう。
2.変更箇所の検索
キーボードの「ctrl」キーを押しながら「F」キーを押して、検索バーを表示させてから「.post-content h3」と検索します。
「h4」を変更するのに「h3」・・?と思うかもしれませんが、通常使用される「.post-content」の「h4」部分のCSSは何も書かれていないので、「h3」のすぐ下に新しく入力していく必要があります。
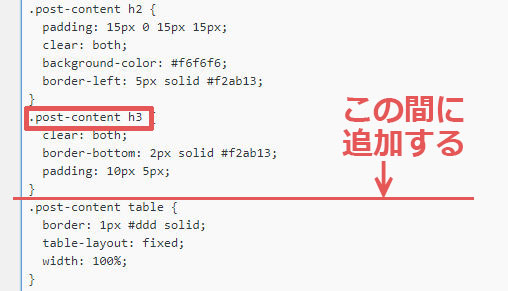
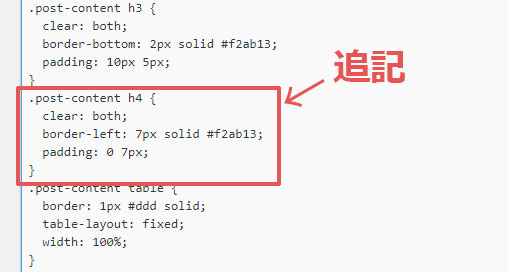
検索すると下図の箇所が表示されるはずです。
今後変更するときのためにも、分かりやすい位置に追加したほうが良いと思いますので、「.post-content h3」と「.post-content table」の間に新しくh4タグをカスタマイズするcssコードを入力していきましょう。
※上図CSSの「h2」「h3」部分のcssは「WordPressでh2・h3タグをカスタマイズする方法(テーマ:xeory)」の記事でカスタマイズしてありますので、初期段階のcssとは内容が異なります。
3.CSSのカスタマイズ
場所の検索が完了したら、早速「h4」の見出しのカスタマイズをしていきましょう。
先程検索した「.post-content h3」と「.post-content table」の間にCSSを追記していきます。下記のcssを追記します。
.post-content h4 {
clear: both;
border-left: 7px solid #f2ab13;
padding: 0 7px;
}
実際に下図のようにスタイルシートに「h4」をカスタマイズするためのcssを追記してみましょう。
今回追記するCSSは
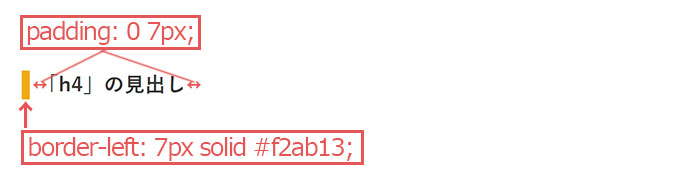
- border-left : 指定した部分の左側に線を引き、太さや色・スタイルを指定する
- padding : 上下左右のパディング(内側の余白)を指定する
上記CSSです。今回のカスタマイズで各CSSの指定している箇所は下図のようなイメージです。
引く線の太さを調整すれば、「h4」タグの見出しも「h2」「h3」程ではないですが、パッと見て、見出しだと分かる見栄えの良いデザインになります。線の色や背景色は、自分のサイトに合った色にカスタマイズしてください。
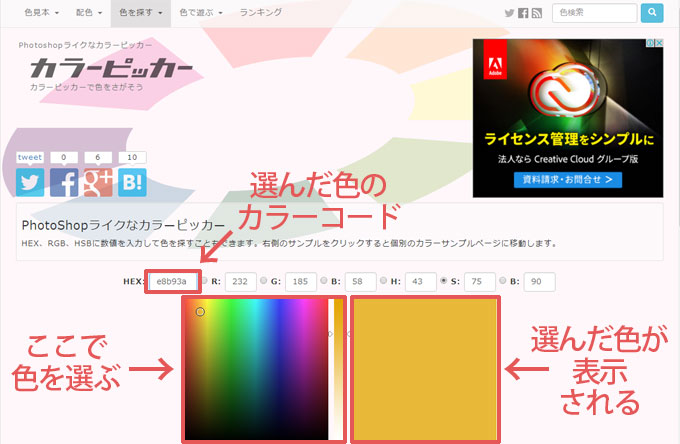
カラーコードが分からない方は、カラーピッカー等で好きな色のカラーコードを探してみてください。
無事に変更・追記が完了したら、左下にある「ファイルを更新」をクリックして、サイトを確認してみましょう。
変更・追記した内容に間違いがなければ、「h4」を設定した見出しがカスタマイズされているはずです。
4.まとめ
以上で、「WordPressでh4タグをカスタマイズする方法(テーマ:xeory)」の説明は完了です。
「h4」タグも一度実際に変更して、変更する場所さえ分かってしまえば、今後の見出しを変更したい場合にも、すぐにカスタマイズすることが可能です。
今回はやっとこブログの「h4」タグと同じカスタマイズを紹介しましたが、自分のサイトに合わせて自由に変更してみてください。
その他のWordPressカスタマイズは、
【hタグ】 【ヘッダー・メニュー】- WordPressでヘッダーとメニューに背景色を付ける方法(テーマ:Xeory)
- WordPressでヘッダーにキャラクター画像を挿入する方法(テーマ:Xeory)
- WordPressでヘッダーに背景画像を設定する方法(テーマ:Xeory)
- WordPressでヘッダーの高さをカスタマイズする方法(テーマ:Xeory)
- WordPressでメニューの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでカテゴリー階層表示のカスタマイズ方法(テーマ:Xeory)
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- WordPressでサイドバーのタイトルをカスタマイズする方法(テーマ:xeory)
- WordPressブログでコードを強調表示するプラグイン「SyntaxHighlighter Evolved」
- 写真のExif情報・位置情報を削除する方法(PC/iPhone/WordPress)
- Table of Contents Plus(toc)で目次を設定する方法
- WordPressで投稿に表を挿入する2種類の方法(テーマ:Xeory)
- 会話風プラグイン「Speech bubble」のインストール・設定方法
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- ブログに定型文挿入するプラグインPost Snippetsの使用方法
- 使えるWordPressプラグイン7選【実際ブログで使用中】
- WordPressでトップに戻るボタンをカスタマイズする方法(テーマ:Xeory)
- WordPressでリストの表示位置を変更する方法
- WordPressでリストの背景に色を付ける方法
- WordPressで引用デザインをカスタマイズする方法(テーマ:Xeory)
- WordPressで行間と改行幅をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンサイズをカスタマイズする方法(テーマ:Xeory)
- WordPressで表をカスタマイズする方法(テーマ:Xeory)
上記の記事を参考にしてください。