WordPressのテンプレートである「xeory」は、デフォルトで投稿する画面に「表を追加する」項目がありません。
そのため、表を記事に投稿するには、
- プラグインをインストールして表を作成する
- 手打ちでHTMLを打ち込んで表を作成する
上記の方法で作成する必要があります。
直接手打ちする場合、表の作成だけであれば、難しい操作や入力はありません。HTMLとCSSがわからない人でも、手打ちでの表作成は可能です。
プラグインの場合、一度インストールしてしまえば難しい操作は不要です。簡単な作業で表を挿入できますし、行や列を増やすことも簡単です。
もちろんプラグインをインストールして、必要に応じて直接手打ち入力しても大丈夫です。
1.WordPressにログイン
ますは自分のブログを管理しているWordPressにログインします。
2.プラグインで表を作成する場合
プラグインを使用する場合、必要となるプラグインをインストールする必要があります。インストールする手間はかかりますが、一度インストールしてしまえば、HTMLやCSSなどの知識がなくても直感的に簡単に使用できます。
表を挿入するプラグインは複数ありますが、個人的には「TablePress」がオススメです。やっとこブログでもこの「TablePress」を使用しています。
直接打ち込みも出来ますし、エクセルから表のインポートも可能なので、とても便利です。今回も「TablePress」をインストールして表を作成する手順を説明をします。
2-1.TablePressのインストール
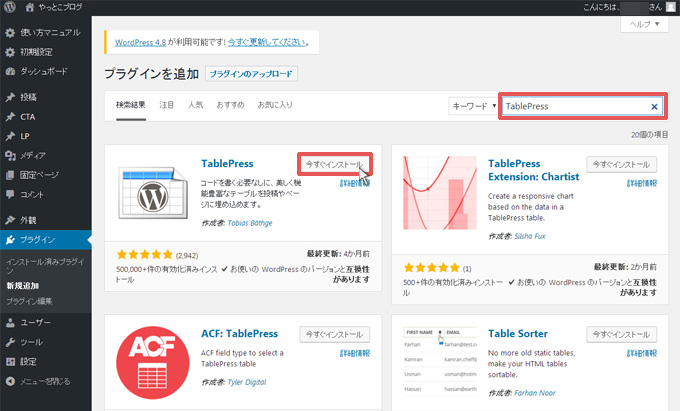
まずはWordPressのトップページの左側メニューの中から「プラグイン → 新規追加」とクリックして、新規追加画面に移動します。

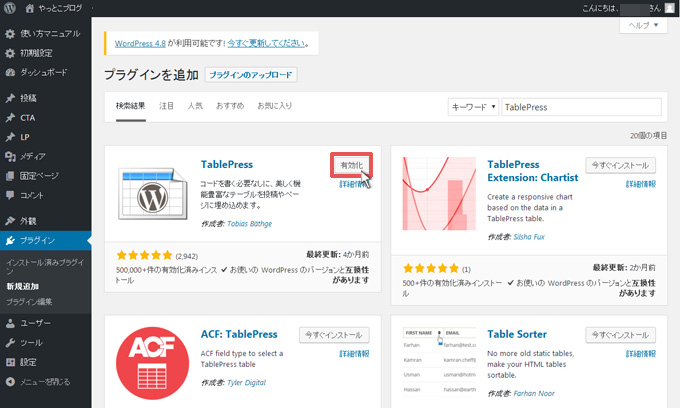
下図の右側の赤枠で囲ってある検索窓に、「TablePress」と入力すると、「TablePress」のプラグインが下に表示されますので、「今すぐインストール」をクリックします。

「今すぐインストール」をクリックすると、「有効化」のボタンが表示されますので、クリックします。

2-2.表の作成
「TablePress」を有効化すると、ワードプレスの管理画面の左側に「TablePress」が表示されるようになります。新規で表を作成する場合は「TablePress → 新しいテーブルを追加」とクリックしましょう。

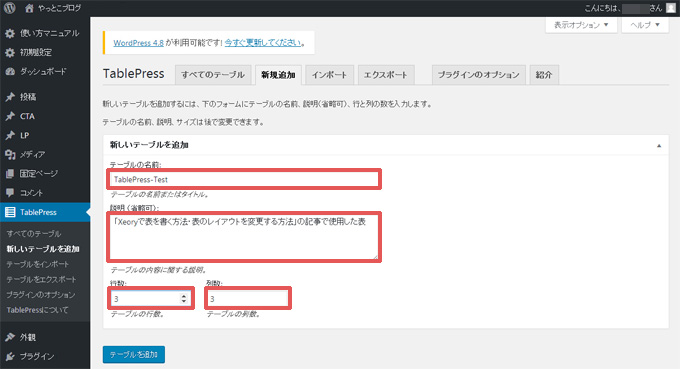
「新しいテーブルを追加」をクリックすると、下図の画面になりますので、「テーブルの名前」「説明(省略可)」「行数」「列数」を入力しましょう。

テーブルの名前
表の名前を入力します。今後何個も表を作成する際には、名前を入力しておけば管理が楽になりますので、どこに挿入した表なのか一目でわかる様に入力しておきましょう。
説明(省略可)
表の説明を入力します。省略しても大丈夫ですが、作成した表は一覧表示されるので、「テーブルの名前」だけではどの記事で使用した表か分からなくなってしまいます。「○○の記事で使用した表」など記載しておくと、後々の管理が楽になると思います。
行数
表の行数を入力します。行数とは「横」の表を何行表示するかということです。
列数
表の列数を入力します。列数とは「縦」の表を何列表示するかということです。
2-3.表の入力方法を選択
プラグイン「TablePress」で表を入力するには下記の2種類の方法があります。
・データを入力する
・データをインポートする
「データを入力する」は、WordPressの画面でデータを入力します。入力と言っても、表示させたい項目を入力するだけなので、簡単です。
「データをインポートする」は、エクセルなどで作成した表をそのまま反映できます。エクセルは普段使用している人も多いでしょうし、表を作成する機会も多いと思いますので、簡単です。
つまりどちらも、簡単です。
データを入力する場合
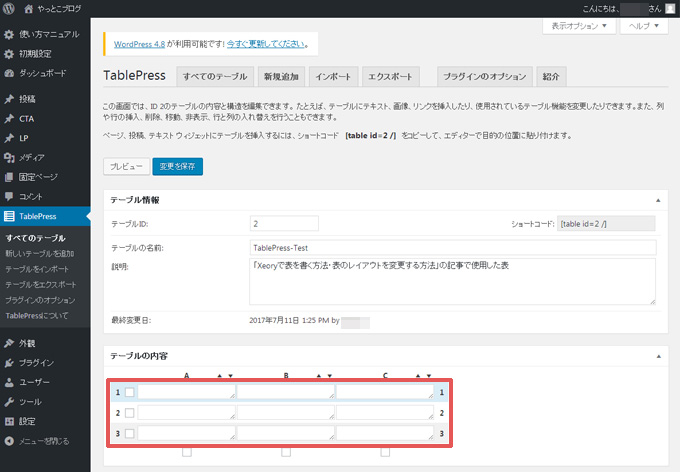
「データを入力する」場合は、下図の赤枠で囲ってある「テーブルの内容」に項目を入力していきましょう。

データをインポートする場合
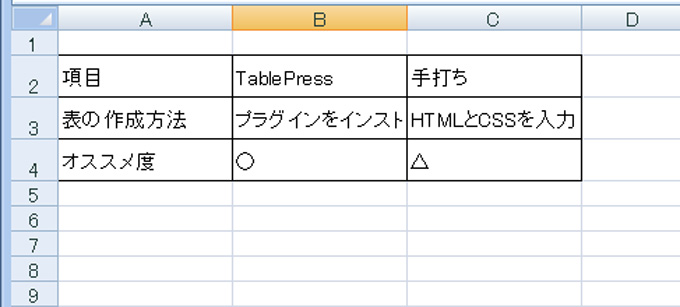
まずはインポートするエクセルのデータを作成しましょう。ちなみに今回エクセルで下図の表を作成しました。
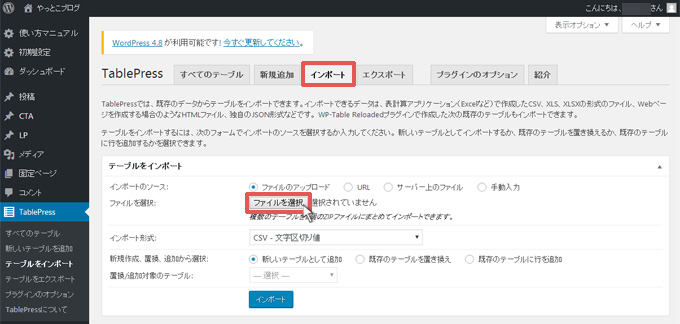
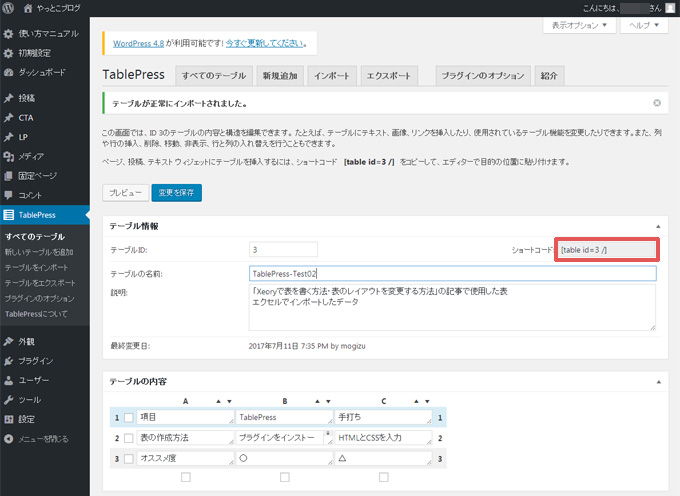
「データをインポートする」場合は、下図の赤枠で囲ってある「インポート」をクリックして、「ファイルを選択」をクリックして、表が保存されているエクセルファイルを選択します。
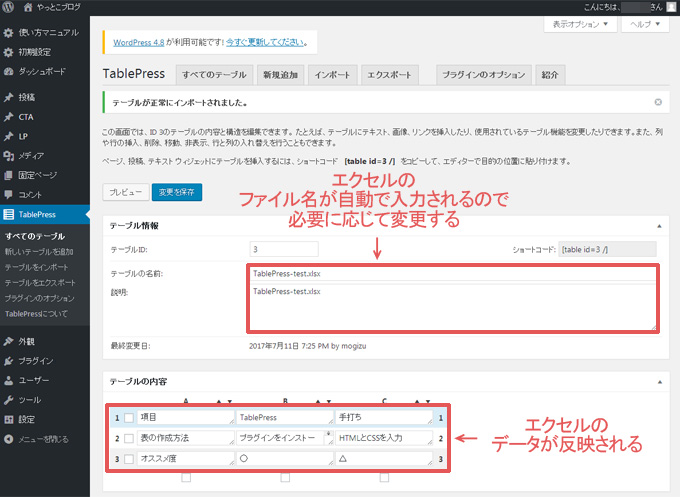
エクセルファイルを選択したら、表の内容が「テーブルの内容」に反映されているはずです。「テーブルの名前」と「説明」にはエクセルのファイル名が自動で入力されているので、必要に応じて変更しましょう。
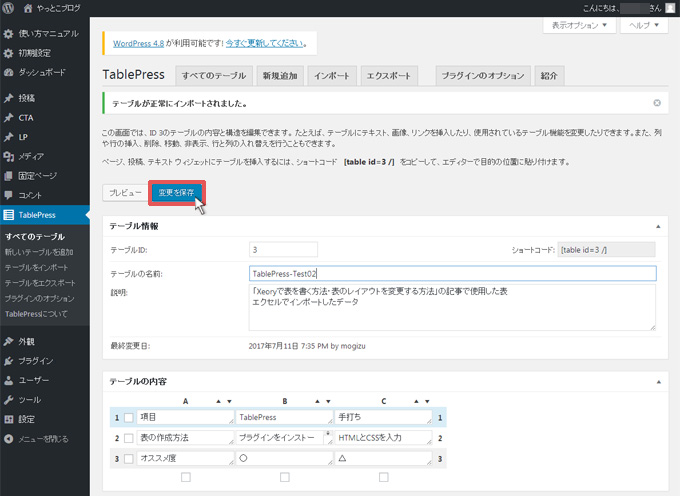
「テーブルの内容」を入力かインポートで作成したら、「変更を保存」をクリックしましょう。
保存が完了したら、右側にショートコードが表示されているはずなので、このショートコードをコピーして、ブログの挿入したい部分に貼り付けます。
自分のWordPressで、ブログのプレビューを確認して、表がしっかり表示されているか確認しましょう。表示されていれば完了です。張り付けると下図のように表が表示されるはずです。
| 項目 | TablePress | 手打ち |
|---|---|---|
| 表の作成方法 | プラグインをインストール | HTMLとCSSを入力 |
| オススメ度 | ○ | △ |
無事に表示されていれば、プラグインをインストールして表を挿入する方法は完了です。
3.直接手打ちで表を作成する場合
プラグインなんて邪道だ、私は、直接入力をするんだ・・!という方は手動でHTMLを入力してCSSを変更しましょう。
3-1.HTMLの入力
ブログの記事の、表を挿入したい箇所に、表作成で使用する「table」コードを入力します。
<table> <tr> <th>項目</th> <th>TablePress</th> <th>手打ち</th> </tr> <tr> <td>オススメ度</td> <td>○</td> <td>△</td> </tr> <tr> <td>表の作成方法</td> <td>プラグインをインストール</td> <td>HTMLとCSSを入力</td> </tr> </table>
上記のHTMLを入力すると、下記の表が表示されます。
| 項目 | TablePress | 手打ち |
|---|---|---|
| オススメ度 | ○ | △ |
| 表の作成方法 | プラグインをインストール | HTMLとCSSを入力 |
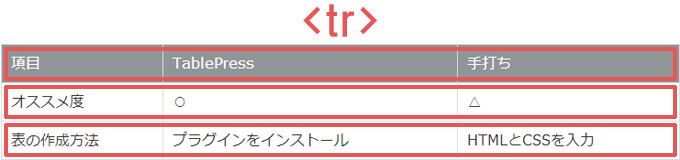
表を挿入するだけならこれで完了です。覚えてしまえば非常に簡単ですね。<table></table>で囲った部分が表になります。<tr><th><td>の説明は下記のとおりです。
<tr></tr>で囲まれた部分は、横の一列として表示されます。この中に入力された<th></th>や<td></td>の数で列の数が決まります。
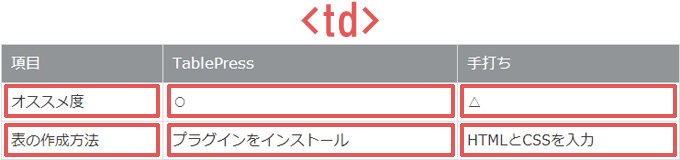
<th></th>は表の見出し題となる部分です。
<td></td>は表の内容になる部分です。
これで手打ちでの表は完成です。
4.まとめ
以上が、「WordPressで投稿に表を挿入する2種類の方法(テーマ:Xeory)」です。
どちらの方法でも表は挿入可能ですので、用途に合わせて使い分けてください。
WordPressの表のカスタマイズをしたい場合は「WordPressで表をカスタマイズする方法(テーマ:Xeory)」の記事で分かりやすく説明していますので、参考にしてカスタマイズしてみてください。
その他のWordPressカスタマイズは、
【hタグ】 【ヘッダー・メニュー】- WordPressでヘッダーとメニューに背景色を付ける方法(テーマ:Xeory)
- WordPressでヘッダーにキャラクター画像を挿入する方法(テーマ:Xeory)
- WordPressでヘッダーに背景画像を設定する方法(テーマ:Xeory)
- WordPressでヘッダーの高さをカスタマイズする方法(テーマ:Xeory)
- WordPressでメニューの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでカテゴリー階層表示のカスタマイズ方法(テーマ:Xeory)
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- WordPressでサイドバーのタイトルをカスタマイズする方法(テーマ:xeory)
- WordPressブログでコードを強調表示するプラグイン「SyntaxHighlighter Evolved」
- 写真のExif情報・位置情報を削除する方法(PC/iPhone/WordPress)
- Table of Contents Plus(toc)で目次を設定する方法
- WordPressで投稿に表を挿入する2種類の方法(テーマ:Xeory)
- 会話風プラグイン「Speech bubble」のインストール・設定方法
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- ブログに定型文挿入するプラグインPost Snippetsの使用方法
- 使えるWordPressプラグイン7選【実際ブログで使用中】
- WordPressでトップに戻るボタンをカスタマイズする方法(テーマ:Xeory)
- WordPressでリストの表示位置を変更する方法
- WordPressでリストの背景に色を付ける方法
- WordPressで引用デザインをカスタマイズする方法(テーマ:Xeory)
- WordPressで行間と改行幅をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンサイズをカスタマイズする方法(テーマ:Xeory)
- WordPressで表をカスタマイズする方法(テーマ:Xeory)
上記の記事を参考にしてください。