
「Xeory」はシンプルで見やすく、WordPressでも人気のある無料テーマですが、もう少し自分のブログに合わせて色やデザインを追加したい・・と思いませんか?
今回はWordPressの無料テーマ「Xeory」で、右上のSNSアイコンの色をカスタマイズする方法をご紹介します。
小さなアイコンですが結構イメージが変わりますので、まだ変更していない人は一緒に変更していきましょう。
1.アイコン色の変化イメージ
たかが小さなアイコンと侮らないでください。色を変更するだけでブログのイメージがかなり変わります。まずはどれだけ変わるかイメージ画像で見てみましょう。
1-1.初期設定の色
下図は初期設定のままのアイコンです。どんなブログにも合う薄いグレーに設定されています。
これはこれで素敵です。でもなにか物足りない・・寂しい・・もう少し華やかにしたい・・そんな方は今回一緒に色をカスタマイズしていきましょう。
1-2.全部同色
やっとこブログに合わせて「橙色系」でアイコン色を変更すると下図のイメージになります。結構イメージ変わりますよね?
1-3.個別に色を変える
アイコン色をひとつずつカスタマイズすることも可能です。「Facebook」「twitter」「google+」「feedly」それぞれのロゴマークを、公式ロゴと同色にカスタマイズすると下図のようなイメージになります。
自分的には普段から各ロゴに見慣れているせいか、こっちのほうがしっくりきますね。見た瞬間に「これはFacebookだな、これはtwitterだな」と判断できます。
色は何色にでもカスタマイズできますので、自分のブログにあった色にカスタマイズしてみましょう。今回は、
- アイコン色を全部同色にカスタマイズする
- アイコン色を個別にカスタマイズする
上記2つの方法を説明していきます。
2.WordPressの設定画面に移動
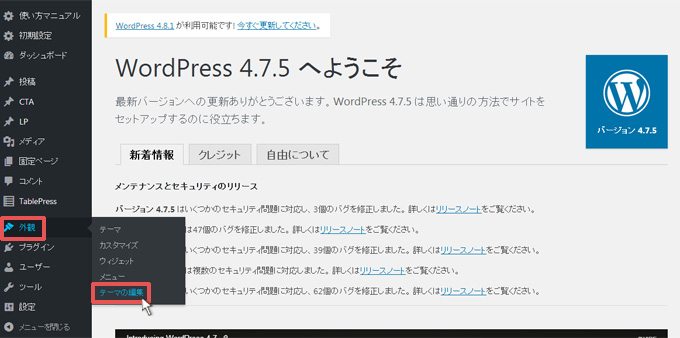
WordPressの設定画面の左のメニューから、「外観 → テーマの編集」をクリックします。
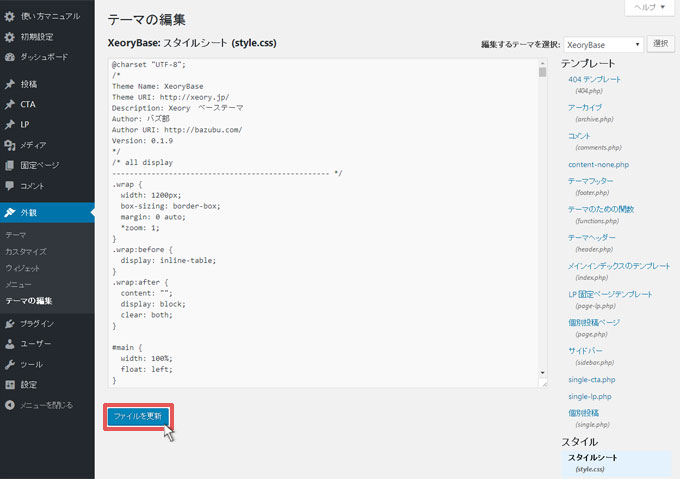
「テーマの編集」に移動したら、右の項目から「スタイルシート」を選択しましょう。
この部分のcssを変更していきます。
3.アイコン色を全部同色にカスタマイズ
まずはアイコン色を全部同色にカスタマイズする方法です。「スタイルシート」を開いたら、アイコン色を同じ色にカスタマイズするために、cssを変更していきます。
3-1.変更場所の検索
キーボードの「ctrlキー」を押しながら「Fキー」を押して、検索バーを表示させてから、「#header-sns li a」で検索すると、下図の赤枠で囲ってある部分が表示されるはずです。
この部分のカラーコードを変更することで、アイコンの色をカスタマイズすることが可能です。
3-2.cssの変更
今回変更するcssは、初期段階では下記のようになっています。
#header #header-sns li a {
color: #ccc;
}
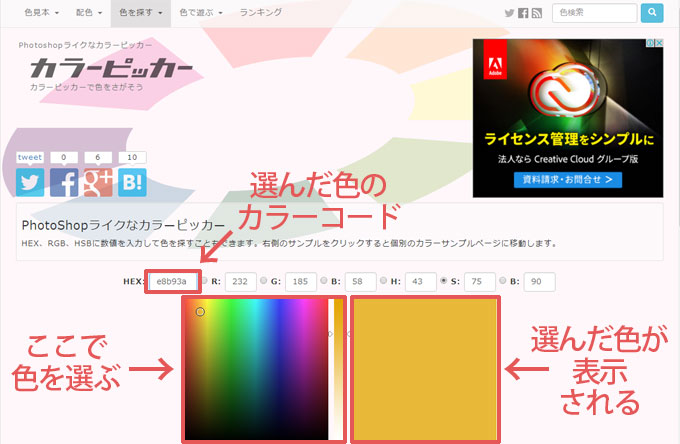
この部分の「color: #ccc」の「#ccc」部分を好きなカラーコードに変更します。カラーコードが分からない方は、カラーピッカー等で好きな色のカラーコードを探してみてください。
好みのカラーコードに変更したら、下にある「ファイルを更新」をクリックしましょう。
記載したcssに間違いがなければ、右上のSNSアイコンの色が変更されているはずです。
今回やっとこブログでは下記のように変更しました。
#header #header-sns li a {
color: #f7d38f;
}
上記cssの場合は下図のようなイメージになります。
右上のSNSアイコンが「グレー」から「橙色系」にカスタマイズされていますね?それぞれブログのイメージカラーがあると思いますので、何度か変更してみてしっくりくる色を探してみましょう。
4.アイコン色を個別にカスタマイズ
次はアイコン色を個別にカスタマイズしていきます。どういうことかと言うと「FacebookはFacebookの色」「twitterはtwitterの色」といった感じにそれぞれ色を設定していきます。
こちらの設定の方が普段見慣れている分、アイコンを見た瞬間に直感的に「これはFacebook」「これはtwitter」と判断できるのでおすすめです。やっとこブログでもこちらの設定を採用しています。
それぞれ変更するにはcssを新しく追記する必要がありますので、最初だけ少し手間です。でも一回追記してしまえば、今後cssのカラーコードを変更するだけですぐにSNSアイコン色をカスタマイズ可能ですので、とても楽です。
それでは頑張ってcssを追記していきましょう。
4-1.変更場所の検索
先ほどアイコン色をカスタマイズした際と同様にキーボードの「ctrlキー」を押しながら「Fキー」を押して、検索バーを表示させてから、「#header-sns li a」で検索します。
![]()
アイコンの設定なので、後でまた変更する際に「どこに追記したっけ・・?」とならないように、同じアイコンの設定箇所である下図の赤線場所に追記していきましょう。
4-2.cssの追記
「Facebook」「twitter」「google+」「feedly」の色を変更するには、それぞれ下記のcssを追記します。今回は公式ロゴのカラーコードを使用しています。他の色を使用したい場合はカラーコードに変更すれば、好きな色に変更できますよ。
Facebookの場合
Facebookの場合は下記のcssを追記します。Facebookの公式ロゴのカラーコードは「#3b5998」です。
#header #header-sns .facebook_icon a {
color: #3b5998;
}
twitterの場合
twitterの場合は下記のcssを追記します。twitterの公式ロゴのカラーコードは「#55acee」です。
#header #header-sns .twitter_icon a {
color: #55acee;
}
google+の場合
google+の場合は下記のcssを追記します。google+の公式ロゴのカラーコードは「#dd4b39」です。
#header #header-sns .google_icon a {
color: #dd4b39;
}
feedlyの場合
feedlyの場合は下記のcssを追記します。feedlyの公式ロゴのカラーコードは「#6cc655」です。
#header #header-sns .feedly_icon a {
color: #6cc655;
}
全て記載すると下図のようなイメージになると思います。
全て追記し終わったら下にある「ファイルを更新」をクリックしましょう。
追記cssに間違いがなければ、右上のSNSアイコン色がカスタマイズされているはずです。おそらく下図のようなイメージになっているはずです。
それぞれの公式ロゴと同色なので見やすいし安心感がありますので、クリックしてもらいやすくなると思いますよ。
5.マウスが乗った時の色をカスタマイズ
右上のSNSアイコンにマウスが乗った時の色もカスタマイズ可能です。初期設定のカラーコードは「#57585a」で、見た目的には「濃い目のグレー」に設定されています。
全然このままでも良いのですが、ブログのイメージを合わないよ~って方は変更してしまいましょう。やっとこブログでは変更してません。このままでカッコいいから良いかなぁと思ったので。
5-1.変更場所を検索
変更する場合は、先ほどアイコンをカスタマイズした際と同様に、キーボードの「ctrlキー」を押しながら「Fキー」を押して、検索バーを表示させてから、「#header-sns li a」で検索します。すると下図の赤枠で囲ってある部分が表示されるはずです。(※上から2番目の「:hover」が付いている方)
5-2.cssの変更
初期段階では下記のcssが記載されています。
#header #header-sns .feedly_icon a {
color: #57585a;
}
この部分のカラーコード「#57585a」を好みのカラーコードに変更しましょう。変更したら下にある「ファイルを更新」をクリックしましょう。
変更したcssに間違いがなければ、SNSアイコンにマウスが乗った際の色がカスタマイズされているはずです。
6.まとめ
以上で「WordPressでSNSアイコンの色をカスタマイズする方法(テーマ:Xeory)」の説明は完了です。
小さなアイコンですが、ページのトップに表示されているアイコンなので、ブログを開いてすぐ目につきます。SNSアイコン色をカスタマイズすることでブログのイメージも良くなりますから、記事を読んでもらえる可能性も上がるのではないでしょうか。
ご自身のブログに合わせてカスタマイズしてみてください。
その他のWordPressカスタマイズは、
【hタグ】 【ヘッダー・メニュー】- WordPressでヘッダーとメニューに背景色を付ける方法(テーマ:Xeory)
- WordPressでヘッダーにキャラクター画像を挿入する方法(テーマ:Xeory)
- WordPressでヘッダーに背景画像を設定する方法(テーマ:Xeory)
- WordPressでヘッダーの高さをカスタマイズする方法(テーマ:Xeory)
- WordPressでメニューの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでカテゴリー階層表示のカスタマイズ方法(テーマ:Xeory)
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- WordPressでサイドバーのタイトルをカスタマイズする方法(テーマ:xeory)
- WordPressブログでコードを強調表示するプラグイン「SyntaxHighlighter Evolved」
- 写真のExif情報・位置情報を削除する方法(PC/iPhone/WordPress)
- Table of Contents Plus(toc)で目次を設定する方法
- WordPressで投稿に表を挿入する2種類の方法(テーマ:Xeory)
- 会話風プラグイン「Speech bubble」のインストール・設定方法
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- ブログに定型文挿入するプラグインPost Snippetsの使用方法
- 使えるWordPressプラグイン7選【実際ブログで使用中】
- WordPressでトップに戻るボタンをカスタマイズする方法(テーマ:Xeory)
- WordPressでリストの表示位置を変更する方法
- WordPressでリストの背景に色を付ける方法
- WordPressで引用デザインをカスタマイズする方法(テーマ:Xeory)
- WordPressで行間と改行幅をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンサイズをカスタマイズする方法(テーマ:Xeory)
- WordPressで表をカスタマイズする方法(テーマ:Xeory)
上記の記事を参考にしてください。