WordPressでブログを書いていると、HTMLやCSSなどのコードを記載して説明などすることがあります。そのままブログ感覚でコードを書くと、コードに反応して正しく記載されなかったりしますよね。
そんな時にコードを強調表示して、記載したコードをきれいに表示してくれるプラグイン「SyntaxHighlighter Evolved」をご紹介します。
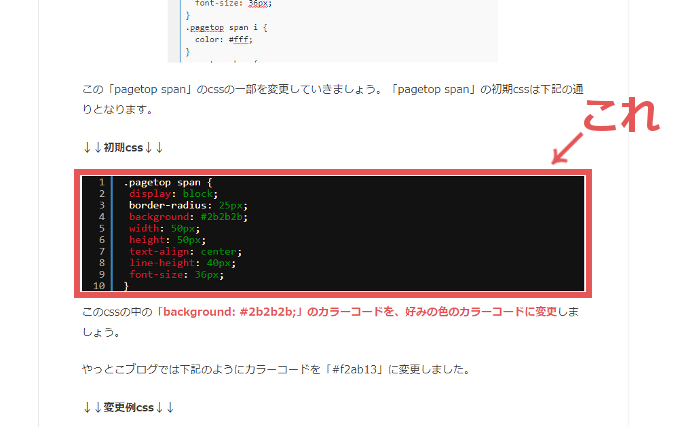
下図はWordPressブログ内で「SyntaxHighlighter Evolved」を実際に使用したイメージです。
おそらくブログでよく見ると思います。背景が黒でコードが記載されているやつです。プラグイン「SyntaxHighlighter Evolved」は細かい設定も可能ですし、シンプルで使いやすいです。
カラーも8種類あるので、コードの表示デザインを、ブログに合わせてカスタマイズすることが可能です。
ブログに上図のようなデザインでコードを記載したいという方は、「SyntaxHighlighter Evolved」をインストールして設定してみましょう。
1.SyntaxHighlighter Evolvedをインストール
WordPressのトップページから、「プラグイン → 新規追加」をクリックします。
右上の検索バーに「SyntaxHighlighter Evolved」を入力して検索すると、「SyntaxHighlighter Evolved」が表示されるので、「今すぐインストール」をクリックします。
これでインストール完了です。次は設定をしていきましょう。
2.設定方法
「SyntaxHighlighter Evolved」では、「コードボックスのカラー」や「行番号の表示」「折り返しの有無」などを設定することが可能です。早速設定していきましょう。
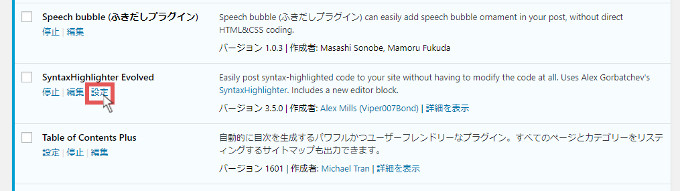
WordPressの左側のメニューから「プラグイン → インストール済みプラグイン」をクリックします。
インストール済のプラグインが並んでいますので「SyntaxHighlighter Evolved」を探して、「設定」をクリックします。
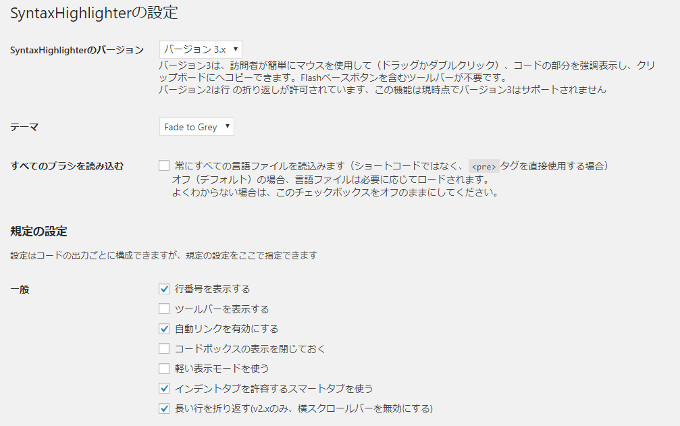
下図のような「SyntaxHighlighter Evolved」の設定画面が開きます。
ここで設定していきます。今回は基本的な設定の「SyntaxHighlighterのバージョン」「テーマ」「既定の設定 / 一般」「既定の設定 / 他」の説明をしていきます。
2-1.SyntaxHighlighterのバージョン
「SyntaxHighlighterのバージョン」では「バージョン3」か「バージョン2」を選択します。どちらもちゃんとコードを表示してくれるのですが、コードが長くなった場合に表示方法やツールバーの表示に少し違いがあります。
バージョン3
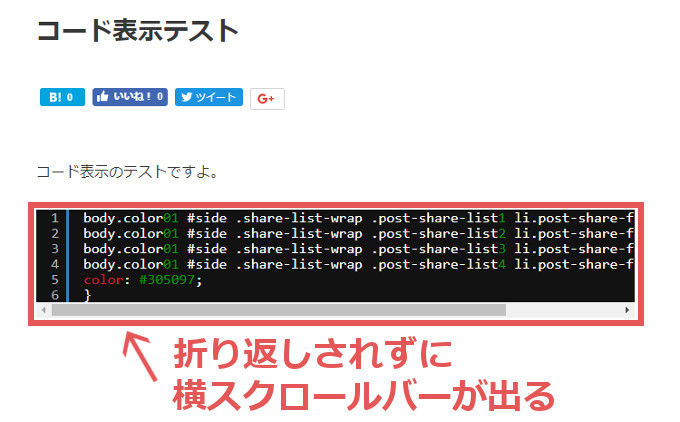
「バージョン3」はコードが長くなった場合、下図のように端で折り返さずに横スクロールバーが表示されます。
その他には、コード内でダブルクリックするとコード全体が選択されるので、コピペするときには便利です。もちろんコピーしたい部分だけを選択することも簡単にできます。
バージョン2
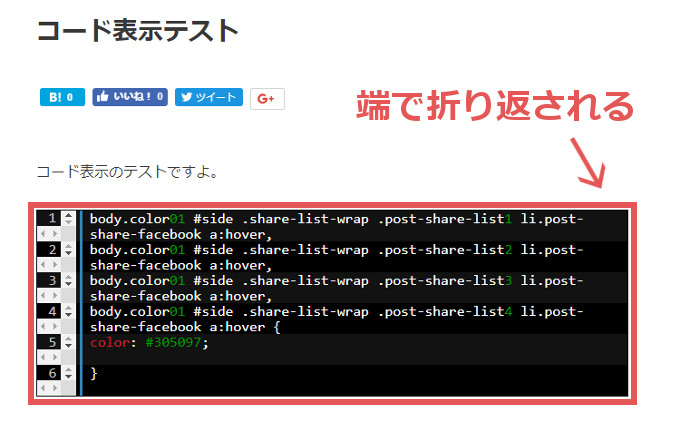
「バージョン2」の場合は、コードが長くなった場合、下図のように端で折り返されて表示されます。
横スクロールバーが表示されないので、スクロールしなくても全体を見ることができます。設定で折り返しなしにもできます。
「バージョン2」の場合はダブルクリックしてもコード全体は選択されません。そのかわりマウスポインタをコードの上に重ねると、下図のようなツールボックスが表示されます。
この左の<>のようなマークをクリックすると、ポップアップ画面でコードが表示されます。
あとは好みの問題なので、どちらでもお好きな方を選んでください。個人的には「バージョン3」の方が良いかな思います。
最近はスマートフォン使用率が増加してきているので、レスポンシブ対応のサイトが増えてきているというか、レスポンシブ対応で当たり前くらいになっているからです。
スマートフォンでコードを見た場合、端で折り返されていると画面がコードだらけで訳が分からなくなると思います。見ずらいです。
横スクロールバーなら、スライドすれば見れますから、無駄に縦に長いコード表示になりません。パソコンでもスマートフォンでも見やすいブログになるはずです。
2-2.テーマ
「テーマ」はコードを表示する部分の、背景色やカラーを変更することができます。テーマは下記の8種類から選びます。
- デフォルト
- Django
- Eclipse
- Emacs
- Fade to Grey
- Midnight
- Rdark
- なし
それぞれどんなカラーなのか比べてみましょう
結構微妙な違いな部分もありますが、カラーをこれだけ選べるのはうれしいです。自分のブログによって合うカラー合わないカラーがありますからね。
2-3.すべてのブラシを読み込む
「preタグ」を直接使用したい時にチェックを入れるようです。「preタグ」はコードやテキスト等をそのまま表示するタグです。スペースや改行もそのまま表示されます。
そもそもこのプラグイン「SyntaxHighlighter Evolved」で、「html」「css」「php」のコードをそのままキレイに表示できるので、「pre」を使用することは基本ないはずですので、チェックを入れる必要はないと思います。
2-4.既定の設定 / 一般
「規定の設定/一般」では、「行番号の表示」や「コードボックスを最初の開閉」などをチェックボックスにチェックをつけることで設定可能な部分です。
行番号を表示する
コードボックスの左に行番号を表示するか表示しないかを選択します。下図のようなイメージになります。
ツールバーを表示する
チェックを入れると、「バージョン2」の場合、右上にツールボックスが表示されるようになります。
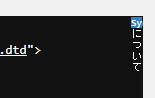
「バージョン3」の場合コードボックスの右上に「Syについて」というリンクが表示されるようになります。
クリックすると「SyntaxHighlighterのバージョン」や「サイトへのリンク」がポップアップで表示されます。
「バージョン2」は好みでチェック入れてください。「バージョン3」の場合は、正直チェック入れないくて良いと思います。
自動リンクを有効にする
チェックを入れると、コードに入力してあるURLに自動でリンクが付きます。つまりコード内のURLをクリックするとリンク先に飛びます。
チェックを外すと、リンクはされませんので、URLをクリックしてもリンク先には飛ばなくなります。
コードボックスの表示を閉じておく
初期状態では最初からコードボックスが開いていますが、チェックを入れるとコードボックスが閉じて、クリックすると表示されるようになります。下図のようなイメージです。
コードを見るために「クリックをする」という、ユーザーがおこなうアクションがひとつ増えます。そのかわりに見る必要のないコードが視界に入ることもなく、ブログ自体もスッキリとした表示になります。
軽い表示モードを使う
チェックを入れると、行番号とツールバーが削除されて表示されます。見た目的にはそれだけの変化しかないです。
インデントタブを許容するスマートタブを使う
これはコードを字下げするためのインデント(余白)を「SyntaxHighlighter Evolved」のコードボックスでも使えるってことなんでしょうか?
変更していろいろ試してみましたけど、何も変化がなかったので良く分かりません。チェック入れなくて良いと思います。
長い行を折り返す(v2.xのみ、横スクロールバーを無効にする)
こちらは「バージョン2」のみに有効な項目です。チェックを入れるとコードが長くなったときに端で折り返し表示をします。
チェックをはずすと、端で折り返しされずに、横スクロールバーが表示されます。
2-5.既定の設定 / 他
「規定の設定/一般」以外の設定部分です。少し細かい部分の設定になりますので、普通に使う分にはこの部分の設定は変更しなくても大丈夫です。
追加のCSSのclass名(複数可能)
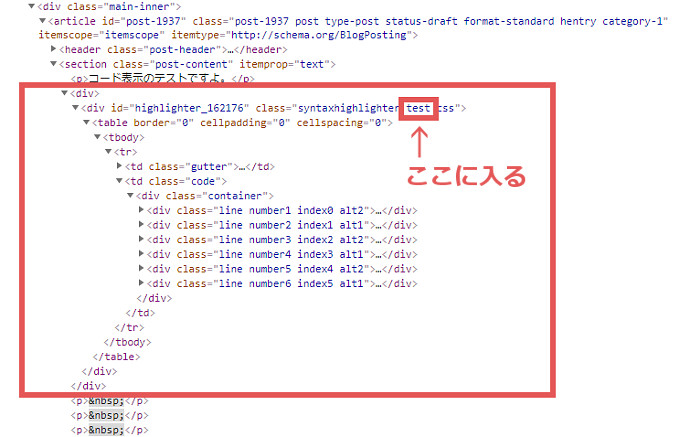
ボックスのdivタグにclassを指定できます。試しに「test」というcssを追加してみると下記のようなイメージです。
一応一番上の階層に追加されています。何か微調整するときなどにcssを追加するんでしょうか。とりあえずやっとこブログではcss追加はせずに使っています。
行番号の開始
コードボックスの左側の行番号の開始番号を設定します。通常は1からはじまり「1 2 3 4 …」といった感じですが、下記のように設定した番号からはじまります。
- 「1」に設定した場合は → 「1 2 3 4 …」
- 「3」に設定した場合は → 「3 4 5 6 …」
- 「7」に設定した場合は → 「7 8 9 10 …」
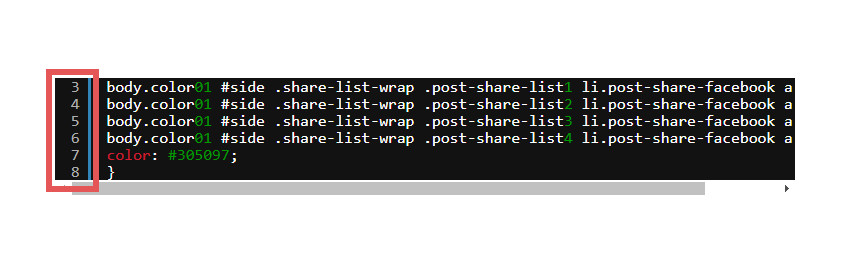
実際に「3」に設定した場合は下図のようなイメージになります。
行番号の余白
行番号の桁数を指定できます。コードボックスの左側の番号が下記のように変化します。
- 「なし」に設定した場合 → 「1」
- 「2」に設定した場合 → 「01」
- 「4」に設定した場合 → 「0001」
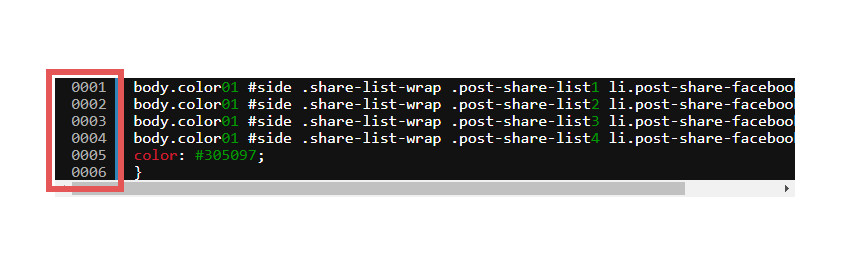
実際に「4」に設定した場合は、下図のようなイメージになります。
タブのサイズ
コードを入力するとき、余白をつくって段階表示にするのが普通なのですが、その白の長さを指定できます。
初期設定で「4」に設定されていると思いますが、見やすいです。特にこだわりがなければ変更しなくても大丈夫です。
タイトル
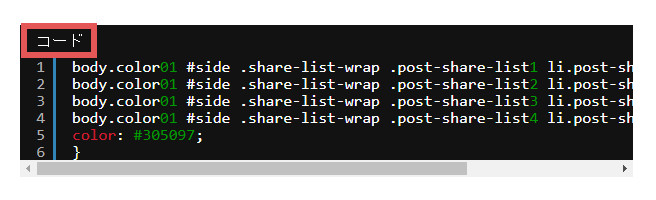
タイトルを自由に入力できます。タイトルはコードボックスの左上部に表示されます。例としてタイトルに「コード」と入れると下図のようなイメージになります。
3.使用方法
使用方法は簡単です。例えばcssの場合は、強調表示したいコードを
[css][/css]
で囲んで記載するだけです。全て半角英数字で入力してください。上記のは表示させるためにカッコだけ全角で入力しています。
使用できるコードの種類は下記3種類です。
- html
- css
- php
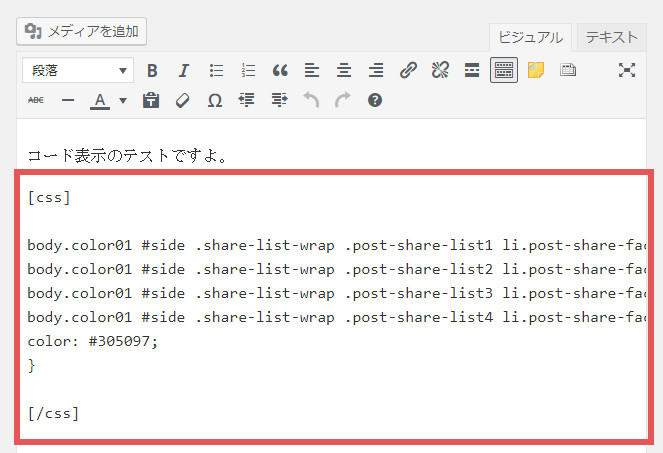
これをブログを記載する画面で、下図のように入力します。
入力した画面を実際にブログで見てみると下図ように表示されるわけです。
かなり簡単ですよね。「html」や「php」の場合は、上図のブログ記載画面で「css」の部分を「html」や「php」に変更すればよいだけです。これでコードの説明をする時に見やすいコード表示にすることができるはずです。
実際にこのブログの文章中に打ち込むと、下記のように表示されます。
body.color01 #side .share-list-wrap .post-share-list1 li.post-share-facebook a:hover,
body.color01 #side .share-list-wrap .post-share-list2 li.post-share-facebook a:hover,
body.color01 #side .share-list-wrap .post-share-list3 li.post-share-facebook a:hover,
body.color01 #side .share-list-wrap .post-share-list4 li.post-share-facebook a:hover {
color: #305097;
}
4.まとめ
以上が「WordPressブログでコードを強調表示するプラグイン「SyntaxHighlighter Evolved」」です。
ブログでコードを表示して説明することって結構あると思いますので、せっかくコードを表示するなら、通常の文章とは違うデザインで表示したほうが、コードはもちろんブログ全体としても見やすくなります。
コードを表示することがある場合はぜひ「SyntaxHighlighter Evolved」をインストールして設定してみてください。
その他のWordPressカスタマイズは、
【hタグ】 【ヘッダー・メニュー】- WordPressでヘッダーとメニューに背景色を付ける方法(テーマ:Xeory)
- WordPressでヘッダーにキャラクター画像を挿入する方法(テーマ:Xeory)
- WordPressでヘッダーに背景画像を設定する方法(テーマ:Xeory)
- WordPressでヘッダーの高さをカスタマイズする方法(テーマ:Xeory)
- WordPressでメニューの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでカテゴリー階層表示のカスタマイズ方法(テーマ:Xeory)
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- WordPressでサイドバーのタイトルをカスタマイズする方法(テーマ:xeory)
- WordPressブログでコードを強調表示するプラグイン「SyntaxHighlighter Evolved」
- 写真のExif情報・位置情報を削除する方法(PC/iPhone/WordPress)
- Table of Contents Plus(toc)で目次を設定する方法
- WordPressで投稿に表を挿入する2種類の方法(テーマ:Xeory)
- 会話風プラグイン「Speech bubble」のインストール・設定方法
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- ブログに定型文挿入するプラグインPost Snippetsの使用方法
- 使えるWordPressプラグイン7選【実際ブログで使用中】
- WordPressでトップに戻るボタンをカスタマイズする方法(テーマ:Xeory)
- WordPressでリストの表示位置を変更する方法
- WordPressでリストの背景に色を付ける方法
- WordPressで引用デザインをカスタマイズする方法(テーマ:Xeory)
- WordPressで行間と改行幅をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンサイズをカスタマイズする方法(テーマ:Xeory)
- WordPressで表をカスタマイズする方法(テーマ:Xeory)
上記の記事を参考にしてください。