
WordPressブログのトップページのURLを設定画面で変更して、アクセス出来なくなった方、結構焦りますよね??私も軽い気持ちで「/wp」を取ろうとしてURLを変更したらアクセス出来なくなってしまいました。
今回の自分の経験もふまえて対処法を説明していきたいと思います。
WordPressのトップページのURLは、初期段階だと「wp」が付いている人が多いのではないでしょうか?これ取りたいですよね。やっとこブログでも取ろうとしてURLを変更しました。そしてやらかしました。
やっとこブログのURLは「http://yattokoo.com/wp」となっていました。トップページの「/wp」を取ろうとして軽い気持ちでWordPressの「設定画面 → 一般設定」で、下図の赤枠で囲ってある「WordPressアドレス(URL)」「サイトアドレス(URL)」の二つを変更してしまい、「変更を保存」してしまいました。

そして、サイトにアクセス不能になりました。WordPressにログインもできなくなりました。WordPressブログを見ようとしても、下図の様な404エラー画面が出てしまいました。

どうしようもなくなってしまって、とても焦ってしまいますが、直すことは可能なので安心してください。
今回は実際にやっとこブログで行った、「WordPressアドレス(URL)」「サイトアドレス(URL)」の二つの変更を元に戻す方法を記載していきます。
やっとこブログはエックスサーバー![]() を使用しているので、エックスサーバーでの操作方法になります。別のサーバーを使用している人は操作方法が異なることもありますので、参考程度にしてください。
を使用しているので、エックスサーバーでの操作方法になります。別のサーバーを使用している人は操作方法が異なることもありますので、参考程度にしてください。
※今回の作業はWordPressのデータベースを調整するため、危険な作業になります。自己責任で細心の注意を払って慎重に作業を進めてください。
![]()
1.レンタルサーバーにログイン
まずはレンタルサーバーにログインしましょう。エックスサーバーのトップページから右上の「ログイン→サーバーパネル」に進みます。

2.URLを修正する
レンタルサーバーにログインしたら、次はURLを修正していきましょう。今回は「siteurl」「home」に移動してURLを修正していきます。
2-1.「siteurl」のURL修正
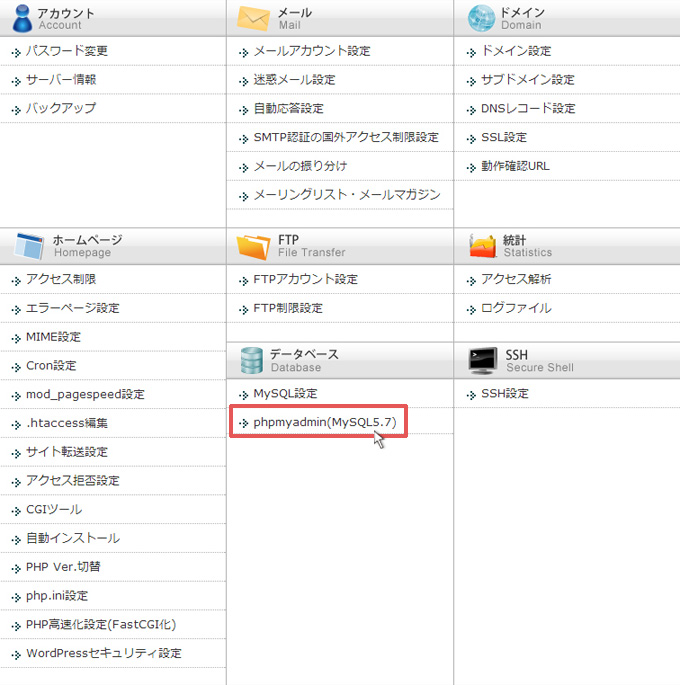
まずは下図の赤枠で囲った「phpmyadmin」をクリックします。

IDとパスワードを求められるので、MySQLユーザー名とパスワードを入力してください。
WordPressをダウンロードした時にMySQLを作成したはずなので、その時のパスワードになります。忘れてしまった場合は、サーバー管理会社に問い合わせしましょう。
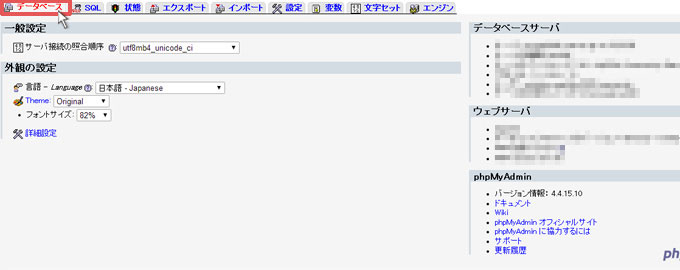
次に赤枠で囲った「データーベース」をクリックして、対象のブログを選択しましょう

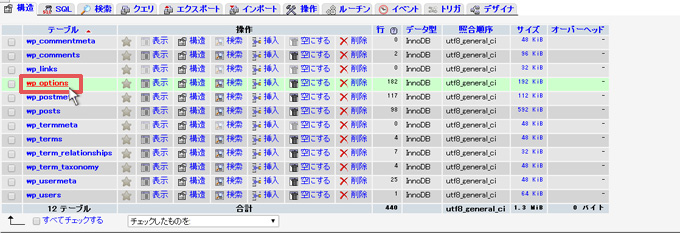
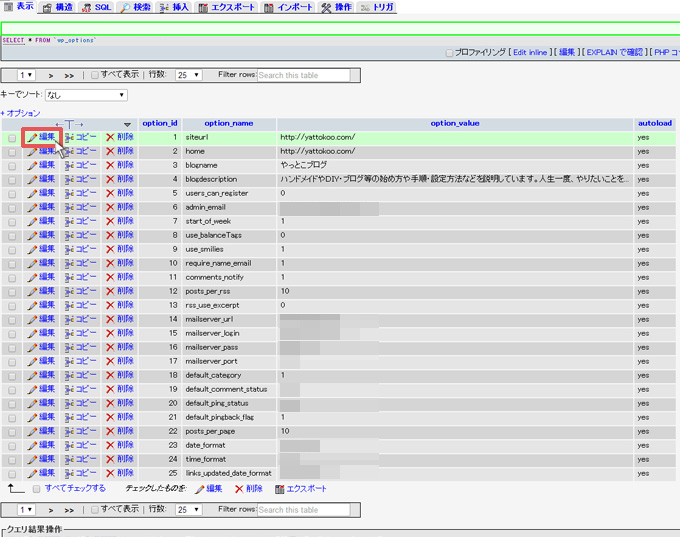
赤枠で囲った「wp_options」をクリックします。

赤枠で囲った「siteurl」の行の編集をクリックします。

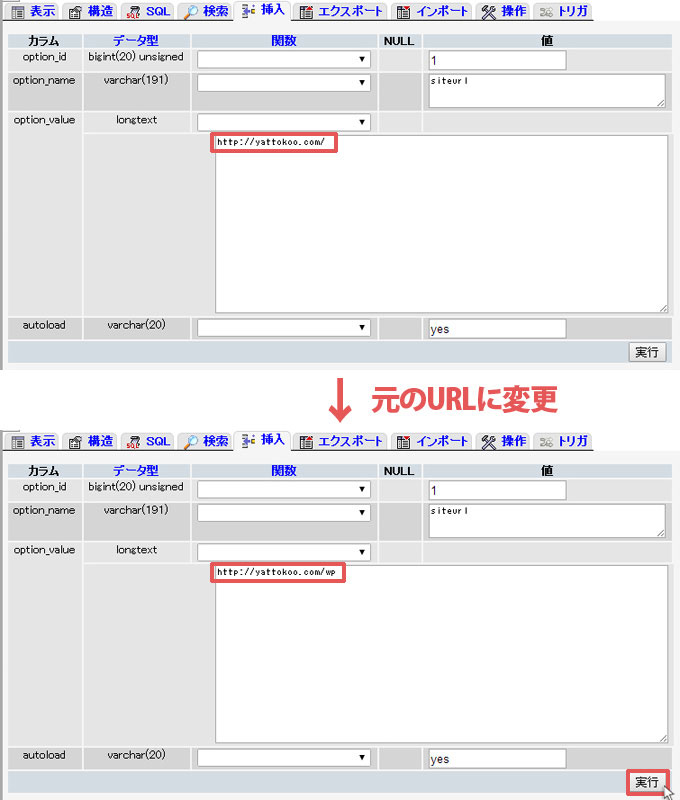
これでURLの修正ページに移動できました。次はURLを修正していきましょう。
下図の赤枠で囲った部分に変更してしまったURLが表示されているはずなので、元のURLに直して、右下の実行をクリックします。

今回やっとこブログの場合は「http://yattokoo.com/wp」をWordPressの設定画面で「http://yattokoo.com/」に変更してしまいました。
そのため、この画面には「http://yattokoo.com/」が表示されている状態になります。このURLの最後尾に「wp」を追加して、変更前の元のURLである「http://yattokoo.com/wp」に変更をしました。
ご自分のブログのURLに合わせて変更してください。
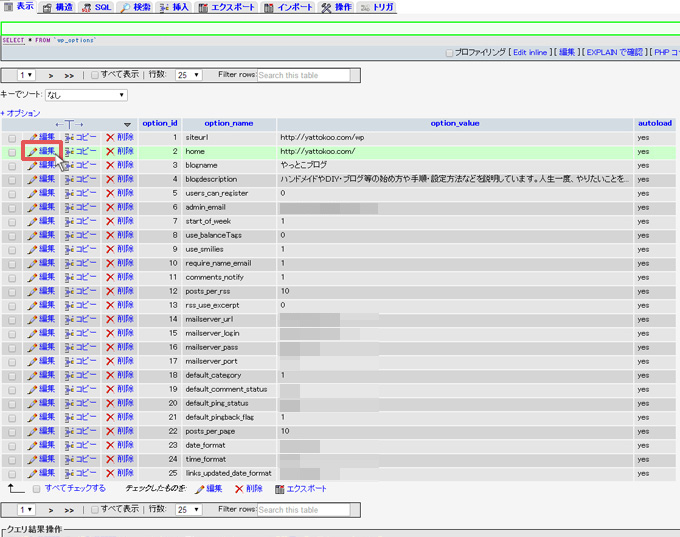
3-2.「home」のURL修正
赤枠で囲った「home」をクリックします。

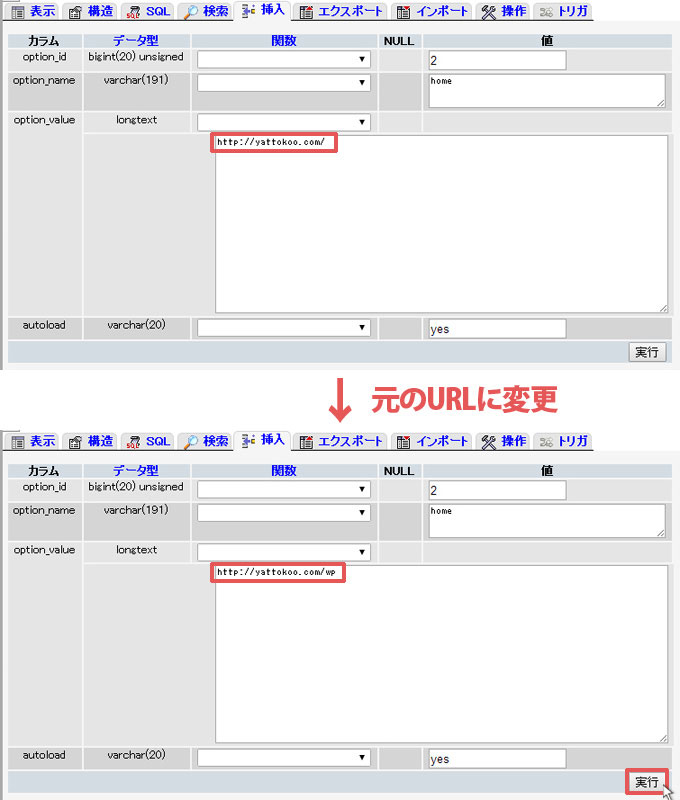
赤枠で囲った部分に変更してしまったURLが表示されているはずなので、先程と同様、元のURLに直して、右下の実行をクリックします。

こちらも先ほど変更した「siteurl」と同じように「wp」を追加して修正しましょう。
4.まとめ
以上が「WordPressでURLを変更してアクセス不能になった時の対処法」の説明です。どうでしょうか、ちゃんと設定が完了していれば、元通りアクセスが可能となっているはずです。
WordPressにもログインが出来るようになっていると思いますので、今後は軽い気持ちで設定画面の「WordPressアドレス(URL)」「サイトアドレス(URL)」の変更をしないようにしましょう。
WordPressのトップページURLを変更したい場合は「WordPressのURLを変更して/wpを消す方法」の記事で、WordPressのURLのアドレスの「/wp」を消す方法を説明しているので、そちらを参考にしてURLを変更してください。
その他のWordPressカスタマイズは、
【hタグ】 【ヘッダー・メニュー】- WordPressでヘッダーとメニューに背景色を付ける方法(テーマ:Xeory)
- WordPressでヘッダーにキャラクター画像を挿入する方法(テーマ:Xeory)
- WordPressでヘッダーに背景画像を設定する方法(テーマ:Xeory)
- WordPressでヘッダーの高さをカスタマイズする方法(テーマ:Xeory)
- WordPressでメニューの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでカテゴリー階層表示のカスタマイズ方法(テーマ:Xeory)
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- WordPressでサイドバーのタイトルをカスタマイズする方法(テーマ:xeory)
- WordPressブログでコードを強調表示するプラグイン「SyntaxHighlighter Evolved」
- 写真のExif情報・位置情報を削除する方法(PC/iPhone/WordPress)
- Table of Contents Plus(toc)で目次を設定する方法
- WordPressで投稿に表を挿入する2種類の方法(テーマ:Xeory)
- 会話風プラグイン「Speech bubble」のインストール・設定方法
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- ブログに定型文挿入するプラグインPost Snippetsの使用方法
- 使えるWordPressプラグイン7選【実際ブログで使用中】
- WordPressでトップに戻るボタンをカスタマイズする方法(テーマ:Xeory)
- WordPressでリストの表示位置を変更する方法
- WordPressでリストの背景に色を付ける方法
- WordPressで引用デザインをカスタマイズする方法(テーマ:Xeory)
- WordPressで行間と改行幅をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンサイズをカスタマイズする方法(テーマ:Xeory)
- WordPressで表をカスタマイズする方法(テーマ:Xeory)
上記の記事を参考にしてください。






こんにちは
全く同じ問題で困っていたところ、お陰様でWPに再度アクセスできるようになりました。
ありがとうございました。
しかし困ったことが一つあり、フロントページは復元できたのですが、その他の固定ページの内容が全く表示されません。
これら固定ページは編集画面で見ると列やウィジェットの内容は以前と同じように保存されているのですが、表示されないのです。
解決方法をご存じでしたらご教示お願い致します。
コメントありがとうございます。
今回の記事がお役に立ててよかったです。
.htaccessの書き込み権限が原因だったんですね。無事固定ページも見れるようになったようですので、安心しました。
他サイトより説明が丁寧で無事解決できました!ありがとうございました
コメントありがとうございます。
無事にアクセス可能になってよかったです。記事を参考にしていただいてありがとうございます。