WordPressで会話風デザインを簡単に表示することができるプラグイン「Speech bubble」。非常に便利なのですが、自分のブログに合わせて色を変更したいと思いませんか?
今回は「Speech bubble」の吹き出しデザインの中で、やっとこブログでも使用している「fb-flat」の吹き出しの色を変更していきます。
吹き出しのデザインタイプは「WordPressで会話風のプラグイン「Speech bubble」のインストール・設定方法」の記事で一覧にして紹介していますので、参考にしてください。
既存の色は下図のように青っぽい色です。
これを下図のようにカスタマイズしていきます。
1.WordPressにログイン
WordPressにログインします。下記のログイン画面が表示されたら、WordPressをインストールした時に設定した「ユーザー名」「パスワード」を入力して、WordPressにログインしましょう。
2.編集画面に移動
WordPressにログインが完了したら、「Speech bubble」の色を変更するための編集ページに移動しましょう。
WordPressトップページから「プラグイン → インストール済みプラグイン」の順にクリックしていきます。
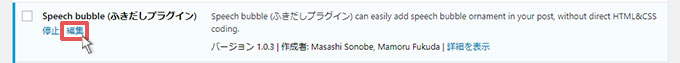
インストール済みのプラグインが表示されたら、プラグインの一覧から「Speech bubble」の「編集」をクリックします。
これで「Speech bubble」の色を変更するための編集ページに移動することができます。
3.変更デザインの選択
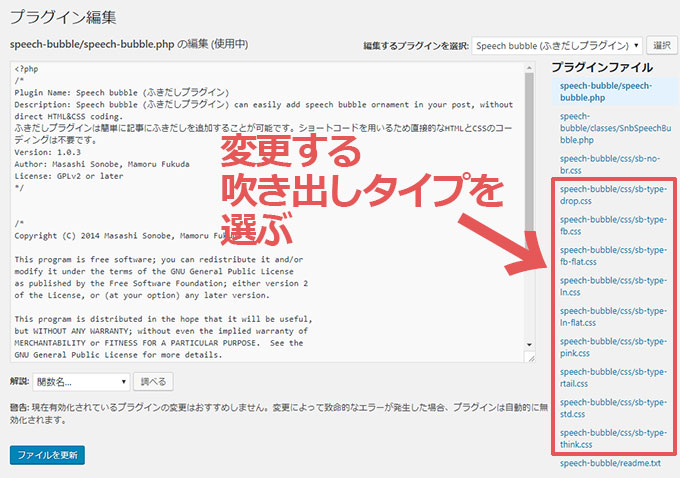
編集ページに移動したら、次は「Speech bubble」のどのデザインの色を変更するか選択する必要があります。
下図の赤枠で囲ってある部分から、使用している吹き出しのデザインタイプを選択します。「speech- bubble/css/sb-type-〇〇.css」の「〇〇」部分にデザインのタイプが記載されています。
今回は「Speech bubble」吹き出しデザインの「fb-flat」を変更するので、「speech- bubble/css/sb-type-fb-flat.css」をクリックします。
クリックするとそのデザインのcssが左に表示されるはずですので、この部分のcssを変更していきましょう。
4.cssの変更
「Speech bubble」吹き出しデザインの「fb-flat」の編集画面を開いたら、次はCSSの「検索・変更」をしていきす。今回の「fb-flat」の場合は3箇所のcssの変更をする必要があります。
イメージ的には下図のように、「吹き出しの四角部分」「吹き出し横の三角部分」を場所ごとに変更する感じです。
1箇所ずつ順に説明していきます。少し手間ですが、一度好みの色に変更してしまえば、今後は「Speech bubble」を使用するだけで設定した色が表示されるので、頑張って変更していきましょう。
4-1.変更箇所①
まずは変更箇所①の場所を検索していきましょう。「Speech bubble」の吹き出しデザインのメインとなる場所です。
「背景の色」「枠線の色」「文字の色」を変更することが可能です。
変更箇所の検索
キーボードの「ctrlキー」を押しながら「Fキー」を押して、検索バーを表示させます。検索バーに「.sb-subtype-b > .sb-content > .sb-speech-bubble」と入力して検索しましょう。「2箇所」検索されるはずですので、上から「2つ目」の場所です。
または、検索バーに「.sb-speech-bubble」と入力すると「8箇所」検索されるので、上から「4つ目」の部分です。
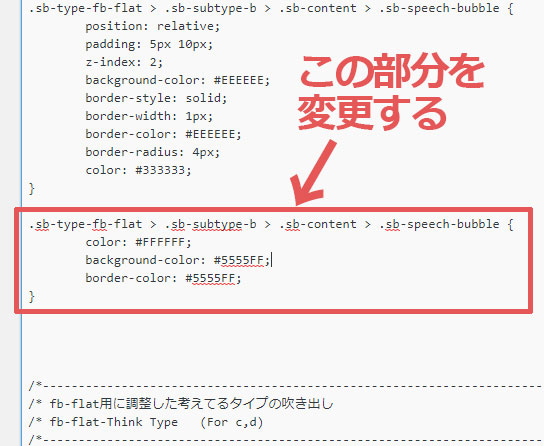
検索すると下図の場所が表示されるはずです。この部分を変更していきます。
cssの変更
初期段階のcssは下記のようになっています。
.sb-type-fb-flat > .sb-subtype-b > .sb-content > .sb-speech-bubble {
color: #FFFFFF;
background-color: #5555FF;
border-color: #5555FF;
}
このcssの「color」「background-color」「border-color」のカラーコード「#○○○○○○」部分を変更していきます。
各箇所で変更される部分は下記の通りです。
- color → 文字の色
- background-color → 吹き出しの背景の色
- border-color → 吹き出しを囲っている線の色
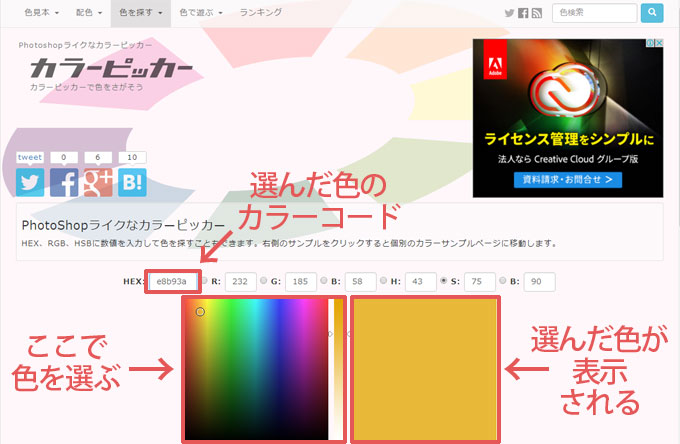
カラーコードが分からない方は、カラーピッカー等で好きな色のカラーコードを探してみてください。
今回やっとこブログでは、カラーを下記のように変更しました。
.sb-type-fb-flat > .sb-subtype-b > .sb-content > .sb-speech-bubble {
color: #FFFFFF;
background-color: #ecab17;
border-color: #ecab17;
}
「background-color」「border-color」を「#5555FF」から「#ecab17」に変更しました。変更した背景の色によっては、文字が見づらくなってしまうので注意しましょう。
4-2.変更箇所②
続いて変更箇所②の変更する場所を検索していきましょう。吹き出しの側面にある三角部分の線の色を変更することが可能です。
変更箇所の検索
キーボードの「ctrlキー」を押しながら「Fキー」を押して、検索バーを表示させます。
検索バーに「.sb-subtype-b > .sb-content:before」と入力して検索しましょう。もしくは「.sb-content:before」で検索すると「4箇所」検索されますので、上から2番目の場所です。
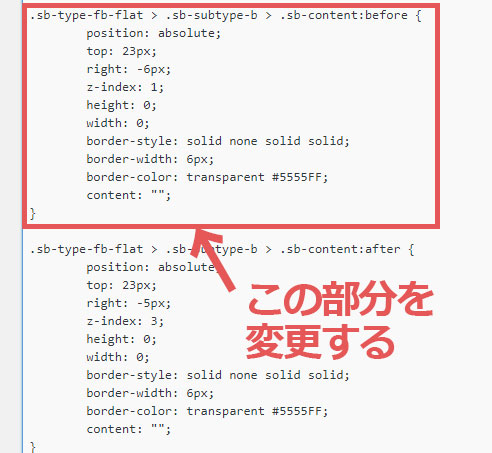
検索すると下図の場所が表示されるはずです。ここを変更していきます。
初期段階のcssは下記のようになっています。
.sb-type-fb-flat > .sb-subtype-b > .sb-content:before {
position: absolute;
top: 23px;
right: -6px;
z-index: 1;
height: 0;
width: 0;
border-style: solid none solid solid;
border-width: 6px;
border-color: transparent #5555FF;
content: "";
}
このcssの「border-color」のカラーコード「#○○○○○○」部分を変更していきます。
今回やっとこブログでは、カラーを下記のように変更しました。
.sb-type-fb-flat > .sb-subtype-b > .sb-content:before {
position: absolute;
top: 23px;
right: -6px;
z-index: 1;
height: 0;
width: 0;
border-style: solid none solid solid;
border-width: 6px;
border-color: transparent #ecab17;
content: "";
}
「border-color」を「#5555FF」から「#ecab17」に変更しました。
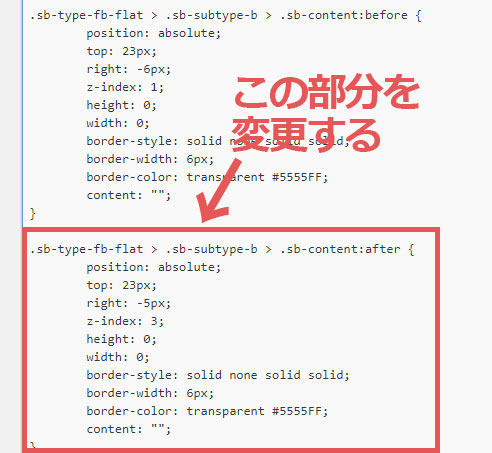
4-3.変更箇所③
最後に変更箇所③の変更する場所を検索していきましょう。
変更箇所の検索
キーボードの「ctrlキー」を押しながら「Fキー」を押して、検索バーを表示させます。
検索バーに「.sb-subtype-b > .sb-content:after」と入力して検索しましょう。もしくは「.sb-content:after」で検索すると4箇所検索されますので、上から2番目の場所です。
検索すると数の場所が表示されるはずです。ここを変更していきます。
初期段階のcssは下記のようになっています。
.sb-type-fb-flat > .sb-subtype-b > .sb-content:after {
position: absolute;
top: 23px;
right: -5px;
z-index: 3;
height: 0;
width: 0;
border-style: solid none solid solid;
border-width: 6px;
border-color: transparent #5555FF;
content: "";
}
この部分のcssも「border-color」のカラーコード「#○○○○○○」部分を変更していきます。
今回やっとこブログでは、カラーを下記のように変更しました。
.sb-type-fb-flat > .sb-subtype-b > .sb-content:after {
position: absolute;
top: 23px;
right: -5px;
z-index: 3;
height: 0;
width: 0;
border-style: solid none solid solid;
border-width: 6px;
border-color: transparent #ecab17;
content: "";
}
「border-color」を「#5555FF」から「#ecab17」に変更しました。
これで「変更箇所①」「変更箇所②」「変更箇所③」の色の変更が完了しました。自分のブログをチェックしてみると、「Speech bubble」の吹き出しが、設定した色に変更されているはずです。
皆さんも自分のブログに合うように変更してみましょう。
5.まとめ
以上でWordPressで「Speech bubble」の吹き出しの色を変更する方法の完了です。今回は「Speech bubble」の吹き出しデザインの「fb-flat」の右側の色を変更しました。
他の部分も色を変更する場合は「Speech bubble」の吹き出しの色を変更するcssの中に「sb-subtype-〇」の記載があり、この「〇」の中に「a~d」の4種類のアルファベットが入っています。
これはそれぞれ下記吹き出し箇所の設定をしているcssです。
- sb-subtype-a 「左側」の吹き出し(L1に設定した吹き出し)
- sb-subtype-b 「右側」の吹き出し(R1に設定した吹き出し)
- sb-subtype-c 「左側」の吹き出し(L2に設定した吹き出し)
- sb-subtype-d 「右側」の吹き出し(R2に設定した吹き出し)
今回は右側の吹き出し(R1に設定した吹き出し)を変更したので「sb-subtype-b」のcssを変更しています。
吹き出しの種類(L1やR1の設定)は「WordPressで会話風のプラグイン「Speech bubble」のインストール・設定方法」の記事で一覧にして紹介していますので、参考にしてください。
他の箇所も変更する場合は、該当する「sb-subtype-〇」のcssを、今回と同じようにカラーコードの「#○○○○○○」部分を変更すれば色の変更が可能です。
ぜひ自分のブログに合うように、いろいろと試してみてください。
その他のWordPressカスタマイズは、
【hタグ】 【ヘッダー・メニュー】- WordPressでヘッダーとメニューに背景色を付ける方法(テーマ:Xeory)
- WordPressでヘッダーにキャラクター画像を挿入する方法(テーマ:Xeory)
- WordPressでヘッダーに背景画像を設定する方法(テーマ:Xeory)
- WordPressでヘッダーの高さをカスタマイズする方法(テーマ:Xeory)
- WordPressでメニューの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでカテゴリー階層表示のカスタマイズ方法(テーマ:Xeory)
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- WordPressでサイドバーのタイトルをカスタマイズする方法(テーマ:xeory)
- WordPressブログでコードを強調表示するプラグイン「SyntaxHighlighter Evolved」
- 写真のExif情報・位置情報を削除する方法(PC/iPhone/WordPress)
- Table of Contents Plus(toc)で目次を設定する方法
- WordPressで投稿に表を挿入する2種類の方法(テーマ:Xeory)
- 会話風プラグイン「Speech bubble」のインストール・設定方法
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- ブログに定型文挿入するプラグインPost Snippetsの使用方法
- 使えるWordPressプラグイン7選【実際ブログで使用中】
- WordPressでトップに戻るボタンをカスタマイズする方法(テーマ:Xeory)
- WordPressでリストの表示位置を変更する方法
- WordPressでリストの背景に色を付ける方法
- WordPressで引用デザインをカスタマイズする方法(テーマ:Xeory)
- WordPressで行間と改行幅をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンサイズをカスタマイズする方法(テーマ:Xeory)
- WordPressで表をカスタマイズする方法(テーマ:Xeory)
上記の記事を参考にしてください。