WordPressでブログを書いていると「リスト」を使用して項目をまとめたりすることが多いのではないかと思います。
このリストの表示の位置を少し移動(余白調整)させると、さらにリストが見やすくなります。WordPressでリストの背景に色を付ける方法でも紹介しましたが、リストに背景色を設定している場合は、なおさらリストの表示位置を変更することをオススメします。
個人的にはリストと文章の左端が揃っているのが嫌なんです。なので今回は少しだけ左に余白を入れて、リストの表示位置を変更していきます。
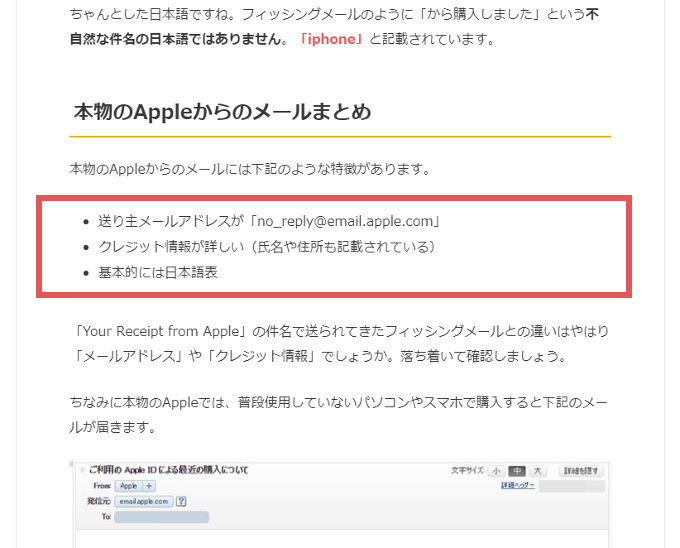
下図は「番号なしリスト」の初期設定で、表示位置の変更をしていないリストです。
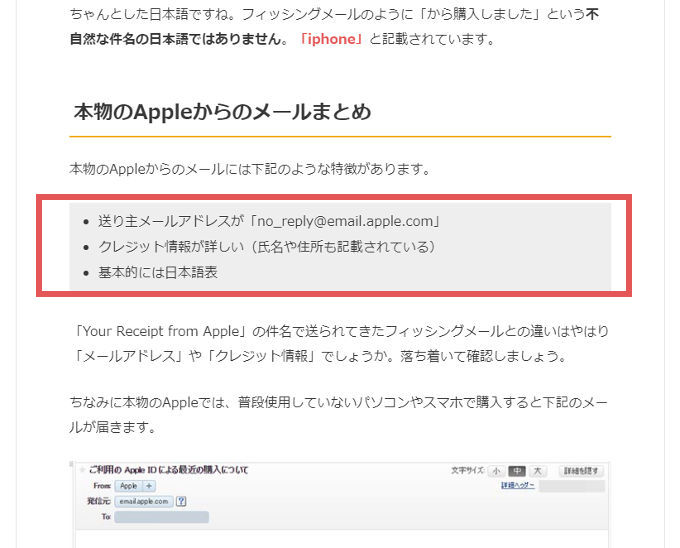
このリストの表示位置を変更(余白調整)したリストは下図のようになります。少し右に移動しましたね。
さらにWordPressでリストの背景に色を付ける方法で紹介したように背景に色を付けたリストは下図のようになります。
リストの表示位置を変更することで、リストがより見やすくなりましたね。背景の色を付けるとさらに見やすくておすすめです。
何度も言いますが、個人的には「通常の文章」と「リスト」の左端が揃っているのが嫌なので、こまかい部分ですが変更することでより読みやすい文章になると思います。
今回は紹介するのはやっとこブログでも使用しているWordPressのテーマXeoryで「番号なしリスト」と「番号付きリスト」の位置を変更する方法です。
他のテーマを使用している場合は変更箇所が違うかもしれませんが、変更する内容は一緒のはずなので、リストの箇所のcssを見て、変更箇所を確認してみてください。
1.リストの種類
リストには「黒丸」「白丸」「四角」「番号」など色々と種類がありますが、WordPressテーマ「Xeory」で使用されるリストは
- 黒丸(番号なしリスト)
- 番号(番号付きリスト)
上記2つです。このふたつのリストは、ブログを書くときに上に表示されているアイコンから選択することができます。「番号なしリスト」と「番号付きリスト」という名前です。
この2つのリストを使用する場所と、使用した場合どのように表示されるのか、実際に比べてみましょう。
1-1.番号なしリスト
番号なしリストは「黒丸」のことです。上のアイコンから「番号なしリスト」をクリックすると使用することが可能です。
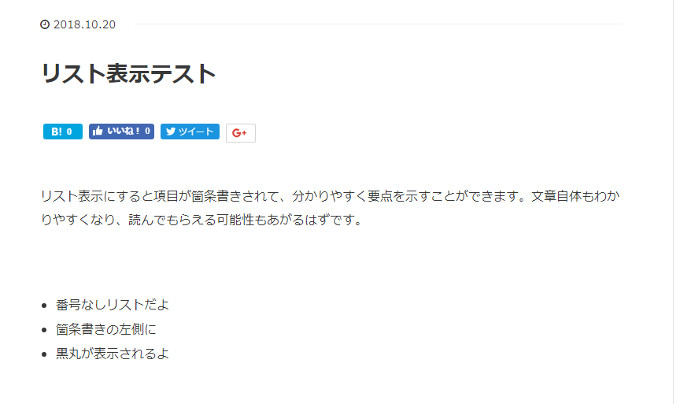
「番号なしリスト」で作成されたリストは下記のように項目の左側に「黒丸」が表示されたリストが作成されます。
1-2.番号付きリスト
「番号付きリスト」はその名の通り「番号」が付いたリストです。上のアイコンから「番号付きリスト」をクリックすると使用することが可能です。
番号付きリストで作成されたリストは項目の左側に、1から順番に数字が表示されたリストが作成されます。
WordPressテーマ「Xeory」で使用できるリストは、基本的にこの2つになります。
cssを追加すれば「四角」にしたり、「画像」を表示したりも可能ですが、とりあえずはこの2つで問題なく使っていけるんじゃないでしょうか。
2.リストの表示位置を変更する
早速リストの表示位置を変更していきましょう。ここから紹介するのはスタイルシートにcssを追記して、リストの表示位置を変更する方法です。「そんな面倒くさいことはやっていられない」という方はコピペで済む方法がありますので、3.コピペでリストの表示位置を変更するに飛んでください。
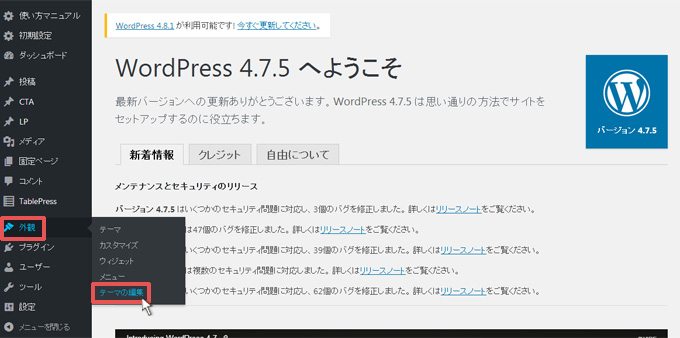
まずはWordPressのトップページから「外観 → テーマの編集」をクリックしましょう。
次にスタイルシート(style.css)をクリックします。
この部分から変更箇所を検索して、cssを追記していきます。「番号なしリスト」と「番号付きリスト」では変更する箇所が違いますので、ひとつずつ説明していきます。
2-1.番号なしリストの位置を変更する
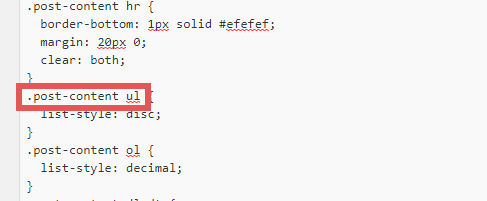
まずは「番号なしリスト」の背景の設定をしていきましょう。キーボードの「Ctrlキー」を押しながら「Fキー」を押して「.post-content ul」で検索をすると、下記の場所が表示されるはずです。
この場所にcssを追記していきましょう。初期設定のcssは下記のようにリストのスタイルの設定だけ記載されています。
↓↓初期設定のcss↓↓
.post-content ul {
list-style: disc;
}
ここにリストの表示位置を変更するためのcss「padding」を追記していきます。
↓↓追加後のcss↓↓
.post-content ul {
list-style: disc;
padding:5px 0 5px 35px;
}
これで「番号なしリスト」の表示位置が変更しているはずです。もともと大本のリストの「padding」初期設定は「0 0 0 20px」になっています。これを文章で使用されるリストである今回の「.post-content ul」の部分を「5px 0 5px 35px」に変更しました。
2-2.番号付きリストの位置を変更する
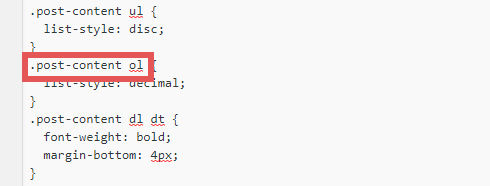
次は「番号付きリスト」の表示位置変更の設定をしていきましょう。キーボードの「Ctrlキー」を押しながら「Fキー」を押して「.post-content ol」で検索をすると、下記の場所が表示されるはずです。
先ほどの「番号なしリスト」の部分のひとつ下の部分ですね。
この場所にcssを追記していきましょう。こちらも初期設定のcssは下記のようにリストのスタイルの設定だけ記載されています。
↓↓初期設定のcss↓↓
.post-content ol {
list-style: decimal;
}
こちらにもリストの表示位置変更を設定するためのcss「padding」を追記していきます。
追加後のcss
.post-content ol {
list-style: decimal;
padding:5px 0 5px 35px;
}
これで「番号付きリスト」の表示位置も変更されているはずです。
3.コピペでリストの表示位置を変更する
いちいち「スタイルシート(style.css)」にcssを追記するのが面倒くさい。という方はコピペでリストの位置変更を設定してしまいましょう。カスタマイズの追記cssにコピペするだけでリストの位置を変更することが可能です。
3-1.コピペする場所
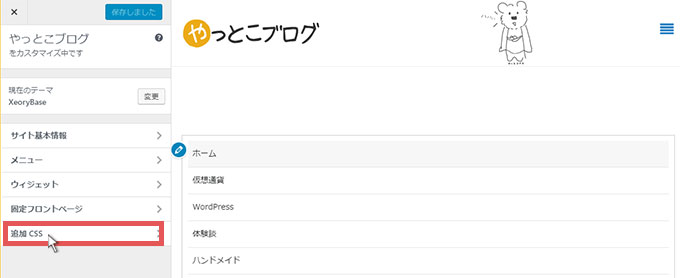
まずはWordPressトップページから「外観 → カスタマイズ」を選択しましょう。
下図の画面が出たら「追記css」をクリックしましょう。
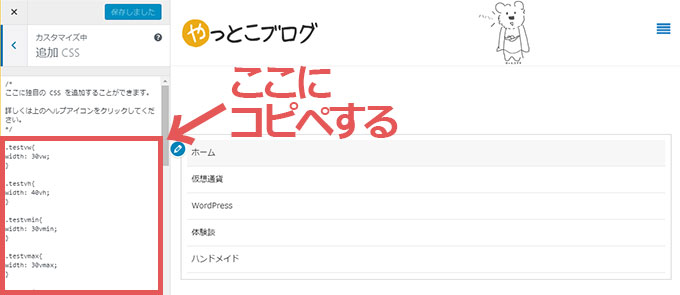
下図の赤枠部分にコピペすればOKです。
3-2.コピペするcss
早速cssを追記していきましょう。「追記css」の部分にコピペするだけです。
右側に自分のサイトが表示されていますが、コピペすると右側のデザインがリアルタイムで変更されます。今回はリストの表示位置なので、位置の調整をして、納得のいく位置にリストが表示されたら、上の「保存して公開」をクリックすればOKです。
コピペするcssは下記の通りです。「番号なしリスト」「番号付きリスト」の両方の表示位置を変更するので、両方に「padding」を設定しています。
↓↓コピペ用css↓↓
.post-content ul,
.post-content ol{
padding:5px 0 5px 35px;
}
これでリストの表示位置が変更されているはずです。確認してみてください。
4.まとめ
以上が「WordPressでリストの表示位置を変更する方法」です。
普通の文章とリストの左がそろっていると区別化がつかずになんだか見づらかったので、表示位置を変更しました。かなり細かいカスタマイズですが、こういった細かい変更が、見やすいブログを作っていくんだと思っています。
実際に変更するのは簡単な作業ですので、自分のブログに合わせてリストの表示位置を変更して、少しでも読みやすいブログや文章を作成するようにしましょう。
その他のWordPressカスタマイズは、
【hタグ】 【ヘッダー・メニュー】- WordPressでヘッダーとメニューに背景色を付ける方法(テーマ:Xeory)
- WordPressでヘッダーにキャラクター画像を挿入する方法(テーマ:Xeory)
- WordPressでヘッダーに背景画像を設定する方法(テーマ:Xeory)
- WordPressでヘッダーの高さをカスタマイズする方法(テーマ:Xeory)
- WordPressでメニューの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでカテゴリー階層表示のカスタマイズ方法(テーマ:Xeory)
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- WordPressでサイドバーのタイトルをカスタマイズする方法(テーマ:xeory)
- WordPressブログでコードを強調表示するプラグイン「SyntaxHighlighter Evolved」
- 写真のExif情報・位置情報を削除する方法(PC/iPhone/WordPress)
- Table of Contents Plus(toc)で目次を設定する方法
- WordPressで投稿に表を挿入する2種類の方法(テーマ:Xeory)
- 会話風プラグイン「Speech bubble」のインストール・設定方法
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- ブログに定型文挿入するプラグインPost Snippetsの使用方法
- 使えるWordPressプラグイン7選【実際ブログで使用中】
- WordPressでトップに戻るボタンをカスタマイズする方法(テーマ:Xeory)
- WordPressでリストの表示位置を変更する方法
- WordPressでリストの背景に色を付ける方法
- WordPressで引用デザインをカスタマイズする方法(テーマ:Xeory)
- WordPressで行間と改行幅をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンサイズをカスタマイズする方法(テーマ:Xeory)
- WordPressで表をカスタマイズする方法(テーマ:Xeory)
上記の記事を参考にしてください。