WordPressでブログを書いていると「リスト」を使用して項目をまとめたりすることが多いのではないかと思います。
このリストの背景の色が初期設定で透明になっている場合は、背景に色を付けることで、さらにリストが見やすくなります。
まずは色を付ける前と後のリストを比べてみましょう。
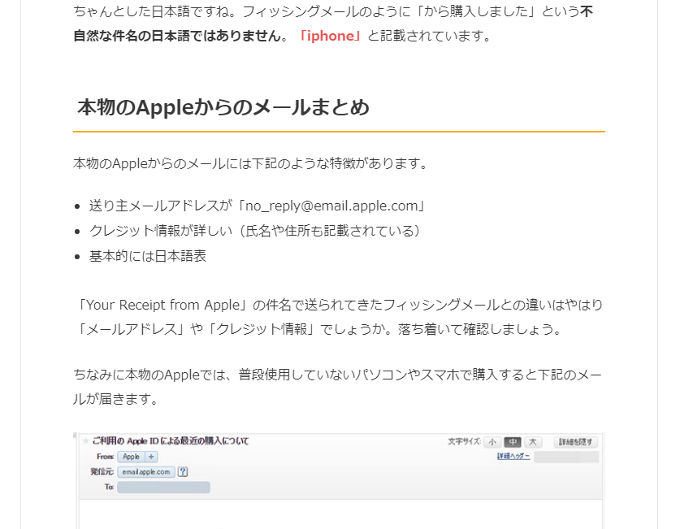
下図は「番号なしリスト」の初期設定で、背景色が設定されていない場合のリストです。
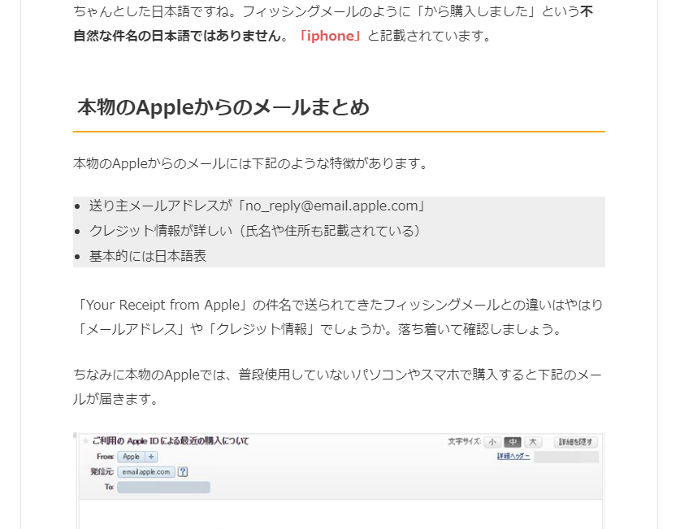
このリストの背景に色を付けると下図のようになります。
リストの背景に色がない場合は文章に埋もれてすぐに区別が付きにくいですが、背景の色を付けることですぐにリストと文章を区別することができます。
こまかい部分ですが、少しでも読みやすい文章にするためには大事な部分ではないでしょうか。色が違うと自然と目もとまりますからね。
ただし、このままだと余白が少なくて少しバランスが悪いので、WordPressでリストの表示位置を変更する方法で紹介している方法で、リストの表示位置を変更するとさらに読みやすくなると思いますので、参考にしてください。
今回はやっとこブログでも使用しているWordPressのテーマXeoryで「番号なしリスト」と「番号付きリスト」の背景に色を付ける方法をご紹介します。
他のテーマを使用している場合は変更箇所が違うかもしれませんが、変更する内容は一緒のはずなので、リストの箇所のcssを見て、変更箇所を確認してみてください。
1.リストとは
リストは下記のように項目を箇条書きにして見やすくするものです。
- リストにすると
- 項目が箇条書きになって
- 見やすくなるよ
リスト表示にすると項目が箇条書きされて、分かりやすく要点を示すことができます。文章自体もわかりやすくなりますので、ブログや記事を読んでもらえる可能性もあがるはずです。
ごちゃごちゃしていて何処になにが書いてあるかわからない文章って、本当に読む気なくなりますからね。分かりやすく書くって大事です。
例えば下記のように伝えたい項目が沢山あると文章が分かりにくいですよね。
リンゴが好きだけどミカンも好きです。あとブドウとグレープフルーツやイチゴが好きで桃とメロンも大好きです。
これをリストを使用して「自分が好きな果物」と題して箇条書きにすると、下記のようになります。
- リンゴ
- ミカン
- ブドウ
- グレープフルーツ
- イチゴ
- 桃
- メロン
どうでしょうか?リスト表示にした方が断然分かりやすいし伝わりやすいですよね。伝えたい項目やまとめたい項目が多い場合は、リスト表示を使用して分かりやすく要点を示すようにしましょう。
2.リストの種類
リストには「黒丸」「白丸」「四角」「番号」など色々と種類がありますが、WordPressテーマ「Xeory」で使用されるリストは
- 黒丸(番号なしリスト)
- 番号(番号付きリスト)
上記2つです。このふたつのリストは、ブログを書くときに上に表示されているアイコンから選択することができます。「黒丸(番号なしリスト)」と「番号(番号付きリスト)」という名前です。
この2つのリストを使用する場所と、使用した場合どのように表示されるのか、実際に比べてみましょう。
2-1.番号なしリスト
番号なしリストは「黒丸」のことです。上のアイコンから「番号なしリスト」をクリックすると使用することが可能です。
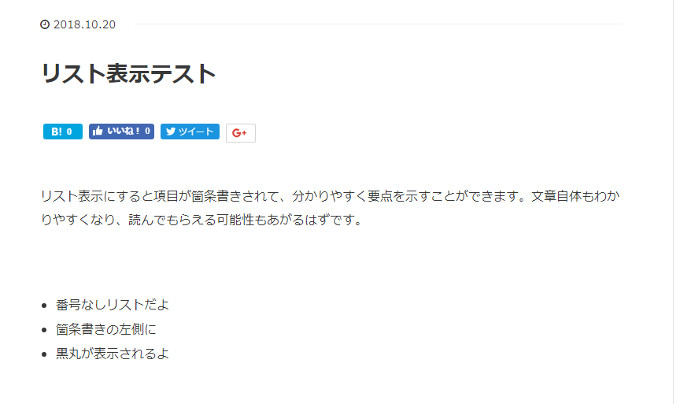
番号なしリストで作成されたリストは下記のように項目の左側に「黒丸」が表示されたリストが作成されます。
2-2.番号付きリスト
番号付きリストはその名の通り「番号」が付いたリストです。上のアイコンから「番号付きリスト」をクリックすると使用することが可能です。
番号付きリストで作成されたリストは項目の左側に、1から順番に数字が表示されたリストが作成されます。
WordPressテーマ「Xeory」で使用できるリストは、基本的にこの2つになります。
正直この2つがあれば大体は大丈夫です。とりあえずはこの2つで問題なく使っていけるんじゃないでしょうか。もちろんcssを追加すれば「四角」にしたり、「画像」を表示したりも可能です。
3.リストの背景に色を付ける
早速リストの背景に色を付けていきましょう。こちらはスタイルシートからcssと検索して変更する方法です。「いや、面倒くさいだろう、それは」という方は、4.コピペでリストの背景に色を付けるを参考にしてください。
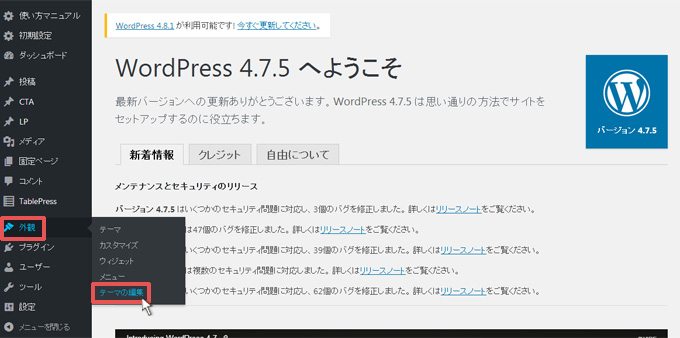
まずはWordPressのトップページから「外観 → テーマの編集」をクリックしましょう。
次にスタイルシート(style.css)をクリックします。
この部分から変更箇所を検索して、cssを追記していきます。「番号なしリスト」と「番号付きリスト」では変更する箇所が違いますので、ひとつずつ説明していきます。
3-1.番号なしリストの背景に色を付ける
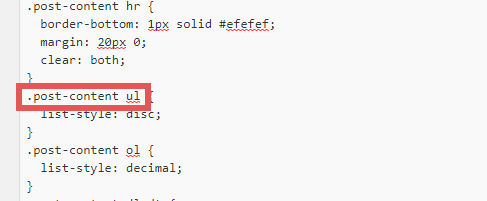
まずは「番号なしリスト」の背景の設定をしていきましょう。キーボードの「Ctrlキー」を押しながら「Fキー」を押して「.post-content ul」で検索をすると、下記の場所が表示されるはずです。
この場所にcssを追記していきましょう。初期設定のcssは下記のようにリストのスタイルの設定だけ記載されています。
↓↓初期設定のcss↓↓
.post-content ul {
list-style: disc;
}
ここに背景色を設定するcss「background-color」を追記していきます。
↓↓追加後のcss↓↓
.post-content ul {
list-style: disc;
background-color: #eee;
}
これで「番号なしリスト」の背景に色が付いているはずです。今回は薄いグレーの「#eee」を設定しましたが、好みで色は変更してください。
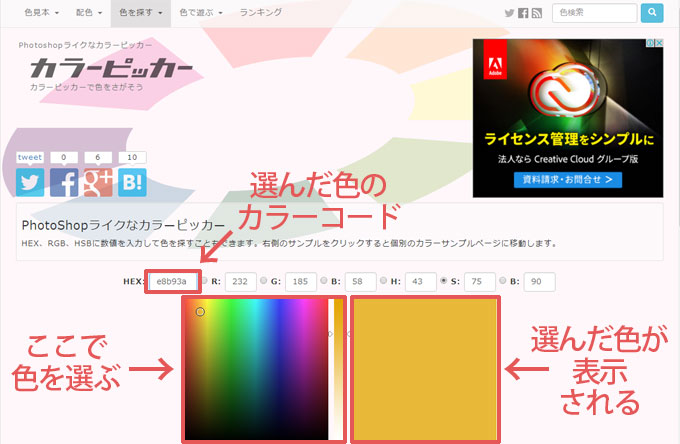
カラーコードが分からない方は、カラーピッカー等で好きな色のカラーコードを探してみてください。
3-2.番号付きリストの背景に色を付ける
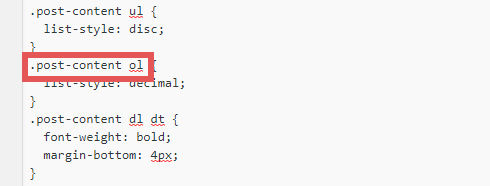
次は「番号付きリスト」の背景色を設定していきましょう。キーボードの「Ctrlキー」を押しながら「Fキー」を押して「.post-content ol」で検索をすると、下記の場所が表示されるはずです。
先ほどの「番号なしリスト」の部分のひとつ下の部分ですね。
この場所にcssを追記していきましょう。こちらも初期設定のcssは下記のようにリストのスタイルの設定だけ記載されています。
↓↓初期設定のcss↓↓
.post-content ol {
list-style: decimal;
}
こちらにも背景色を設定するcss「background-color」を追記していきます。
追加後のcss
.post-content ol {
list-style: decimal;
background-color: #eee;
}
これで「番号付きリスト」の背景にも色が付いているはずです。
4.コピペでリストの背景に色を付ける
いちいち「スタイルシート(style.css)」にcssを追記するのが面倒くさい。という方はコピペで背景色を設定してしまいましょう。カスタマイズの追記cssにコピペするだけでリストの背景に色をつけることが可能です。
4-1.コピペする場所
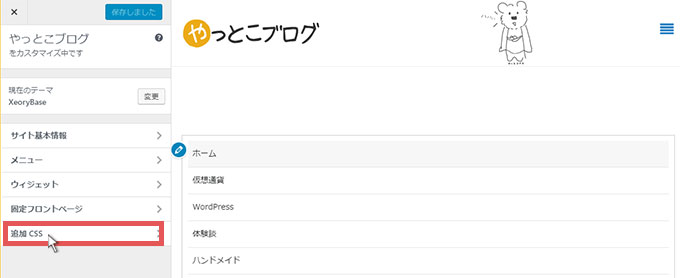
まずはWordPressトップページから「外観 → カスタマイズ」を選択しましょう。
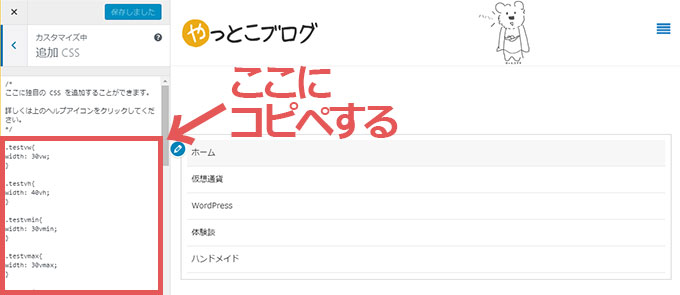
下図の画面が出たら「追記css」をクリックしましょう。
下図の赤枠部分にコピペすればOKです。
4-2.コピペするcss
早速cssを追記していきましょう。「追記css」の部分にコピペするだけです。
右側に自分のサイトが表示されていますが、コピペすると右側のデザインがリアルタイムで変更されます。今回はリストの背景色なので、カラーコードを何度か変えてみて、納得のいく色になったら、上の「保存して公開」をクリックすればOKです。
コピペするcssは下記の通りです。「番号なしリスト」「番号付きリスト」の両方に背景色をつけていくので、両方に「background-color」を設定しています。
↓↓コピペ用css↓↓
.post-content ul,
.post-content ol{
background-color: #eee;
}
これでリストの背景に指定したカラーコードの色が付いているはずですので、確認してみてください。
5.まとめ
以上が「WordPressでリストの背景に色を付ける方法(テーマ:Xeory)」です。
リストは項目をまとめるときによく使用するはずですので、文章の中にそのまま表示されるよりは、背景に色を付けて区別したほうが見やすくなるはずです。
自分のブログに合わせて背景色を設定して、少しでも読みやすいブログや文章を作成するようにしましょう。
その他のWordPressカスタマイズは、
【hタグ】 【ヘッダー・メニュー】- WordPressでヘッダーとメニューに背景色を付ける方法(テーマ:Xeory)
- WordPressでヘッダーにキャラクター画像を挿入する方法(テーマ:Xeory)
- WordPressでヘッダーに背景画像を設定する方法(テーマ:Xeory)
- WordPressでヘッダーの高さをカスタマイズする方法(テーマ:Xeory)
- WordPressでメニューの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでカテゴリー階層表示のカスタマイズ方法(テーマ:Xeory)
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- WordPressでサイドバーのタイトルをカスタマイズする方法(テーマ:xeory)
- WordPressブログでコードを強調表示するプラグイン「SyntaxHighlighter Evolved」
- 写真のExif情報・位置情報を削除する方法(PC/iPhone/WordPress)
- Table of Contents Plus(toc)で目次を設定する方法
- WordPressで投稿に表を挿入する2種類の方法(テーマ:Xeory)
- 会話風プラグイン「Speech bubble」のインストール・設定方法
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- ブログに定型文挿入するプラグインPost Snippetsの使用方法
- 使えるWordPressプラグイン7選【実際ブログで使用中】
- WordPressでトップに戻るボタンをカスタマイズする方法(テーマ:Xeory)
- WordPressでリストの表示位置を変更する方法
- WordPressでリストの背景に色を付ける方法
- WordPressで引用デザインをカスタマイズする方法(テーマ:Xeory)
- WordPressで行間と改行幅をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンサイズをカスタマイズする方法(テーマ:Xeory)
- WordPressで表をカスタマイズする方法(テーマ:Xeory)
上記の記事を参考にしてください。