
ブログを書いていて、hタグの見出しが見づらいな・・見出しがパッと分かりづらいな・・と感じたことはありませんか?
hタグは見出しなので、文章との差別化をしっかりとして、パッと見ただけで、見出しはここで文章はここ・・と分かるようにした方が良いです。
差別化がしっかりとされていないサイトは、せっかく訪れたユーザーも内容を読むことなく離れていってしまいます。
今回変更をするWordPressのテーマ「xeory」では、初期段階で「h2」「h3」タグの見出しは下図のようになっています。
スッキリしていて格好良いのですが、少し薄いグレーを使用しているのでパッと見出しが分かりづらいです。これを下図のようにカスタマイズしていきます。
下記で順に「h2」「h3」タグをカスタマイズ方法を紹介するので、読みやすく分かりやすい「見た目の良い」サイトを目指しましょう。
1.見出しの重要性
見出しは読み手にとっても書き手にとっても重要です。
「読み手」にとっては
- 見出しを見ることで書いてある内容が把握できる
- 自分の読みたい場所を把握できる
「書き手」にとっては
- 見出しを書くことで執筆する時に内容がぶれない
「webサイト」にとっても
- 見出しをしっかりと設定することで、検索エンジンにブログの内容を伝える
- 見出しをしっかりと設定することはseo対策にも効果有り
と、「読み手」にとっても「書き手」にとっても「webサイト」にとっても、良いことがありますので、見た目も中身もしっかりと設定して、正しく使用しましょう。
2.WordPressの設定画面に移動
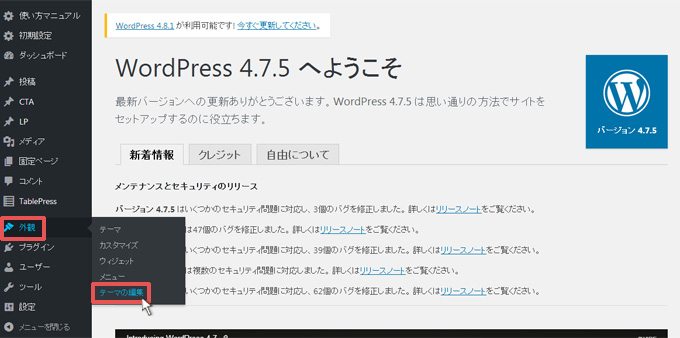
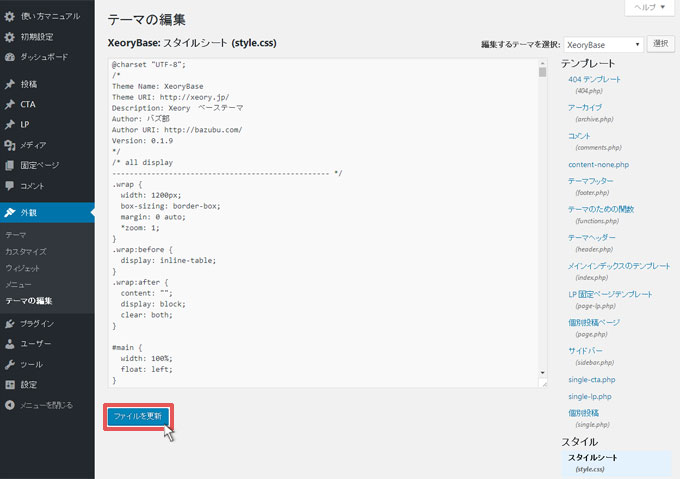
WordPressの設定画面の左のメニューから、「外観 → テーマの編集」をクリックします。
「テーマの編集」に移動したら、右の項目から「スタイルシート」を選択しましょう。
3.変更箇所の検索
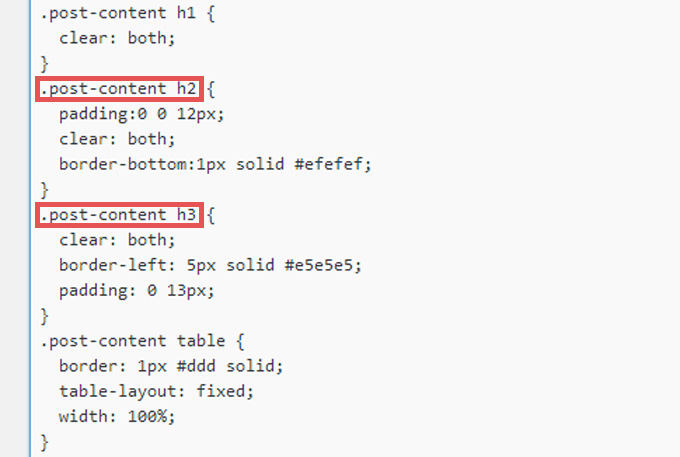
キーボードの「ctrl」キーを押しながら「F」キーを押して、検索バーを表示させてから「.post-content h2」と検索します。検索すると下図の箇所が表示されるはずです。
この部分とすぐ下にある「.post-content h3」のCSSをカスタマイズしていきます。
4.CSSのカスタマイズ
場所の検索が完了したら、「h2」と「h3」の見出しのカスタマイズを順に説明していきます。
4-1.「h2」タグのカスタマイズ
先程検索した「.post-content h2」の部分のCSSを変更・追記していきます。
初期設定の「h2」のCSS部分は下記のように設定されています。
.post-content h2 {
padding:0 0 12px;
clear: both;
border-bottom:1px solid #efefef;
}
この部分を下記のように変更します。
.post-content h2 {
padding: 15px;
clear: both;
background-color: #f6f6f6;
border-left: 5px solid #f2ab13;
}
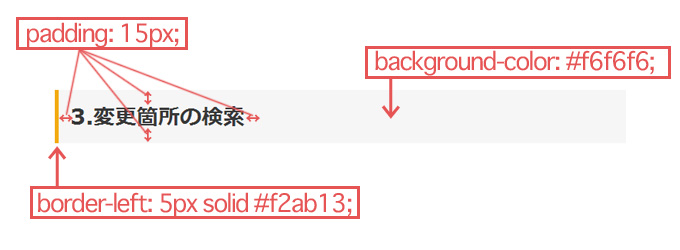
今回追記するCSSは
- background-color : 指定した部分の背景色を指定する
- border-left : 指定した部分の左側に線を引き、太さや色・スタイルを指定する
上記CSSです。各CSSの指定している箇所は下図のようなイメージです。
引く線の太さを調整すれば、見栄えの良い見出しになります。線の色や背景色は、自分のサイトに合った色にカスタマイズしてください。
無事に変更・追記が完了したら、左下にある「ファイルを更新」をクリックして、サイトを確認してみましょう。
変更・追記した内容に間違いがなければ、「h2」を設定した見出しがカスタマイズされているはずです。
4-2.「h3」タグのカスタマイズ
先程検索した「.post-content h2」のすぐ下にある「.post-content h3」部分のCSSを変更・追記していきます。
初期設定の「h3」のCSS部分は下記のように設定されています。
.post-content h3 {
clear: both;
border-left: 5px solid #e5e5e5;
padding: 0 13px;
}
この部分を下記のように変更します。
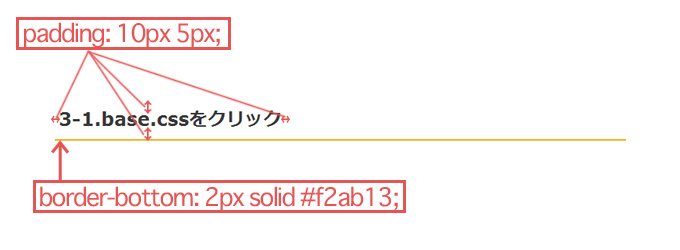
.post-content h3 {
clear: both;
border-bottom: 2px solid #f2ab13;
padding: 10px 5px;
}
「h3」は「h2」とは別の見た目で、[h2]より目立たなくすると見やすくなると思いますので、今回は初期設定の左側のグレー色を削除して、「h3」の下部分に線を引いていきます。
追記するCSSは
・border-bottom : 指定した部分の下側に線を引き、太さや色・スタイルを指定する
上記CSSです。各CSSの指定している箇所は下図のようなイメージです。
引く線の太さを調整すれば、「h2」より目立たないが、パッと見ただけで見出しだと分かるようになります。線の色や太さは、自分のサイトに合わせてカスタマイズしてください。
無事に変更・追記が完了したら、「更新をする」をクリックして、サイトを確認してみましょう。
変更・追記内容に間違いがなければ、「h3」を設定した見出しがカスタマイズされているはずです。
5.まとめ
以上で、「WordPressでh2・h3タグをカスタマイズする方法(テーマ:xeory)」の説明は完了です。
一度実際に変更して、変更する場所さえ分かってしまえば、今後「h2」「h3」タグの見出しを変更したい場合にも、すぐにカスタマイズすることが可能です。
今回はやっとこブログの「h2」「h3」タグと同じカスタマイズを紹介しましたが、自分のサイトに合わせて自由に変更してみてください。
その他のWordPressカスタマイズは、
【hタグ】 【ヘッダー・メニュー】- WordPressでヘッダーとメニューに背景色を付ける方法(テーマ:Xeory)
- WordPressでヘッダーにキャラクター画像を挿入する方法(テーマ:Xeory)
- WordPressでヘッダーに背景画像を設定する方法(テーマ:Xeory)
- WordPressでヘッダーの高さをカスタマイズする方法(テーマ:Xeory)
- WordPressでメニューの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでカテゴリー階層表示のカスタマイズ方法(テーマ:Xeory)
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- WordPressでサイドバーのタイトルをカスタマイズする方法(テーマ:xeory)
- WordPressブログでコードを強調表示するプラグイン「SyntaxHighlighter Evolved」
- 写真のExif情報・位置情報を削除する方法(PC/iPhone/WordPress)
- Table of Contents Plus(toc)で目次を設定する方法
- WordPressで投稿に表を挿入する2種類の方法(テーマ:Xeory)
- 会話風プラグイン「Speech bubble」のインストール・設定方法
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- ブログに定型文挿入するプラグインPost Snippetsの使用方法
- 使えるWordPressプラグイン7選【実際ブログで使用中】
- WordPressでトップに戻るボタンをカスタマイズする方法(テーマ:Xeory)
- WordPressでリストの表示位置を変更する方法
- WordPressでリストの背景に色を付ける方法
- WordPressで引用デザインをカスタマイズする方法(テーマ:Xeory)
- WordPressで行間と改行幅をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンサイズをカスタマイズする方法(テーマ:Xeory)
- WordPressで表をカスタマイズする方法(テーマ:Xeory)
上記の記事を参考にしてください。














見出しデザインの変更がとてもわかりやすくて早速やってみたのですが、style.cssスタイルシートは以下が全てで該当する部分がありません。原因はわかりますでしょうか。
/*
Theme Name: STINGER8 Child
Template: stinger8
Version: 20170614
*/
/*media Queries タブレットサイズ(960px以下)
—————————————————-*/
@media only screen and (max-width: 960x) {
/*– ここまで –*/
}
/*media Queries タブレットサイズ(600px以上)
—————————————————-*/
@media only screen and (min-width: 600px) {
/*– ここまで –*/
}
/*media Queries PCサイズ(960px以上)
—————————————————-*/
@media print, screen and (min-width: 960px) {
/*– ここまで –*/
}
コメントありがとうございます。
おそらく使用している「WordPressテーマ」が違うので、記載されているCSSも違うのが原因だと思います。
marimoさんが使用しているテーマは「stinger8」でしょうか?
やっとこブログが使用しているテーマは「Xeory」です。
「WordPressテーマ」が違えばCSSを変更する場所も違うはずです。
style.cssで「h2」で検索しても何もでないでしょうか?もし検索で出てくれば、その「h2」のCSSを変更することでカスタマイズ可能なはずです。
※念のため変更する前にCSSをどこかにコピペして保存してから変更してください。元も戻すときに使えますので。
お返事ありがとうございました。私が使用しているテーマはstinger8です。テーマによって場所が違うとは知りませんでした。
style.cssの親テーマにh2が見つかりましたので、そちらを子テーマにコピーし、手順通りにやってみたらデザインを変更することができました。
丁寧に教えていただき、ありがとうございました。
またこちらのサイトを参考にさせていただきます。
無事にデザイン変更できてよかったです。また参考にしていただけるような記事を書けるよう頑張ります。
こちらこそありがとうございました。
同じテーマを使用してます。
こちらの記事を参考にして、style.cssでコードを書き変えたのですが・・・
変更出来なかったです。
外観→カスタマイズ→追加CSS
にコードを入れた場合にh2は成功
h3も成功したのですが、border-leftのグレーの部分が消えずに残ります。
何か解決方法があれば、教えて頂けると嬉しいです。
コメントありがとうございます。
追加CSSにコードを入力したのであれば、元のCSSのborder-leftが消えずに残ってしまいます。
なので、追加CSSに
.post-content h3 {
border-left: none;
}
と追加して消えないでしょうか?
返信ありがとうございます。
追加CSSにこちらのコードを入れたら消えました。
他の記事も参考にさせて頂きます!
Asheを使用しています。追加CSSで同じデザインに出来ました。
背景が黒なので同じようにするとH2の文字は白になってしまうので黒にするにはどうすれば良いですか?今は背景白にしましたがやはり黒に戻したいので、教えて頂けると嬉しいです。
コメントありがとうございます。
文字を黒くするのであれば、h2の追加CSSの部分に「color: #000;」を追加すれば黒色になりませんか?