ブログを描いていると「文章の途中・最後に定型文を挿入したい」と思ったことありませんか?例えば
- よく使用する説明文
- よく使用するHTMLコード
- 関連する記事へのリンク
などありますが、いちいち自分で入力するのは面倒くさいですよね。しかも毎回入力したり変更するのはとても大変です。正直時間の無駄です。
これを一度登録してショートコードを入力することで、どのブログ記事にも定型文を挿入することが可能なプラグイン「Post Snippets」をご紹介します。
ちなみにやっとこブログでは、これまで文章下部に設置していた関連記事へのリンクの編集作業が10~15分かかっていたのに、「Post Snippets」を使用することで1~2分に短縮されました。
つまり約10分の1の作業時間で同じ結果が得られるようになりました。一度ショートコードに登録してしまえば、その部分を変更すればショートコードを張り付けたすべての記事に反映されます。
何度も変更する必要もないので間違いも減ります。何より変更が面倒くさいという気持ちがなくなりますので、細かな変更を定期的にすることで内部リンクも最新に保つことができるはずです。
とても便利なプラグインなので、ぜひ「Post Snippets」をインストールして使用してみてください。
1.Post Snippetsの利便性
プラグイン「Post Snippets」には一度登録した定型文や説明文をショートコードにして、サイト全体で使い回すことが可能です。
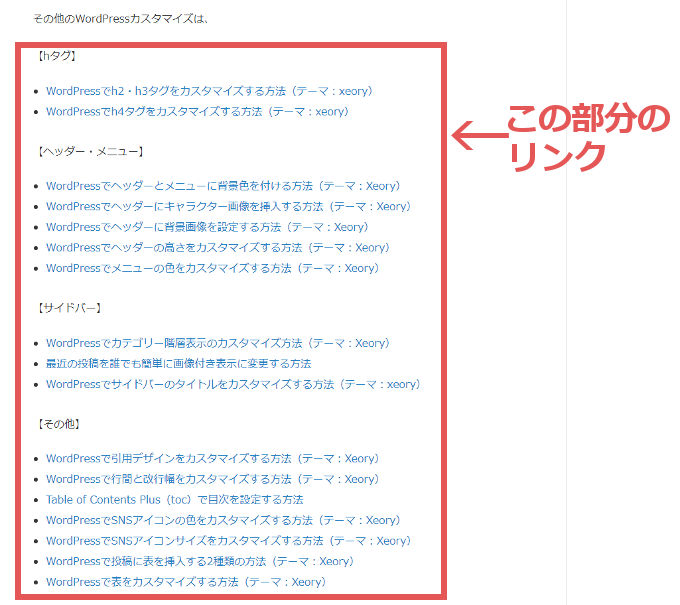
例えばやっとこブログではWordPressでh2・h3タグをカスタマイズする方法(テーマ:xeory)などの一番下に、関連するページへのリンクを張っています。
これ、今まで手打ちでやってました。
- 記事を追加する
- 記事タイトルを変更する
などしたら、全ページ手打ちで変更していました。めちゃくちゃ手間がかかって嫌になってきていました。単純作業の繰り返しなので変更忘れや間違いをしてしまったこともあります。
それが「Post Snippets」を使用してショートコードを張り、ショートコードに登録した内容を変更すれば、ショートコードを張った全ページが変更されることになります。
これまで全ページ手打ちで変更していたものが、1回の変更で全対象ページに反映されることになります。最高ですね。
これは使わない手はないです。早速インストールして使用しましょう。
2.Post Snippetsのインストール
早速、簡単に定型文挿入できるプラグイン「Post Snippets」をインストールしていきましょう。WordPressトップページから「プラグイン → 新規追加」の順にクリックします。
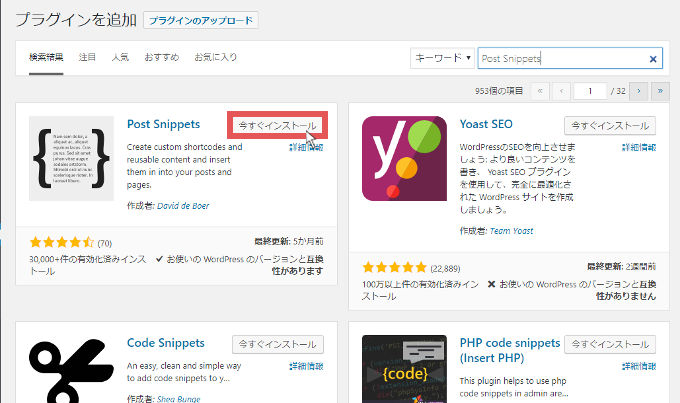
次に右上の検索バーに「Post Snippets」を入力して「今すぐインストール」をクリックします。
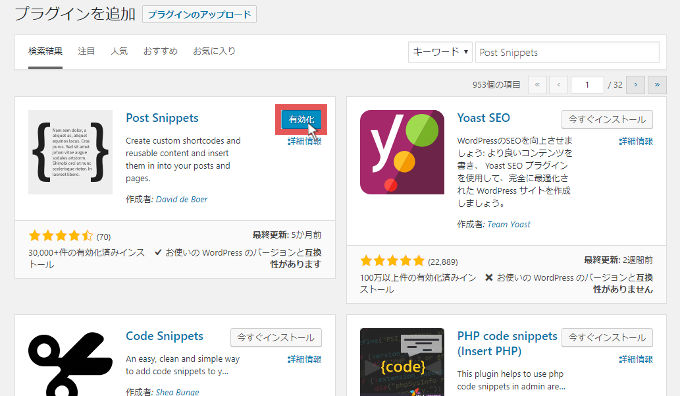
すぐインストール完了するはずです。完了したら「有効化」をクリックしましょう。
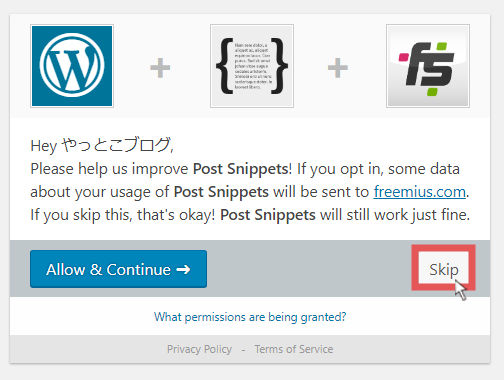
「有効化」をクリックすると下記の画面が表示されます。これは要するに「今後も改善していきたいので、君のデータ情報共有させてよ」ということだと思います。
今回は「skip」をクリックします。データ共有とかなんか怖いんで、許して。
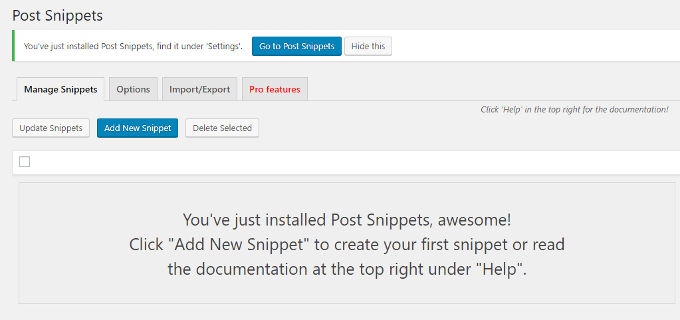
下記の画面になればプラグイン「Post Snippets」のインストールは無事完了です。
英文が記載されているのでなんか不安になりますが「なんでskipしたの?」と怒られている文章ではありません。
インストール完了したよ、新しく追加するには「Add New Snippet」をクリックしてね。わからなかったらヘルプを確認してね。
的なことが書いてあると思われます。優しいですね。
3.Post Snippetsの使用方法
無事にインストール出来たら「Post Snippets」を使用して文章に定型文を追加してみましょう。
3-1.定型文を登録する方法
まずはWordPressトップページから「プラグイン → インストール済みプラグイン」をクリックします。
インストールされているプラグインの一覧が表示されますので、その中から「Post Snippets」を探して「Opt in」をクリックしましょう。
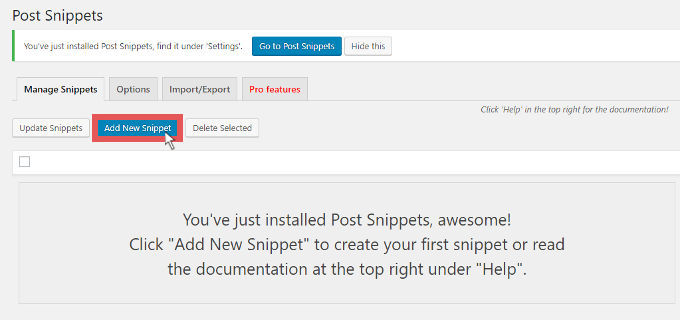
次に「Add New Snippet」をクリックしましょう。
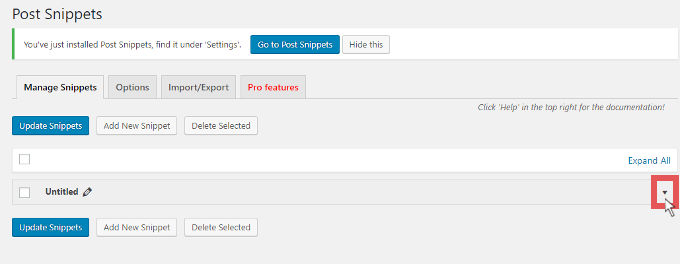
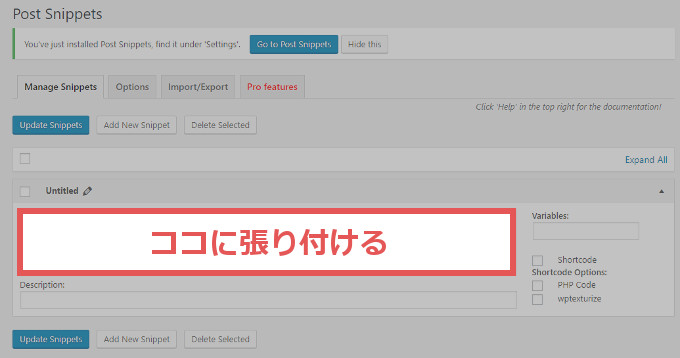
「Post Snippets」の新規登録画面が表示されますので、まずは右の「▼」をクリックしましょう。「▼」の上の「Expand All」をクリックしてもOKです。
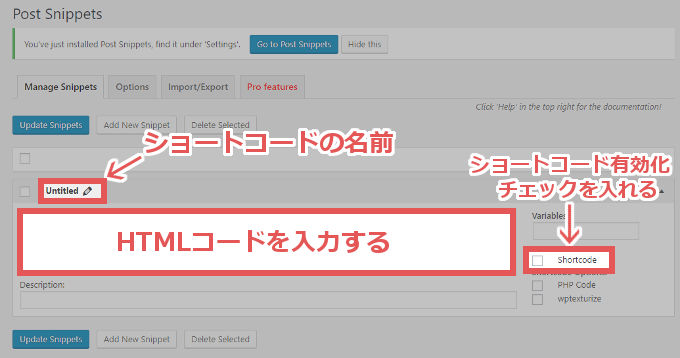
ショートコードを登録する部分が表示されますので、下記の通り入力していきましょう。
ショートコードの名前
ここには登録するショートコードの名前を入力します。「Untitled」の横にあるエンピツマークをクリックすると編集できます。
今回は日本語で名前を付けてトラブルなく使用できましたが、問題が発生したらアルファベットの方が良いかもしれません。
HTMLコードを入力する
ここには定型文として挿入したい内容のHTMLコードを入力します。「HTMLコード?何だいそれは?」という方は、事項の3-2.HTMLコードの簡単入力方法を確認してください。
ショートコード有効化にチェックを入れる
ショートコード有効化にチェックを入れるとショートコードが発行されます。このショートコードを文章に張り付ければ、定型文が表示されるといった感じです。
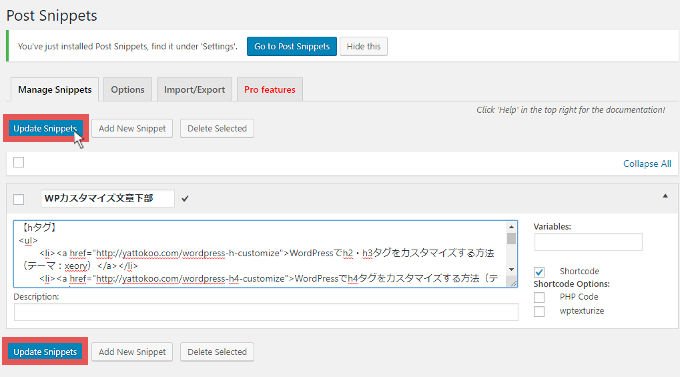
実際に必要項目を入力した画面は下図のようになります。内容に問題が無ければ「Update Snippels」をクリックします。
「Update Snippels」は上と下にありますがどちらでもOKです。これで登録は完了となります。
3-2.HTMLコードの簡単入力方法
HTMLコードって何だい?って方もいるかもしれませんので、簡単に入力できる方法をご紹介します。流れ的には「実際にブログで入力 → テキストにしてコピー」といった感じです。
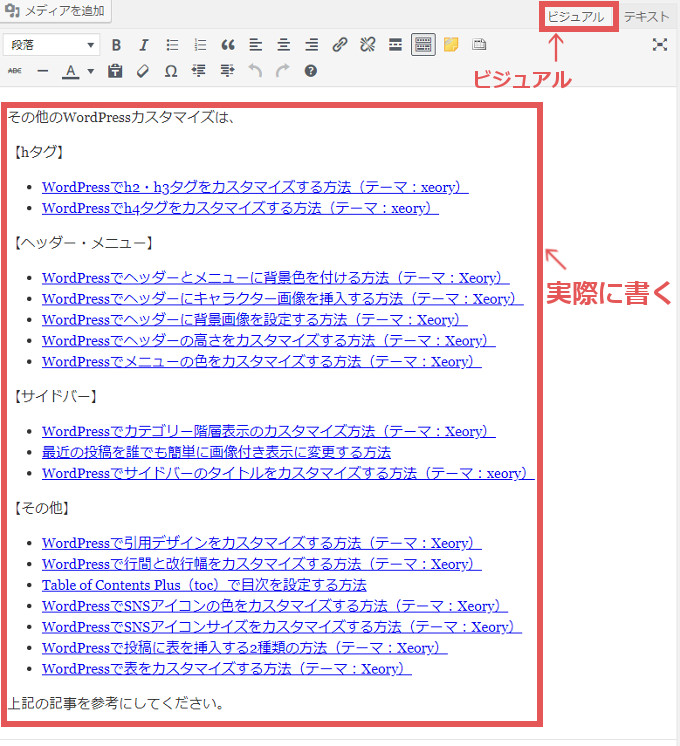
まずテストページを新規に作るか、既存のページの空いた部分に、定型文として登録したい文章を入力します。
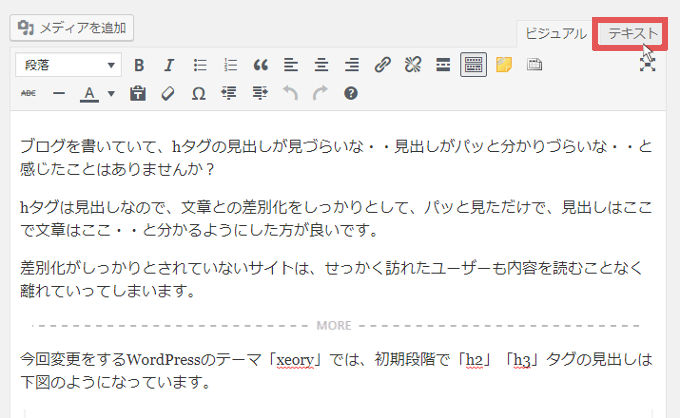
このとき右上が「ビジュアル」になっていることを確認してください。
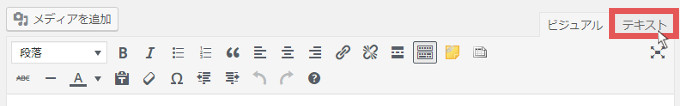
実際に書いたら右上の「テキスト」をクリックして切り替えます。
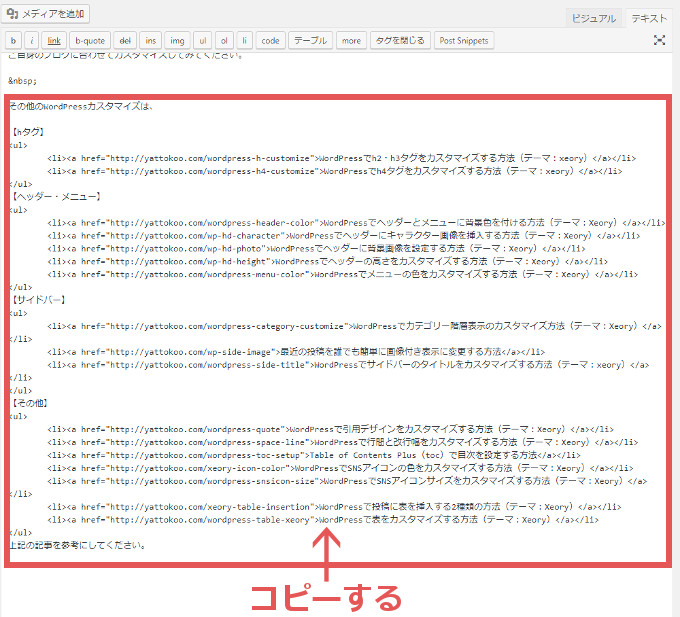
入力した文章のHTMLコードが表示されるので、定型文として使用したい箇所をコピーします。
コピーしたHTMLコードを、プラグイン「Post Snippets」の登録画面で張り付ければOKです。
一度普通にブログを描いてから、「テキスト」をクリックしてHTMLコードをコピーするだけなので、そんな難しい作業ではないと思います。
これで登録が完了したら、次は定型文を文章に挿入していきましょう。
3-3.定型文を挿入する方法
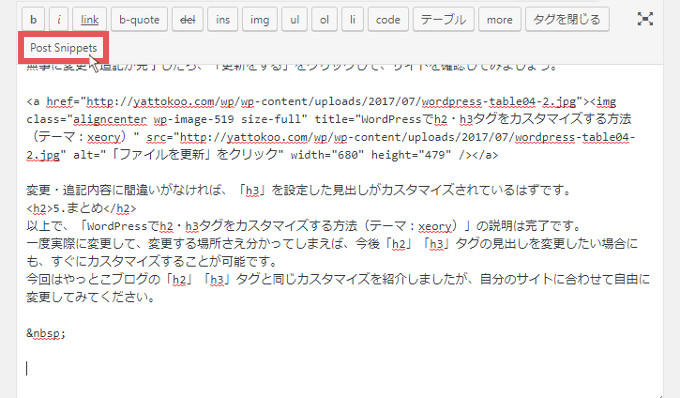
登録した定型文を挿入していきましょう。まずは定型文を挿入したい記事の編集画面を開いてから、右上の「テキスト」をクリックします。
定型文を挿入したい部分で「Post Snippets」をクリックします。
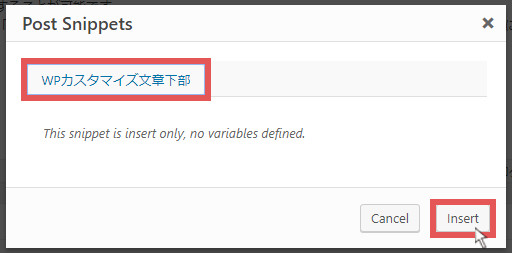
下図の画面が表示されるので、先ほど登録した「ショートコードの名前」をクリックしてから「Insert」をクリックします。
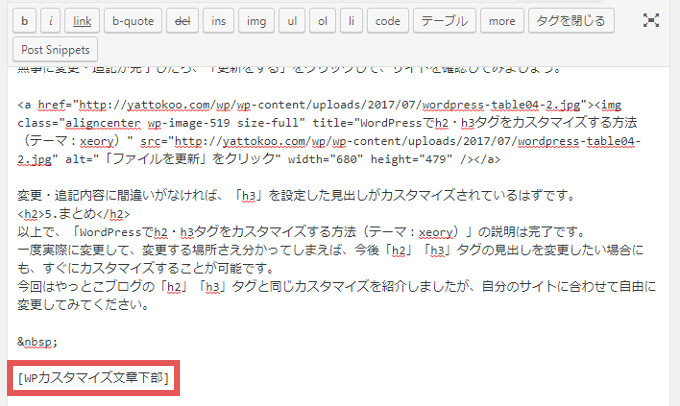
下図の赤枠部分のように、文章にショートコードが挿入されましたね。
これだけだと不安ですので、実際に記事を保存して確認してみましょう。下図はやっとこブログの場合の文章です。
このようにちゃんと登録したはずの文章が表示されていれば成功です。
4.まとめ
以上が「定型文挿入プラグインPost Snippetsの使用方法」です。
やっとこブログでも、「Post Snippets」をインストールすることで、作業時間約10分の1で、今まで行ってきた変更作業と同じ変更作業が可能になりました。
知っていると知らないでは作業の効率がかなり変わってくると思いますので、ぜひインストールして使ってみてください。
その他のWordPressカスタマイズは、
【hタグ】 【ヘッダー・メニュー】- WordPressでヘッダーとメニューに背景色を付ける方法(テーマ:Xeory)
- WordPressでヘッダーにキャラクター画像を挿入する方法(テーマ:Xeory)
- WordPressでヘッダーに背景画像を設定する方法(テーマ:Xeory)
- WordPressでヘッダーの高さをカスタマイズする方法(テーマ:Xeory)
- WordPressでメニューの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでカテゴリー階層表示のカスタマイズ方法(テーマ:Xeory)
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- WordPressでサイドバーのタイトルをカスタマイズする方法(テーマ:xeory)
- WordPressブログでコードを強調表示するプラグイン「SyntaxHighlighter Evolved」
- 写真のExif情報・位置情報を削除する方法(PC/iPhone/WordPress)
- Table of Contents Plus(toc)で目次を設定する方法
- WordPressで投稿に表を挿入する2種類の方法(テーマ:Xeory)
- 会話風プラグイン「Speech bubble」のインストール・設定方法
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- ブログに定型文挿入するプラグインPost Snippetsの使用方法
- 使えるWordPressプラグイン7選【実際ブログで使用中】
- WordPressでトップに戻るボタンをカスタマイズする方法(テーマ:Xeory)
- WordPressでリストの表示位置を変更する方法
- WordPressでリストの背景に色を付ける方法
- WordPressで引用デザインをカスタマイズする方法(テーマ:Xeory)
- WordPressで行間と改行幅をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンサイズをカスタマイズする方法(テーマ:Xeory)
- WordPressで表をカスタマイズする方法(テーマ:Xeory)
上記の記事を参考にしてください。