WordPressでは「テーマ」をインストール使用することで、サイトのデザインを変更することが可能です。トップページに画像を大きく表示したテーマやシンプルなデザインのテーマ、パララックス効果を利用したテーマなど様々なテーマがあります。
そんな中で今回はシンプルなデザインで人気の高いWordPressのテーマ「Xeory」で、ヘッダー部分に画像を設定する方法をご紹介します。
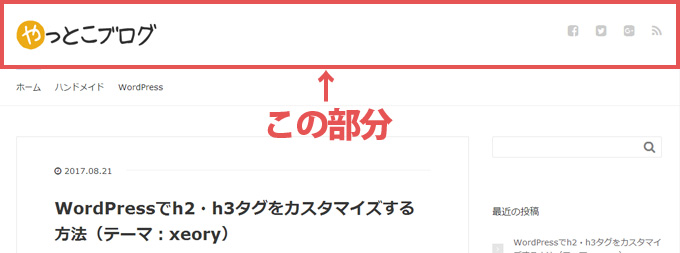
ちなみにヘッダーの範囲は使用する「テーマ」で変わってしまいますが、今回の「Xeory」は下記の赤枠で囲ってある部分がヘッダーになります。
この部分に任意の画像を設定する方法をご紹介します。
1.WordPressにログイン
WordPressにログインします。WordPressへのログインは「WordPressをインストールした場所」で多少変わります。ドメイン直下のフォルダにインストールした場合は、「http://サイトURL/wp-login.php」、wpという名前のフォルダにインストールした場合は「http://サイトURL/wp/wp-login.php」になります。
フォルダの名前によりますが、ほとんどの場合は、
- http://サイトURL/wp-login.php
- http://サイトURL/wp/wp-login.php
上記のどちらかでログイン画面に移行できるはずです。下記のログイン画面が表示されたら、WordPressをインストールした時に設定した「ユーザー名」「パスワード」を入力して、WordPressにログインしましょう。
2.使用する画像の取り込み
WordPressにログインしたら、今回ヘッダー部分に使用する画像を管理画面からアップロードしましょう。画像のサイズは自由ですが、画像容量が大きい画像は表示される速度が遅くなるので控えましょう。
また、今回追記するCSSは初期設定で縦横に画像が繰り返し表示されるので、「始まりと終わりが繋がる画像」や「単調な正方形等を複数つなげた画像」などが良いと思います。
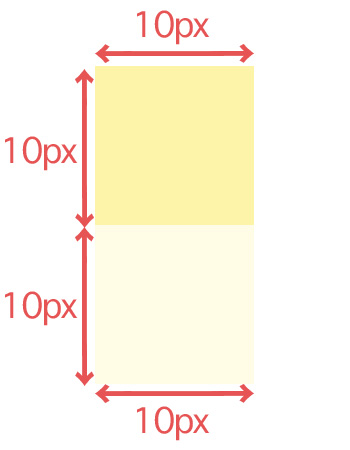
例えば、下図の様な「1辺が10pxの正方形」を色違いで縦に2つ並べた画像を、ヘッダーの背景画像に設定した場合は
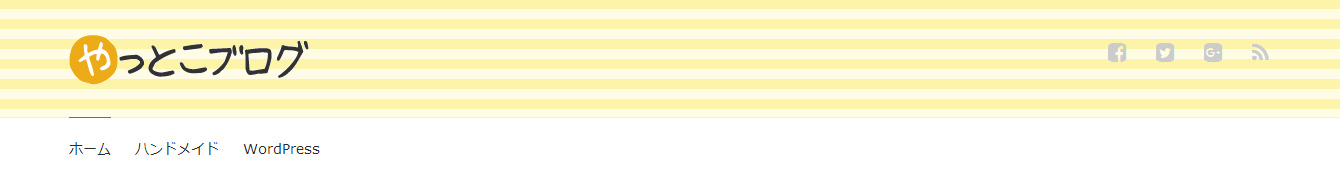
サイト上では下図のようにヘッダーに表示されます。
縦横に繰り返し表示されていますね。自分のサイトに合わせて、表示させたい画像を用意してみましょう。
2-1.メディアの新規追加
ヘッダーに使用する画像を用意したら、WordPressに画像を新規追加しましょう。WordPressトップページから「メディア → 新規追加」をクリックします。
2-2.使用する画像のアップロード
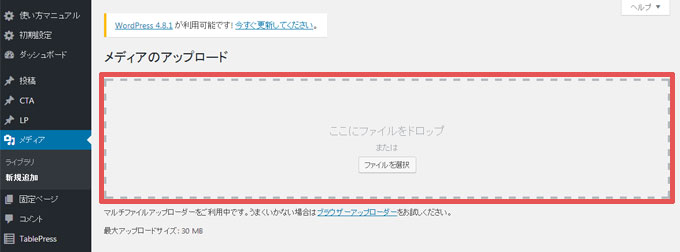
「新規追加」をクリックすると、下図の赤枠で囲ってある「アップロードするファイルをドロップまたはファイルを選択」が表示されるます。
赤枠で囲ってある部分に「ファイルをドロップ」してアップロードするか、「ファイルを選択」をクリックしてファイルを選択してアップロードするか、どちらでもよいので、今回ヘッダーに使用する画像をアップロードしましょう。
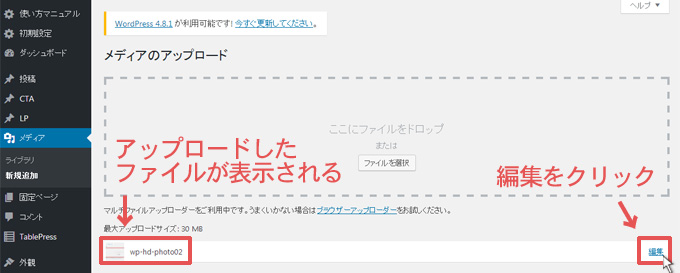
アップロードが完了したら、下図のように下側にアップロードしたファイルが表示されますので、その右にある「編集」をクリックしましょう。
2-3.URLのコピー
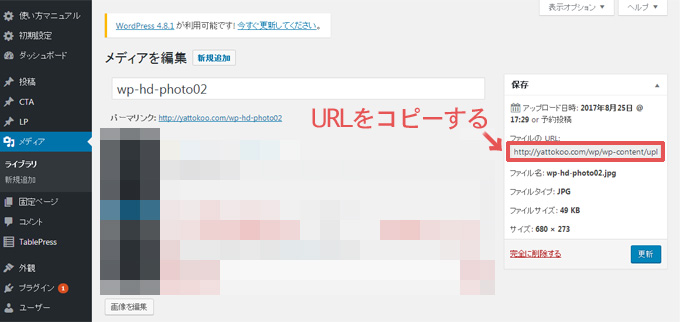
クリックすると下図の画面が表示されるので、赤枠で囲った部分のURLをメモしておくか、コピーしてメモ帳でもどこでも良いので張り付けておきましょう。この部分のURLを後で追記するCSSに使用します。
3.CSSのカスタマイズ
画像のアップロードが完了したら、次はヘッダーに画像を設定するために、該当箇所のCSSをカスタマイズしていきましょう。
追記するCSSは1行だけですので、場所さえ分かってしまえば簡単に完了します。
3-1.テーマの編集に移動
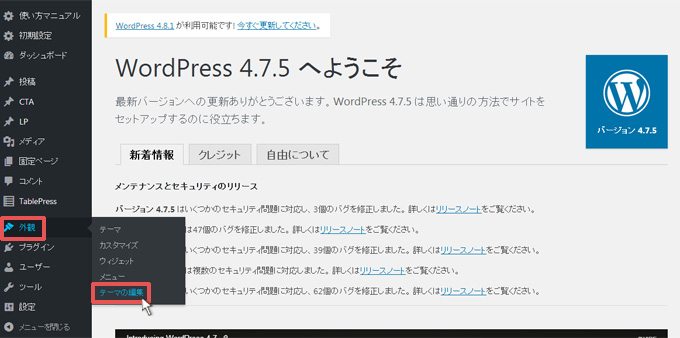
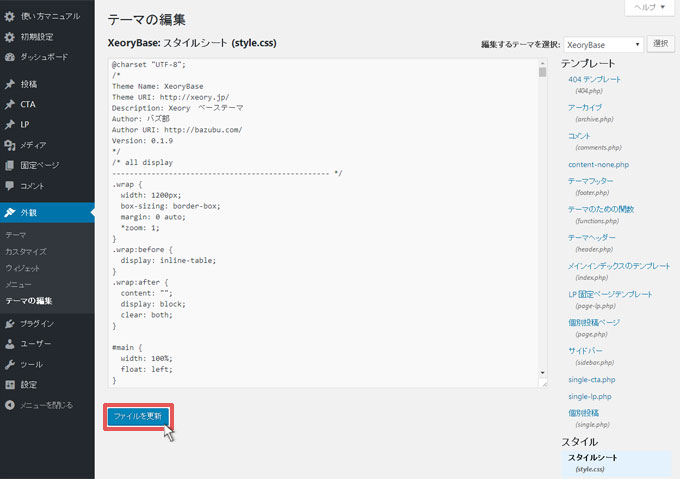
WordPressのトップページから「外観」をクリックして「テーマの編集」をクリックしましょう。
3-2.スタイルシート(style.css)をクリック
下図の右下の赤枠で囲っている「スタイルシート(style.css)」をクリックしましょう。
3-3.変更箇所の検索
「スタイルシート(style.css)」を選択したら、該当箇所のCSSを検索していきます。
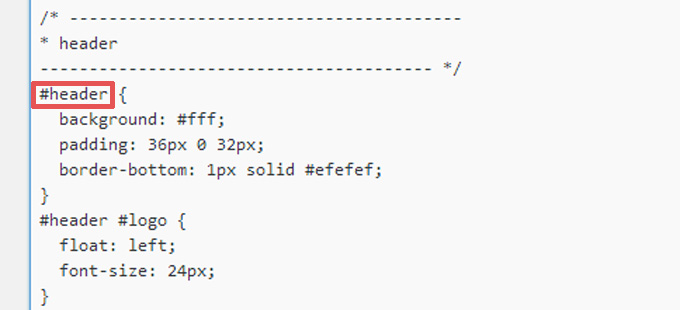
キーボードの「ctrlキー」を押しながら「Fキー」を押して、「#header」と検索します。下図の赤枠で囲ってある「#header」の部分が出てくるはずです。この部分のCSSに1行追加します。
3-4.CSSの追記
変更場所の「#header」を検索できたら、ヘッダーに画像を設定するためのCSSを追記していきます。
下記が初期の「#header」部分のCSSです。
#header {
background: #fff;
padding: 36px 0 32px;
border-bottom: 1px solid #efefef;
}
上記のCSSを下記のように1行追加します。
#header {
background: #fff;
padding: 36px 0 32px;
border-bottom: 1px solid #efefef;
background-image: url(○○○);
}
(○○○)の部分には、先程「2-3.URLのコピー」でコピーやメモをしておいたURLを張り付けましょう。
ちなみに今回追記したCSSは下記のCSSです。
- background-image : 背景画像を指定する
無事にCSSを追記したら、最後に下の「ファイルを更新」をクリックして、完了です。
実際にサイトを確認すると、追記したCSSやURLに間違いがなければ、設定した画像がヘッダー部分に反映されているはずです。
4.まとめ
以上でWordPressでヘッダーに画像を設定する方法の完了です。
今は無料の写真素材を取り扱っているサイトも多いので、自分のサイトに合った画像をダウンロードするのも良いですし、自分で画像を作成して「ボーダー」や「チェック」になるように設定するのも良いと思います。
自分のサイトに合わせて設定してみてください。
その他のWordPressカスタマイズは、
【hタグ】 【ヘッダー・メニュー】- WordPressでヘッダーとメニューに背景色を付ける方法(テーマ:Xeory)
- WordPressでヘッダーにキャラクター画像を挿入する方法(テーマ:Xeory)
- WordPressでヘッダーに背景画像を設定する方法(テーマ:Xeory)
- WordPressでヘッダーの高さをカスタマイズする方法(テーマ:Xeory)
- WordPressでメニューの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでカテゴリー階層表示のカスタマイズ方法(テーマ:Xeory)
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- WordPressでサイドバーのタイトルをカスタマイズする方法(テーマ:xeory)
- WordPressブログでコードを強調表示するプラグイン「SyntaxHighlighter Evolved」
- 写真のExif情報・位置情報を削除する方法(PC/iPhone/WordPress)
- Table of Contents Plus(toc)で目次を設定する方法
- WordPressで投稿に表を挿入する2種類の方法(テーマ:Xeory)
- 会話風プラグイン「Speech bubble」のインストール・設定方法
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- ブログに定型文挿入するプラグインPost Snippetsの使用方法
- 使えるWordPressプラグイン7選【実際ブログで使用中】
- WordPressでトップに戻るボタンをカスタマイズする方法(テーマ:Xeory)
- WordPressでリストの表示位置を変更する方法
- WordPressでリストの背景に色を付ける方法
- WordPressで引用デザインをカスタマイズする方法(テーマ:Xeory)
- WordPressで行間と改行幅をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンサイズをカスタマイズする方法(テーマ:Xeory)
- WordPressで表をカスタマイズする方法(テーマ:Xeory)
上記の記事を参考にしてください。