WordPressなどのブログであれば、下にスクロールしていくと自動で「topに戻るボタン」が表示されるはずです。この「topに戻るボタン」はカラーやサイズをカスタマイズすることが出来ます。
最初はグレーなどのシンプルなカラーで設定されていますが、自分のブログに合わせて変更したほうが見た目的にも良いのでオススメです。今回は、
- 外丸のカラー
- 外丸のサイズ
- 中矢印のカラー
- 中矢印のサイズ
上記4点のカスタマイズ方法をご紹介していきます。
1.トップに戻るボタンとは
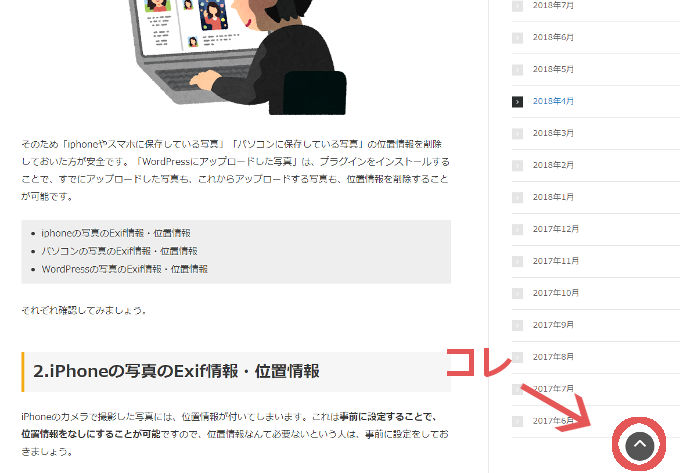
「トップに戻るボタン」ってどんなのだっけ?と思う方もいるかもしれません。よくブログやHPで下にスクロールしていると出てくる下図のようなボタンです。
ブログとか結構長くなったりすると、一番上まで戻るのにパソコンだとマウスホイールくるくるしたり、スマホだとスクロール何回もしたりと、結構面倒くさいですよね。
縦に長いブログの場合は、ページのトップまで戻るのが面倒くさくて、ユーザビリティの低下につながります。
そんな時にこのボタンがあれば、押すだけでページトップまで移動(見ているページの一番上)してくれる便利なやつです。WordPressのブログであれば、最初から設定されているはずです。
今回は下記の2パターンのやり方をご紹介します。
- cssを直接変更する
- コピペで変更する
「cssを直接変更するのは面倒くさい」という方は、コピペで変更をしてしまいましょう。順番に説明していきます。
2.cssを直接変更する方法
cssを直接変更する場合は、WordPressの設定画面で、もともと設定されてあるcssを検索して、追記・変更する必要があります。
少し難しそうですが、場所とやり方さえ分かってしまえば簡単なので、カスタマイズしていきましょう。
直接変更なんて面倒くさいという方は、3.コピペで変更するに飛んでそちらを参考にしてください。
2-1.カラーのカスタマイズ
まずはカラーのカスタマイズをしていきましょう。外側の丸と中の矢印の2色をカスタマイズしていきます。
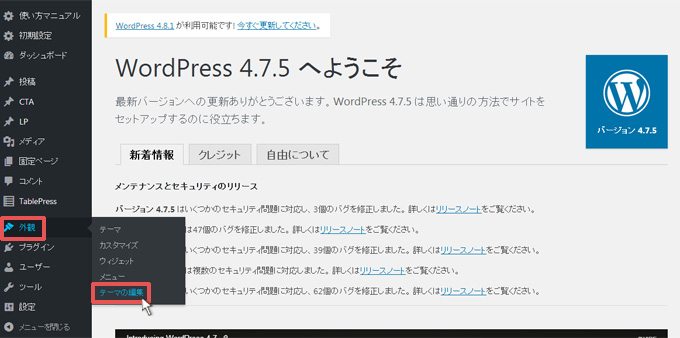
WordPressトップページから「外観 → テーマの編集」をクリックしましょう。
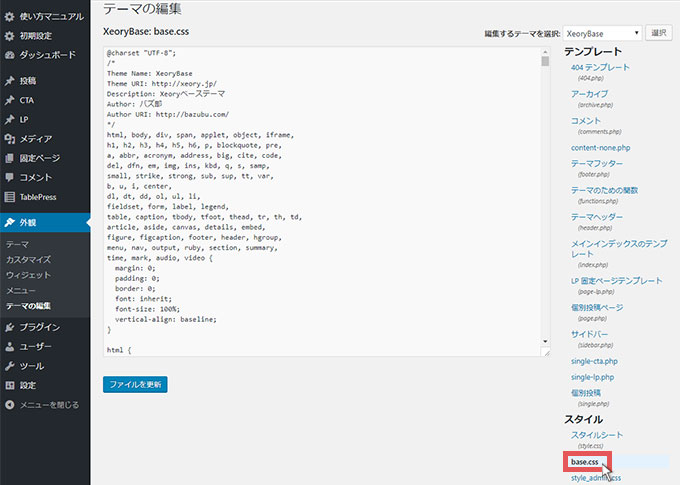
続いて「base.css」をクリックしましょう。
この「base.css」に記載されているcssを変更していきます。
外丸のカラー
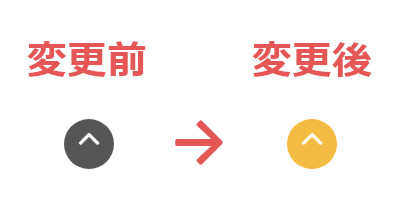
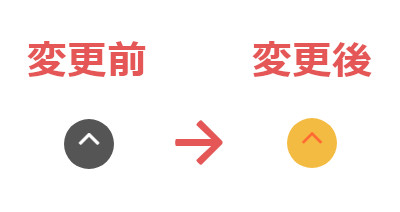
まずは外丸カラーをカスタマイズしていきましょう。カスタマイズは下図のようなイメージです。「TOPに戻るボタン」の外丸カラーのみ変更しています。
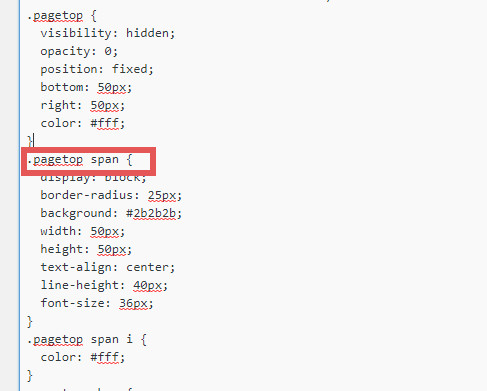
まずは外丸カラーを設定しているcssを検索します。キーボードの「Ctrlキー」を押しながら「Fキー」を押すと検索バーが表示されますので、そこに「pagetop span」と入力して検索してみましょう。
この「pagetop span」のcssの一部を変更していきましょう。「pagetop span」の初期cssは下記の通りとなります。
↓↓初期css↓↓
.pagetop span {
display: block;
border-radius: 25px;
background: #2b2b2b;
width: 50px;
height: 50px;
text-align: center;
line-height: 40px;
font-size: 36px;
}
このcssの中の「background: #2b2b2b;」のカラーコードを、好みの色のカラーコードに変更しましょう。
やっとこブログでは下記のようにカラーコードを「#f2ab13」に変更しました。
↓↓変更例css↓↓
.pagetop span {
display: block;
border-radius: 25px;
background: #f2ab13;
width: 50px;
height: 50px;
text-align: center;
line-height: 40px;
font-size: 36px;
}
これで「topに戻るボタン」の外側の丸のカラーが変わっているはずです。自分のブログを見て確認してみましょう。
中の矢印のカラー
次に「中の矢印のカラー」をカスタマイズします。下図のイメージです。変更例用に分かりやすい赤色に変更しています。
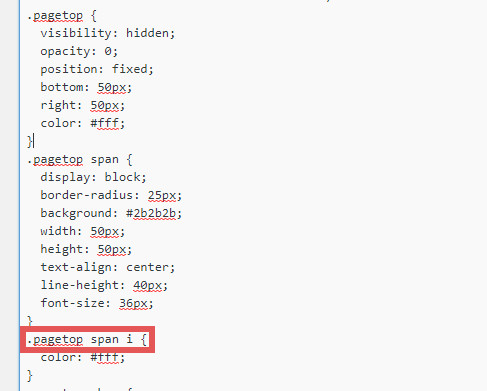
先ほどと同じように「base.css」で、キーボードの「Ctrlキー」を押しながら「Fキー」を押して検索バーを表示させます。そこに「pagetop span i」と入力して検索してみましょう。
先ほど外側の丸を変更したcssのすぐした部分にあります。この「pagetop span i」の初期cssは下記の通りとなります。
↓↓初期css↓↓
.pagetop span i {
color: #fff;
}
このcssの中の「color: #fff;」のカラーコードを、好みの色のカラーコードに変更しましょう。もちろんそのままでも大丈夫です。
↓↓変更例css↓↓
.pagetop span i {
color: #ff4500;
}
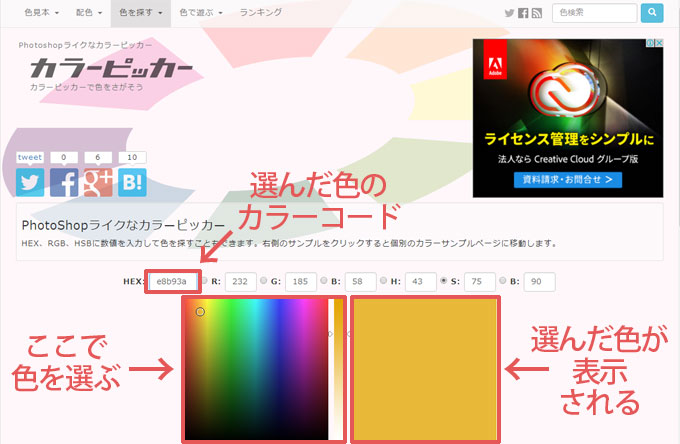
カラーコードが分からない方は、カラーピッカー等で好きな色のカラーコードを探してみてください。
2-2.サイズをカスタマイズ
サイズもカラーと同じ場所のcssを変更します。さきほどと同様に「base.css」で、キーボードの「Ctrlキー」を押しながら「Fキー」を押して検索バーを表示させて、「pagetop span」と入力して検索してみましょう。
カラーのカスタマイズと同じ場所ですね。この部分のcssを変更していきます。
外丸のサイズ
まずは外丸サイズをカスタマイズしていきましょう。サイズのカスタマイズは下図のイメージです。カラーは初期設定のままで、外丸サイズだけを大きくしています。
外丸サイズを設定している「pagetop span」の初期cssは下記の通りとなります。
↓↓初期css↓↓
.pagetop span {
display: block;
border-radius: 25px;
background: #2b2b2b;
width: 50px;
height: 50px;
text-align: center;
line-height: 40px;
font-size: 36px;
}
このcssの中の「width: 50px;」と「height: 50px;」の数字の部分を変更します。ただし他の箇所も変更しないとバランスが悪くなりますので、下記部分のcssを調整して、バランスよくカスタマイズしましょう。
- width(幅)
- height(高さ)
- border-radius(角丸の半径)
- line-height(行の高さ(矢印の位置))
たとえば「widthとheightを60px」に変更した場合は下記のcssとなります。
↓↓変更例css↓↓
.pagetop span {
display: block;
border-radius: 30px;
background: #2b2b2b;
width: 60px;
height: 60px;
text-align: center;
line-height: 50px;
font-size: 36px;
}
基本的に「boeder-radius」は「widthとheight」の半分の値で大丈夫だと思います。「line-height」は好みの位置に来るまで調整してみてください。
中の矢印のサイズ
中の矢印のサイズもカスタマイズしていきましょう。中の矢印カスタマイズは下図のイメージです。先ほど変更した外丸サイズのままで、中の矢印を大きく変更しています。
「pagetop span」の中のcssを変更していきます。「base.css」で、キーボードの「Ctrlキー」を押しながら「Fキー」を押して検索バーを表示させて、「pagetop span」と入力して検索してみましょう。
この「pagetop span」の初期cssは下記の通りとなります。
↓↓初期css↓↓
.pagetop span {
display: block;
border-radius: 25px;
background: #2b2b2b;
width: 50px;
height: 50px;
text-align: center;
line-height: 40px;
font-size: 36px;
}
この部分のcssの「font-size: 36px;」の部分の数字を変更します。好きなサイズに変更してみましょう。
例えば「font-size: 50px;」に変更した場合は下記のcssとなります。
↓↓変更例css↓↓
.pagetop span {
display: block;
border-radius: 25px;
background: #2b2b2b;
width: 50px;
height: 50px;
text-align: center;
line-height: 40px;
font-size: 50px;
}
あまり大きいとバランスがおかしくなりますので、外丸とのバランスを考えて数値を変更してみてください。
3.コピペで変更する
「直接cssを変更するなんてやってられない」という方は、コピペで済ましてしまいましょう。カスタマイズの追記cssにコピペするだけでリストの位置を変更することが可能です。
3-1.コピペする場所
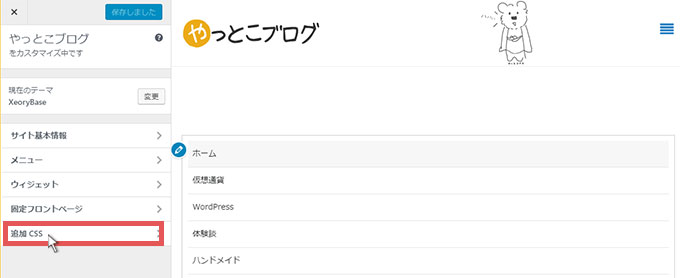
まずはコピペする場所に移動しましょう。WordPressトップページから「外観 → カスタマイズ」を選択します。
下図の画面が出たら「追記css」をクリックしましょう。
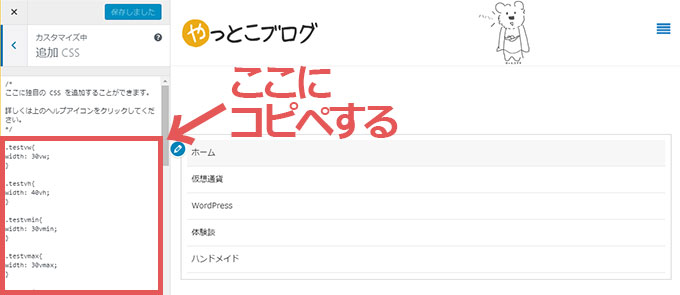
下図の赤枠部分にコピペすればOKです。
3-2.コピペするcss
早速cssをコピペしていきましょう。今回のコピペ用の「TOPに戻るボタン」のカスタマイズは下図のイメージです。
右側に自分のサイトが表示されていますが、コピペすると右側のデザインがリアルタイムで変更されます。今回はトップに戻るボタンのカスタマイズなので、納得のいくデザインになったら、上の「保存して公開」をクリックすればOKです。
コピペするcssは下記の通りです。
↓↓コピペ用css↓↓
.pagetop span {
border-radius: 30px;
background: #f2ab13;
width: 60px;
height: 60px;
line-height: 50px;
font-size: 40px;
}
変更した内容は下記の部分です。
- border-radius[外丸の半径(25px → 30px)]
- background[外丸のカラー(#2b2b2b → #f2ab13)]
- widthとheight[外丸のサイズ(50px → 60px)]
- line-height[行の高さ(40px → 50px)]
- font-size[矢印のサイズ(36px → 40px)]
これでリストの表示位置が変更されているはずです。こまかい部分は自分のブログに合わせて変更してみてください。
4.まとめ
以上が「WordPressでトップに戻るボタンをカスタマイズする方法」です。
こまかい部分ですが、初期設定のグレーのままよりブログの雰囲気は良くなります。色やサイズを変更することは簡単なので、ぜひトップに戻るボタンをカスタマイズしてみてください。
その他のWordPressカスタマイズは、
【hタグ】 【ヘッダー・メニュー】- WordPressでヘッダーとメニューに背景色を付ける方法(テーマ:Xeory)
- WordPressでヘッダーにキャラクター画像を挿入する方法(テーマ:Xeory)
- WordPressでヘッダーに背景画像を設定する方法(テーマ:Xeory)
- WordPressでヘッダーの高さをカスタマイズする方法(テーマ:Xeory)
- WordPressでメニューの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでカテゴリー階層表示のカスタマイズ方法(テーマ:Xeory)
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- WordPressでサイドバーのタイトルをカスタマイズする方法(テーマ:xeory)
- WordPressブログでコードを強調表示するプラグイン「SyntaxHighlighter Evolved」
- 写真のExif情報・位置情報を削除する方法(PC/iPhone/WordPress)
- Table of Contents Plus(toc)で目次を設定する方法
- WordPressで投稿に表を挿入する2種類の方法(テーマ:Xeory)
- 会話風プラグイン「Speech bubble」のインストール・設定方法
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- ブログに定型文挿入するプラグインPost Snippetsの使用方法
- 使えるWordPressプラグイン7選【実際ブログで使用中】
- WordPressでトップに戻るボタンをカスタマイズする方法(テーマ:Xeory)
- WordPressでリストの表示位置を変更する方法
- WordPressでリストの背景に色を付ける方法
- WordPressで引用デザインをカスタマイズする方法(テーマ:Xeory)
- WordPressで行間と改行幅をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンサイズをカスタマイズする方法(テーマ:Xeory)
- WordPressで表をカスタマイズする方法(テーマ:Xeory)
上記の記事を参考にしてください。