
WordPressでブログを書いている多くの人は、初期段階ではトップページのURL末尾が「/wp」になっているのではないでしょうか?今回は「/wp」を削除して、WordPressのURLを変更する方法をご紹介します。
やっとこブログの場合も当初は「http://yattokoo.com/wp」となっていました。でもせっかくなら「/wp」部分を消して「http://yattokoo.com」としてスッキリしたいですよね。
今回の作業はWordPressのデータを変更するので、事前にバックアップをとってから、慎重に、自己責任で行ないましょう。
1.WordPressの設定画面に移動する
WordPressにログインして、左のメニューから「設定 → 一般」とクリックします。

2.サイトアドレス(URL)を変更する
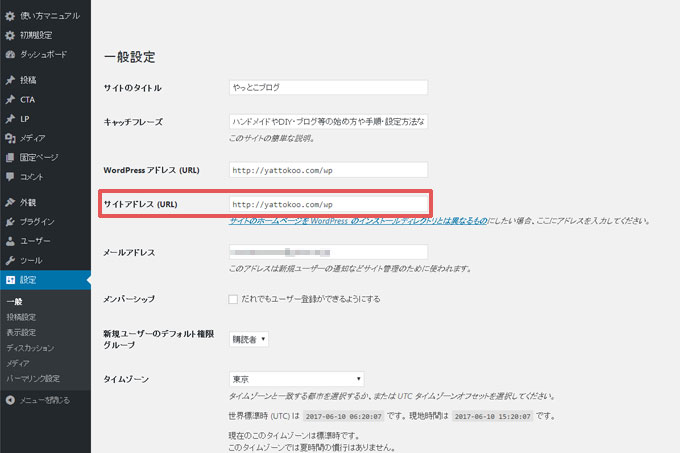
次に下図の赤枠で囲ってある「サイトアドレス (URL)」部分のURLを変更します。

やっとこブログの場合は「http://yattokoo.com/wp」となっているので「/wp」を削除して、「http://yattokoo.com」に変更しました。自分のブログに合わせて変更してください。
あくまで削除するのはサイトアドレス (URL)です。間違えて上のWordPress アドレス (URL)も変更してしまうと 下図のように「404エラー」が出てしまいます。

この状態になると、WordPressにログインもできなくなり、サイトにもアクセスできなくなります。直すのに一苦労掛かりますので注意しましょう。
この状態になってしまった場合は「WordPressの設定画面でURLを変更してアクセス不能になった場合の直し方:エックスサーバー編」の記事に直し方を説明していますので、確認しながら元の状態にもどしましょう。
3.変更を保存をクリック
「サイトアドレス (URL)」の変更が完了したら、「変更を保存」をクリックしましょう。
これでワードプレス側の設定は完了です。

4.FTPクライアントソフトを起動する
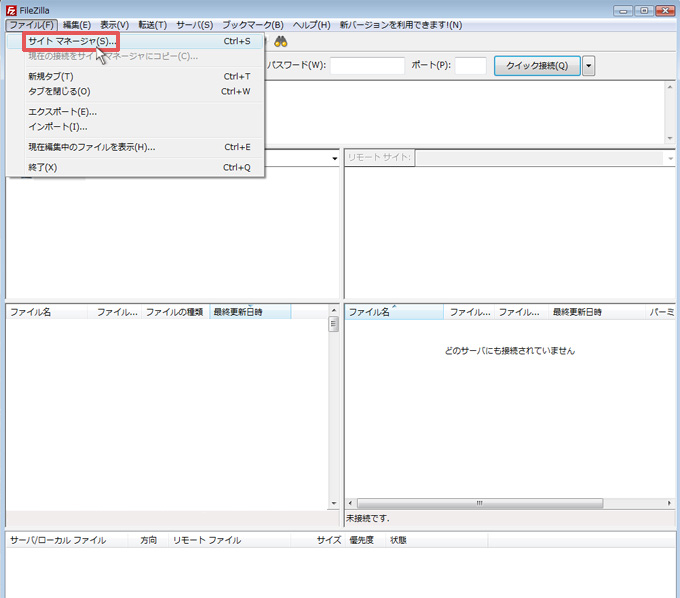
続いて、FTPクライアントソフト(今回は「FileZilla」というフリーソフトを使用しています)を起動して、左上の「ファイル → サイトマネージャー」の順にクリックして、今回URLを変更するブログサイトに接続しましょう。

5.ファイルをダウンロードする
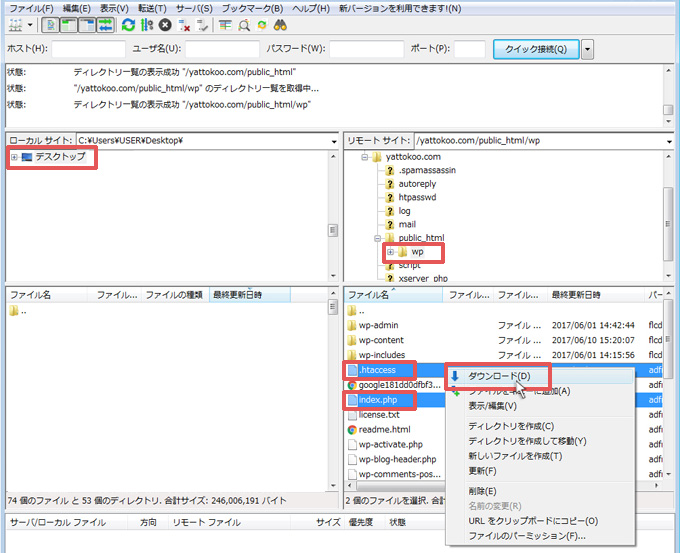
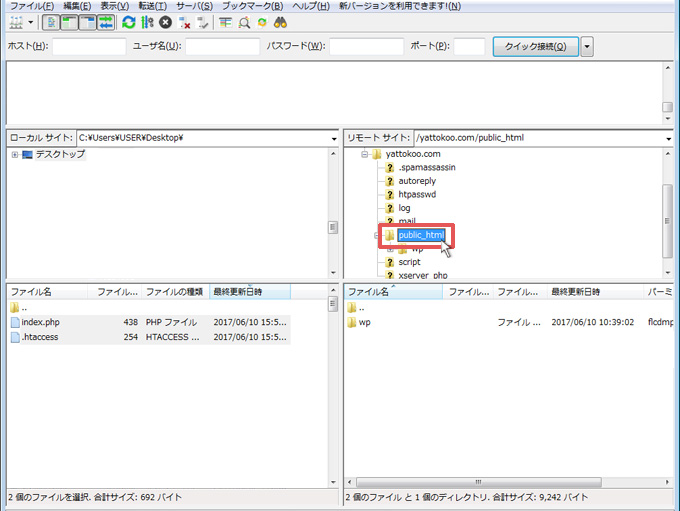
接続が完了したら、右側の赤枠で囲ってある「wp」フォルダをクリックして、下側に表示される「index.php」と「.htaccess」ファイルをダウンロードします。

やっとこブログの場合は、右側のリモートサイト部分を「yattokoo.com → public_html → wp」の順にクリックする感じです。「wp」をクリックすると、その下側に「wp」の中に入っているフォルダとファイルが表示されます。
表示されたフォルダとファイルの中から、「index.php」と「.htaccess」をダウンロードします。
キーボードのctrlキーを押しながらクリックすると同時に複数のファイルが選択可能なので、ctrlキーを押しながら「index.php」と「.htaccess」を選択して右クリックしてから、ダウンロードを選択しましょう。
今回は分かりやすい様に左の赤枠のように、「デスクトップ」にダウンロードしています。「デスクトップ」以外でも、自分のパソコンの分かりやすい場所があれば、そこに保存しても大丈夫です。
6.ダウンロードしたファイルの変更
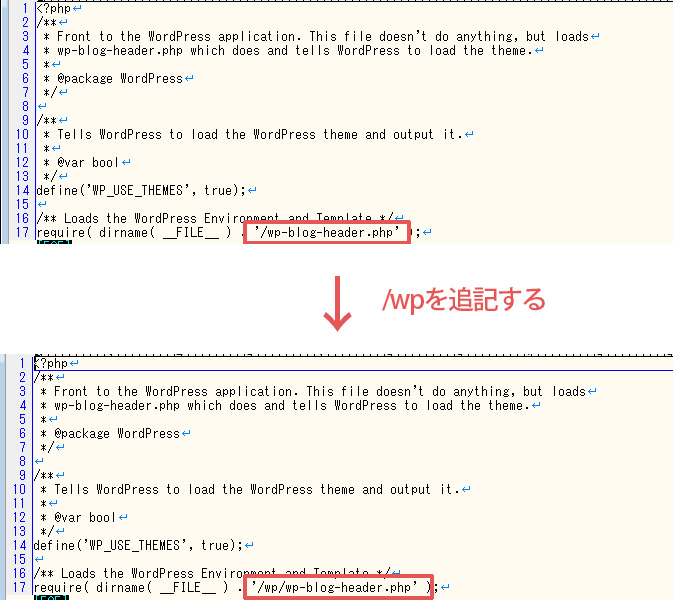
続いて、テキストエディタで「index.php」を開いて、下図の赤枠で囲ってある部分の「/wp-blog-header.php」の頭に「/wp」を追記して「/wp/wp-blog-header.php」に変更しましょう。 変更が完了したら上書き保存しましょう。

7.ファイルのアップロード
変更した「index.php」と、ダウンロードした「.htaccess」ファイルを、先程の「wp」のひとつ上の階層にアップロードします。やっとこブログで使用しているエックスサーバー![]() の場合は「public_html」になりますので、「public_html」をクリックします。
の場合は「public_html」になりますので、「public_html」をクリックします。
サーバーによっては名前が違うので、自分の使用しているレンタルサーバーに合わせて選択しましょう。

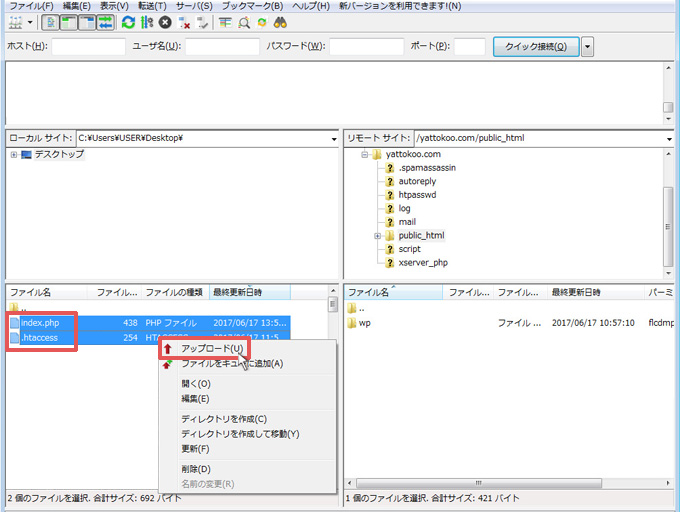
先ほど変更して、デスクトップに保存してある「index.php」と「.htaccess」を、「public_html」フォルダ内にアップロードします。左側から「index.php」と「.htaccess」を選択して、右クリックしてからアップロードをクリックしましょう。

「public_html」の中に、サーバー側が用意したサンプルページの「index.html」がある場合は、右クリックから削除選択して削除しましょう。これは新規にHPがアップロードされるまでに「このウェブスペースへは、まだホームページがアップロードされていません。」等が記載されている仮のページです。
このファイルが残ったままだと、せっかく設定をしてもこの仮のページが表示されてしまい、URLを変更したブログは表示されないので注意しましょう。
また、やっとこブログで今回の設定を行なっている時に、最後のアップロードの段階で「index.php」のみをアップロードして、「.htaccess」をアップロードし忘れてしまうと、トップページ以外が「404エラー」になってしまいました。忘れずに「index.php」と「.htaccess」の両方をアップロードしましょう。
8.サイトにアクセスして確認
アップロードが完了したら、ワードプレスの管理画面にアクセスしましょう。左上の赤枠で囲ってある部分から「サイトを表示」をクリックして、変更したURLでブログトップページが表示されていれば、URL変更の設定は完了です。

9.まとめ
以上で、WordPressのURLを変更して/wpを消す方法は完了です。元々あった「wp」フォルダの中の「index.php」と「.htaccess」をどうするか疑問かもしれませんが、やっとこブログの場合は「index.php」は消さずに残しています。一度削除してみたのですが、トップページ以外のページがエラーになってしまい見れなくなってしまいました。
「wp」フォルダの中の「.htaccess」は削除しています。「.htaccess」の適用範囲は、
.htaccessに記述された設定情報は、.htaccess自体が設置されたディレクトリと、その下位階層に位置したサブディレクトリに対して有効となる。
となっています。つまり「.htaccess」を置いた階層のフォルダ、およびそれより下の階層のフォルダ、に適用されるものです。一番上の階層である「public_html」に「.htaccess」を入れたので、サイト全体に有効になっているはずなので、元々の「wp」フォルダに入ってあった「.htaccess」は削除しても問題ないかな、と思い削除しました。
削除せずそのままにしていてもブログは問題なく動きましたので、良く分からない場合は、そのままにしておいても良いと思います。
その他のWordPressカスタマイズは、
【hタグ】 【ヘッダー・メニュー】- WordPressでヘッダーとメニューに背景色を付ける方法(テーマ:Xeory)
- WordPressでヘッダーにキャラクター画像を挿入する方法(テーマ:Xeory)
- WordPressでヘッダーに背景画像を設定する方法(テーマ:Xeory)
- WordPressでヘッダーの高さをカスタマイズする方法(テーマ:Xeory)
- WordPressでメニューの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでカテゴリー階層表示のカスタマイズ方法(テーマ:Xeory)
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- WordPressでサイドバーのタイトルをカスタマイズする方法(テーマ:xeory)
- WordPressブログでコードを強調表示するプラグイン「SyntaxHighlighter Evolved」
- 写真のExif情報・位置情報を削除する方法(PC/iPhone/WordPress)
- Table of Contents Plus(toc)で目次を設定する方法
- WordPressで投稿に表を挿入する2種類の方法(テーマ:Xeory)
- 会話風プラグイン「Speech bubble」のインストール・設定方法
- 最近の投稿を誰でも簡単に画像付き表示に変更する方法
- ブログに定型文挿入するプラグインPost Snippetsの使用方法
- 使えるWordPressプラグイン7選【実際ブログで使用中】
- WordPressでトップに戻るボタンをカスタマイズする方法(テーマ:Xeory)
- WordPressでリストの表示位置を変更する方法
- WordPressでリストの背景に色を付ける方法
- WordPressで引用デザインをカスタマイズする方法(テーマ:Xeory)
- WordPressで行間と改行幅をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンの色をカスタマイズする方法(テーマ:Xeory)
- WordPressでSNSアイコンサイズをカスタマイズする方法(テーマ:Xeory)
- WordPressで表をカスタマイズする方法(テーマ:Xeory)
上記の記事を参考にしてください。





こんにちは。
先日お伺いした件ですが、.htaccessの書き込み権限を一旦許可することで直りました。
https://turbofuture.com/internet/wordpress-not-found-error-fix
お騒がせしてすみませんでした。
コメントありがとうございます。
今回の記事がお役に立ててよかったです。
.htaccessの書き込み権限が原因だったんですね。無事固定ページも見れるようになったようですので、安心しました。
はじめまして。新米ブロガーのミカコと申します。
wordpressを最近インストールして、悪戦苦闘しています。
wpを消す記事とても参考になりました!
もしおわかりになれば教えていただきたく、コメントいたします。(藁にもすがる思い)
やっとこブログさんの手順通りにwpは無事消せて、トップページは見れたのですが、固定ページだけが、見れなくなってしまいました。英文で、Fatalエラーというものが表示されてしまい、public_html/wp/index.php on line 17 というところを指摘してきているので、まさに/wpを入れた行がおかしいという意味でしょうか。
シングルクォーテーションなども確認し、
require( dirname( __FILE__ ) . ‘/wp/wp-blog-header.php’ );
と入れ直してみたのですがどうにも治らず、悩みすぎてハゲそうです。
どうか、ご教授いただけたら…と思いまして…厚かましくすみません。いろいろ調べたのですが、もうほかにどうしていいのかわからないのです(泣)
たびたびすみません(汗)上記のコメントを打つ時に、エラーメッセージをじろじろ見ていたら、wpフォルダの中のindex.phpの17行目も書き換えてしまったのかも?!と気づいて、wpを一個消したところ、もとに戻りました!
お、お、お騒がせして申し訳ありません〜〜〜!!
もっと勉強したいと思います。すみませんでした。
はじめまして。
コメントありがとうございます。
エラーになると凄く焦りますよね。原因が分かると結構単純だったりするんですが、無事に直って良かったです。
ぜひまたよろしくお願いします。
本当に素人です。「テキストエディタで「index.php」を開いて」の方法が分からず、Googleでphpファイルのテキストエディタでの開き方を調べたのですが、エディタをダウンロードしてインストールしてもその後どうすればいいのか分からず先に進めません(まだ開けません)。
私のような素人のためにも「テキストエディタで「index.php」を開いて」の方法を詳しくお知らせいただけないでしょうか?
よろしくお願いいたします。
追記: 申し訳ありません。さらに調べて何とかテキストエディタで index.php ファイルを開けましたので、ご回答いただかなくて結構となりました。
上記の手順に従って 「public_html/wp」から 「.htaccess」 と 「index.php」 をダウンロードし、テキストエディタで 「index.php」 に 「/wp」 を加えて 「/wp/wp-blog-header.php」 に変え、ファイルを保存して 「.htaccess」 と共に「public_html」内にアップロードしたのですが、WordPressの管理画面で「サイトを表示」をクリックすると「このウェブスペースへは、まだホームページがアップロードされていません。」になってしまいます。
「public_html」の中にはサーバー側が用意したサンプルページの「index.html」だけでなく「.htaccess」も最初からありましたので、これが原因かと思って削除してみたのですが、問題は解決しませんでした(この最初から「public_html」に含まれていた「.htaccess」は削除していいのでしょうか?← 一応削除前にバックアップしました。)
念のため現在の画面ショットはこちらです。
https://imgur.com/FpwKsxd
https://imgur.com/b5XIdzx
なお、WordPressのURLを変更して/wpを消す方法について他のサイトもいくつか見たのですが、「index.php」 だけをダウンロード→編集→アップロードして 「.htaccess」 については何も記載がないサイトもあるのですが、本当にこの 「.htaccess」 を「public_html/wp」からダウンロードして何も手を加えずに「public_html」にアップロードする必要はあるのでしょうか?
いずれにしても、サイトが表示できなくなってしまったので困っています。なお、関係ないと思いますが、私の場合はWordPressのURLは「www.」を付けて「http://www.{ドメイン名}/wp」でインストールしました。
よろしくお願いいたします。
コメントありがとうございます。
テキストエディタ無事に開けて良かったです。もう少し詳しく記載するよう気を付けます。
「public_html」の中にあった「.htaccess」と
「public_html/wp」の中にあった「.htaccess」の
内容が一緒であれば、消さずにそのままでも大丈夫です。
私がやった時には「public_html」の中に「.htaccess」がなかったので、「public_html」の中にアップロードしないとトップページ以外がエラーとなってしまいました。
WordPress側の設定で「サイトアドレス (URL)」部分のURLは変更していますでしょうか?
写真で見ると「.htaccess」のファイル名のドットのぶぶん「.」が抜けていませんか?抜けていて「htaccess」になっている場合は「.htaccess」に訂正して再度アップロードしてください。
あと念のためキャッシュを一度削除するかスーパーリロード(windowsであれば「ctrl+F5キー」)をしてHP表示されるか確認してみてください。
「public_html」の中の「default_page.png」も削除して大丈夫です。
はい、WordPress側の設定で「サイトアドレス (URL)」部分のURLは変更しています。
https://imgur.com/0d0b5Wy
「.htaccess」はエックスサーバーのインフォパネルのファイルマネージャからダウンロードしたのですが、ダウンロードしたと同時にドットが勝手に抜けてしまうようです。
https://imgur.com/eWP5H3u
そしてドットを足そうとするとエラーが出てしまいます。
https://imgur.com/EElzksG
(Windowsのテーマをクラシックモードにしているだけで、OS自体はWindows 7です。)
インフォパネルのファイルマネージャ上でファイル名を変更できることに気づいたため変更してドットを足してみましたが、それだけでは改善されませんでした。
ただ、スーパーリロード(ctrl+F5キー)をしてみたところ、無事にサイトが表示できるようになりました!
早速試していただいてありがとうございます。
気づいてしまえば単純なことなのですが、なかなか気づくまでが大変なんですよね。
無事解決してよかったです。
コメント欄にもいらっしゃいますが、私も新米です。
この記事のおかげで余分なものを消すことができました。
ありがとうございます。
コメントありがとうございます。
私も全然新米ですよ。自分のミスでWordPressの/wpを消してしまってからの記事ですので。
これからもお互いがんばりましょう。
わかりやすい!
コメントありがとうございます。
少しでも参考にしていただけると、うれしいです。
はじめまして、今ワードプレスで新たにホームページを作成している者です。
今はドメイン/wpの状態なのですが、wpを消してドメインだけのアドレスに変更した場合、元のドメインだけのホームページとアドレスが重複するかと思うのですが、不具合など出る可能性はどんなものが挙げられますか?ドメインだけのホームページは古いので後々閉鎖しようと考えてます。素人でどうやるかまだわかっていません。重複したら、新たに作ってるワードプレスのホームページが表示されるだけでしょうか?
よろしくお願いします。
コメントありがとうございます。
やっとこブログの場合は、昔の「wp」が付いたホームページは表示されなくなりました。
「wp」付きのホームページのURLを入力しても、「wp」なしのホームページが表示されるので特に問題はないと思いますが、事前にバックアップをとってから、慎重に、自己責任でお願いします。
やっとこ様へ。
こんにちは。はじめまして。Kazuと申します。よろしくお願い致します。
1> Site URLから/WPを取りました。
2> WPフォルダから「index.php」「.htaccess」をDesktopにアップし、
「index.php」の/wpを追記し、「public_html」のフォルダに両ファイルを保存しました。
3> その後自分が作った/wp無しのページにいこうとしたところ、下記のエラーが出ました。
———————-
Index of /
Name Last modified Size Description
directory cgi-bin 11-May-2019 09:17 –
directory wp 25-May-2019 04:39 –
——
4>そこで「.htaccess」のフォルダの中の
# BEGIN WordPress
RewriteEngine On
RewriteBase /wp/
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /wp/index.php [L]
上記から/wpを取り、再度「public_html」のフォルダに両ファイルを保存しました。
しかし、3>と同じエラーが出てしまいました。そこで現状はまっております。
この先、どのようにすれば解決出来るかお時間があります時にアドバイスを頂けましたら非常に助かります。お手数ですが、よろしくお願い致します。
こんにちは。コメントありがとうございます。
そのエラーはファイルが存在しない時に出るエラーのようなので、もう一度「アップロード先があっているか」「追記した内容があっているか(全角になったり、場所を間違えていないか)」「ファイル名は間違えていないか(大文字になっていないか、.(ドット)が抜けたりしていないか」を確認してみてください。
やっとこ様へ
お忙しい中、アドバイスどうも有難うございます。確認してみます。
引き続きよろしくお願い致します。
Kazu
この記事を参考に/wpを削除出来ました!
本当に助かりました。ありがとうございます
1つ質問なのですが、URL 変更前に既にインデックスされている記事に対しては301リダイレクトで対応で大丈夫でしょうか?
というのも検索結果から自分のブログへ飛ぶとエラーになるので…
おそらく検索結果に表示されている記事のURL が/wpが付いているからだと思うのです。
もしお分りでしたらご回答お願いします
コメントありがとうございます。
無事にWordPressのURLの/wpを削除できてよかったです。
最近忙しくて返信送れて申し訳ありません。
/wpがついているURLでも、問題なく表示されるはずです。やっとこブログの記事のURLでも「https://yattokoo.com/wp/○○○」のように/wp付きで入力しても問題なく表示されます。
「.htaccess」をちゃんとアップロードしなかった場合や記述が間違えている場合は、「404エラー」が出てしまいました。その辺は間違いないでしょうか?
わかりやすい解説ありがとうございます!
無事/wpは消えたのですが、新規投稿や編集をしようとしてもずっと読み込み中になりいくら待っても投稿できません…
いろいろ試行錯誤してみたのですがもし原因をご存じでしたらご回答お願いいたします!
コメントありがとうございます。同じ状況になったこと無いのでハッキリとは分からないのですが、
・有効にしているプラグインを一度無効にしてみる
・キャッシュを削除してみる
・テーマを変更してみる
あたりを試してみて動いたりしないでしょうか。一度試してみてください。
この作業をしたらワードプレスのトップページが表示されなくなりました、、
もともとSafariではトップページが表示されなかったのですが、クロームでも固定ページしか見れなくなってしまい。
index.phpをアトムとかじゃなくmacのデフォルトのテキストエディタで開いたからなのか、それとも間違えて2階層上にアップデートして放置したからなのか、、そのあと正しい階層にアップデートはしました。何かヒントがありましたら教えていただけるとありがたいです
すみません、wpのホームページ設定に表示したいページを設定したらChromeの方は解決しました!
ただ、最初からSafariでトップページのみ表示されてなかったのは治らず、何かお分かりでしたら教えて頂けるとありがたいです。
コメントありがとうございます。
無事にChromeで表示されるようになってよかったです。Safariの方はiPhoneで見ていますか?一度iPhoneのキャッシュ全部消してから見ても表示が直らないでしょうか?
私自身Chromeで表示されてSafariで表示されない症状を体験したことがないので、たいしたアドバイスできず申し訳ないです。
お忙しいところ、ご丁寧に返信ありがとうございます! ワンプレス というテーマで、単純にテーマの設定ミスを直したら、Safariでも表示されました。お手数おかけしました!
おかげさまで無事wp/ が消えサイトも見れるようになりました!本当にありがとうございます。