CSSで指定できる長さの単位は数多くありますが、特に気にせず指定していませんか?
自分も当たり前のように「px」や[em」「%」を使用していましたが、「vw」や「vh」のように、状況によっては便利な単位があるようなので、色々と調べてみました。
1.単位の重要性
WordPressもそうですが、最近はスマホでの閲覧が増加していますので、「レスポンシブデザイン」になっています。この「レスポンシブデザイン」で単位は重要になってきます。
「レスポンシブデザイン」とはプラウザウィンドウの幅や高さによって、表示を変えることができる手法です。ユーザーがパソコンやタブレット、スマホ等どの環境でwebサイトを閲覧しても最適なデザイン環境を提供することが可能になります。
googleも
Google では、デザイン パターンとしてレスポンシブ デザインをおすすめします。
上記のように「レスポンシブデザイン」を推奨していますので、今後どんどん増えていくと思います。
例えば下記の写真を見てください。上の写真は「レスポンシブデザイン」で変動する様に「単位」を設定しています。下の写真は普通に「単位」を設定しています。
パソコンで見ている場合はブラウザウィンドウの幅を変えてみてください。上の写真は変動していますが、下の写真は同じ大きさのまま変動しないはずです。


スマホやタブレットで見ている場合は画面を横にすると画像が変動するはずです。
このように「単位」をうまく設定すると、ユーザーの環境に合わせて最適なデザインを提供することができます。それぞれの場所に合った単位を使用して、パソコンでもタブレットでもスマホでも「見た目の良い」サイトを目指しましょう。
ちなみに使用する単位は「相対単位」が良く使用されます。「絶対単位」はあまり使用しません。
2.単位の種類(大別)
単位の種類は大きく分けて「相対単位」と「絶対単位」の二つがあるようです。
この文字だけでは何が何だか良く分からないですよね。簡単に言ってしまえば、環境を「基準にする」か「基準にしない」かだと思います。
2-1.相対単位
「相対単位」は、「プラウザウィンドウの幅や高さ」「ディスプレイの解像度」「要素に設定したサイズ」などを基準にする単位ですので、「レスポンシブデザイン」にはもってこいの単位です。
ブラウザの表示領域や他の要素サイズとの関係で算出される相対的なサイズ指定です。 柔軟な設定が可能です。良く使用されます。
例えばブラウザの幅を狭めたら、それに連動して画像のサイズも変わったりします。
2-2.絶対単位
「絶対単位」は、「1cmは1cm」といった感じでこの単位自体が基準なイメージです。プラウザウィンドウの幅を変えても、高さを変えても、その環境を基準にしない単位です。なんだかあまり使い勝手は良くないですよね。
プラウザの表示領域等関係なく、物差しで測ったような単位でサイズ指定することが可能です。例えば「1cm」と指定すれば、実際に「1cm」で表示されるイメージです。あまり使用されません。
3.単位の種類(小別)
単位は「相対単位」と「絶対単位」に分かれますが、そこからさらに分かれて色々と種類があるので、細かく説明していきたいと思います。
3-1.em(相対単位)
「親要素のフォントサイズを基準」とした単位です。
例えば下記の様なコードがあった場合、
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>HTMLの基本的な書き方</title> </head> <body> <p>emの単位について</p> </body> </html>
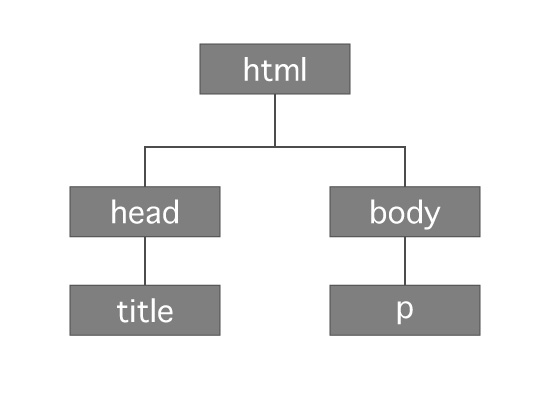
このコードのツリー構造は下図のようになります。
このツリー構造のひとつ上の階層にある要素が「親要素」になります。例えば<body>は<P>の親要素となります。
例 : <body>にフォントサイズ10pxを指定している場合
p{
font-size: 1.2em;
}
上記場合はp要素に12pxが適用されます。
p{
font-size: 0.8em;
}
上記場合はp要素に12pxが適用されます。
親要素に設定しているフォントサイズよりも、少し大きくしたい場合や小さくしたい場合に容易に設定することができます。
3-2.ex(相対単位)
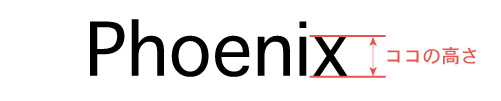
要素の「小文字のxの高さ」を基準とした単位です。正直あまり使用しない。というか使用したことないです。
3-3.ch(相対単位)
現在の「フォントの0の幅」を基準とした単位です。こちらも使用したことないですが、多分下図の様なイメージでしょうか。
3-4.rem(相対単位)
「ルート要素のフォントサイズ」を元に計算される単位です。「root」+「em」で「rem」です。
ルート要素とは、最上位(根元)に位置する要素(htmlタグ)のことです。
下記はHTMLの基本的な書き方ですが、
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>HTMLの基本的な書き方</title> </head> <body> <p>remの単位について</p> </body> </html>
DOCTYPE宣言の後にすぐ「html」タグが記載されていますね。DOCTYPE宣言は要素ではないので、「html」タグが最上位に位置する要素、つまりルート要素になります。
分かりやすくHTML文書を図で表すと下図のようになります。
「最上位」部分に「html」がありますね。つまりルート要素になります。
このルート要素の「html」にフォントサイズを設定している場合に、他の要素でremを使用すると、「html」で指定したフォントサイズを元に計算されます。
例 : htmlにフォントサイズ10pxを指定している場合
p{
font-size: 1.2rem;
}
上記場合はp要素に12pxが適用されます。
p{
font-size: 2.0rem;
}
上記の場合はp要素に20pxが適用されます。
3-5.px(相対単位)
利用者の「ディスプレイの解像度」によって表示される大きさが変わる単位です。ディスプレイは一見鮮やかですが、小さな点(1px)の集合体です。ディスプレイでも「1280×720」や「1920×1080」などピクセル数が違いますよね。
そうすると1画面に表示されるpx数も変わってくるため、1pxの長さも変わってきます。
なんとなくイメージは付くと思いますが、ひとつの例として、画像を加工してみました。下図は元となる画像を「1280×720」と「1920×1080」にサイズ変換をして、それぞれの画像の同じ箇所を拡大したものです。
拡大した部分の画像を見ると、小さな「1:1比率の四角形」の集まりだと分かります。「1280×720」と「1920×1080」では、「1:1比率の四角形」つまり「1px」の大きさが違いますよね。
px(ピクセル)は「相対単位」ですが、一人のユーザーがひとつのサイトを見る場合には、ディスプレイもひとつのことがほとんどですよね。
ちょっとスクロールして、他のディスプレイでその続きを確認して、他のページはまた他のディスプレイで確認して・・なんて人はいないと思いますので、1pxの長さはほぼ固定されている様なものです。そのため、絶対的な値を指定する場合にはpx(ピクセル)がよく使用されます。
ちなみに、よく一眼レフカメラで「1800万画素」や「2400万画素」など記載されているのを見たことがあると思いますが、これも同じことです。「px(ピクセル)」の日本語表記が「画素」なので、一眼レフカメラで撮った写真も、小さな点(1px)の集合体となります。
3-6.%(相対単位)
%(パーセント)は「親要素を基準」とした割合の単位です。
下記はHTMLの基本的な書き方ですが、
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>HTMLの基本的な書き方</title> </head> <body> <p>%の単位について</p> </body> </html>
このコードのツリー構造は下図のようになります。
このツリー構造のひとつ上の階層にある要素が「親要素」になりますので、<body>は<p>の親要素となります。
例えば<body>でフォントサイズを20pxに指定している場合に、
p{
font-size: 80%;
}
上記のように<p>のフォントサイズを80%に指定すると、<p>のフォントサイズは「16px」となります。
3-7.vw(相対単位)
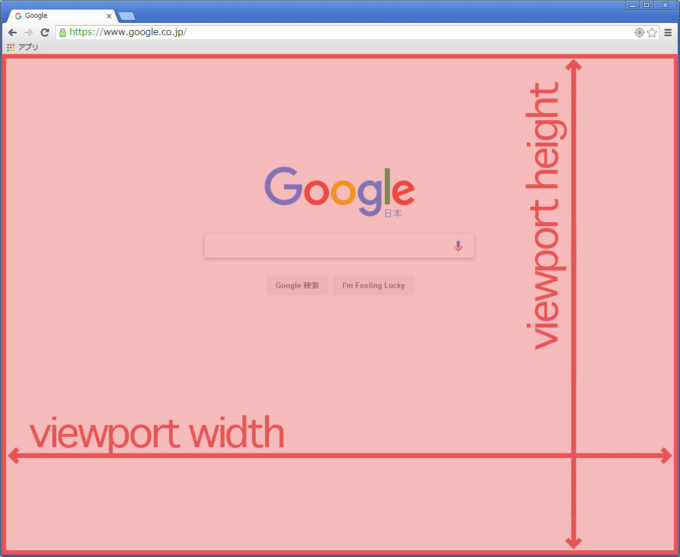
viewport widthの略。「ビューポート幅」に対する割合の単位です。
「ビューポート」とは「表示領域」のことです。ネットなどを見るときにプラウザウィンドウを開きますよね?そのプラウザウィンドウの中の、検索結果やサイトの内容などが表示されている部分のことです。(下図の赤枠部分参照)
スクロールバーがある場合は、スクロールバーも含んだ範囲が対称になるようです。
例えばビューポートの幅が「1200px」の場合
- 50vw → 600px
- 30vw → 360px
となります。
下記の画像は幅を「30vw」に設定しています。プラウザウィンドウの幅を狭めていくと下記のテスト画像も変動して、プラウザウィンドウの幅の30%くらいの画像を表示しているはずです。

3-8.vh(相対単位)
viewport heightの略。「ビューポート高さ」に対する割合の単位です。
例えばビューポートの高さが「1000px」の場合
- 40vh → 400px
- 30vh → 300px
となります。
下記の画像は高さを「40vw」に設定しています。プラウザウィンドウの高さを狭めていくと下記のテスト画像も変動して、プラウザウィンドウの高さの40%くらいの画像を表示しているはずです。

3-9.vmin(相対単位)
「ビューポートの幅と高さのうち、小さいほう」に対する割合の単位です。
下記の画像は高さを「30vmin」に設定しています。プラウザウィンドウを狭めていくと下記のテスト画像も変動して、プラウザウィンドウの幅と高さの小さいほうの30%くらいの画像を表示しているはずです。

3-10.vmax(相対単位)
「ビューポートの幅と高さのうち、大きいほう」に対する割合の単位です。
下記の画像は高さを「30vmax」に設定しています。プラウザウィンドウを狭めていくと下記のテスト画像も変動して、プラウザウィンドウの幅と高さの大きいほうの30%くらいの画像を表示しているはずです。

3-11.cm(絶対単位)
cm(センチメートル)は一般的に使用されている単位です。定規やスケール(メジャー)等で使用しているので分かりやすいと思います。
下記の画像は幅「2cm」に設定しています。

3-12.mm(絶対単位)
mm(ミリメートル)は一般的に使用されている単位です。こちらも、定規やスケール(メジャー)等で使用しているので分かりやすいと思います。
下記の画像は幅「10mm」に設定しています。

3-13.in(絶対単位)
in(インチ)はテレビのサイズなどで聞いたことはあると思いますが、自分ではあまり使用しないと思います。
1in(インチ)=2.54cm
下記の画像は幅「2in」に設定しています。

3-14.pt(絶対単位)
pt(ポイント)はエクセルやワード等でもフォントのサイズとして使用されているので、馴染みがあると思います。
1pt(ポイント)=1/72in=0.3528mm
下記の画像は幅「200pt」に設定しています。

3-15.pc(絶対単位)
pc(パイカ)はあまり聞いたことはありませんが、印刷などで使用される単位のようです。
1pc(パイカ)=12pt
下記の画像は幅「20pc」に設定しています。

4.まとめ
以上が「CSSで幅や高さを設定する時の単位一覧」になります。
改めて調べてみると、使用したことのない単位も結構ありました。「cm」「in」などの「絶対単位」は今後使用するかは分かりませんが、「vw」「vh」は使い勝手が良いので、状況に合わせて使用していきたいと思います。
「レスポンシブデザイン」を使用する場合はぜひ「相対単位」を使用して、「見た目の良い」サイトを作れるように設定をしてみましょう。